如何用Dreamwaver制作一个简单网页
1、1.打开Dreamwaver cs6,设置站点在D/20151120225,建立新网页HTML。

2、2. 输入文字“人类的伙伴—狗”,设置ccs规则的选择器类型。

3、3.插入背景。在“页面属性”-“背景图像”插入背景。

4、4.设置表格。在“插入”-“表格”选择7行3列,经过“合并单元格”等调整,制作好表格。
插入图片。选择“插入”—“图像”在文件夹中选中需要的图片,点击确定。

5、5.插入音乐。选择“插入”—“媒体”—“插件”—选择所需音乐—“确定”。在“插件”中调整参数为“hidden”,数值为“TRUE”。
6、6.保存网页为index.html。这样主页面就做好了。


7、7.接下来做页面二“狗狗品种介绍”。利用上述方法将表格和图片插入并输入文字内容。
插入“表单”。选择“插入”—“表单”,在“表单”选中区域内插入“表格”,然后在合适位置插入“列表”“单选按钮组”和“按钮”。

8、8.保存网页二为“狗狗品种介绍.html”。



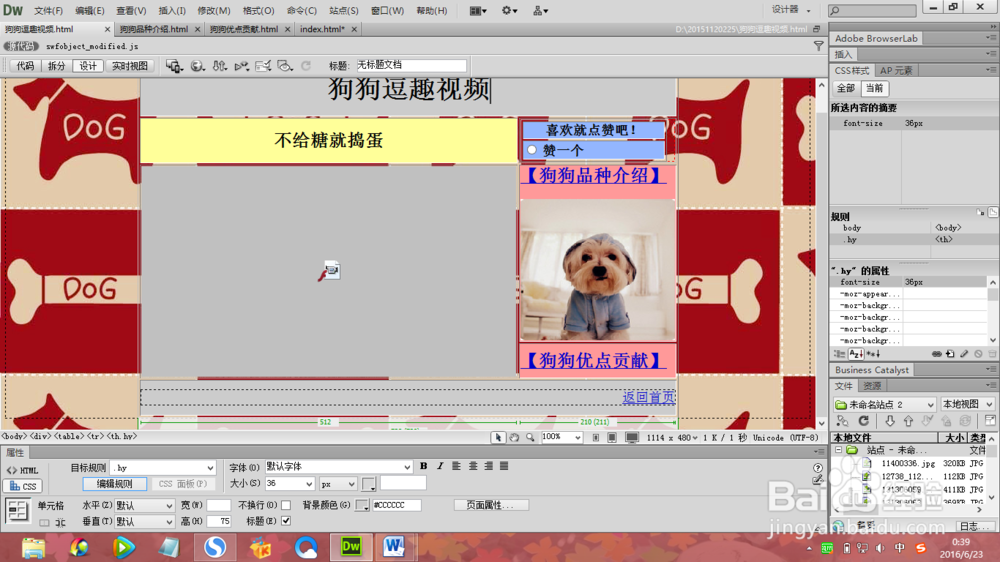
9、9.然后做页面三“狗狗逗趣视频”,利用上述方法将表格和图片插入并输入文字内容。
插入视频。选择“插入”—“媒体”—“FLV”—“累进式下载视频”—“URL”—“检测大小”—“确定”。注意:将Flash播放器放到文件夹内才能播放。

10、10.保存网页三为“狗狗逗趣视频.html”。

11、11. .然后做页面四“狗狗优点贡献”,利用上述方法将表格和图片插入并输入文字内容。保存页面四为“狗狗优点贡献.html”。


12、12.创建超链接。在网页上选中文字—“插入”—“超级链接”—“文件”—“目标”为-blank。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:115
阅读量:147
阅读量:113
阅读量:58