js左右拖拽翻页
1、新建html文档。

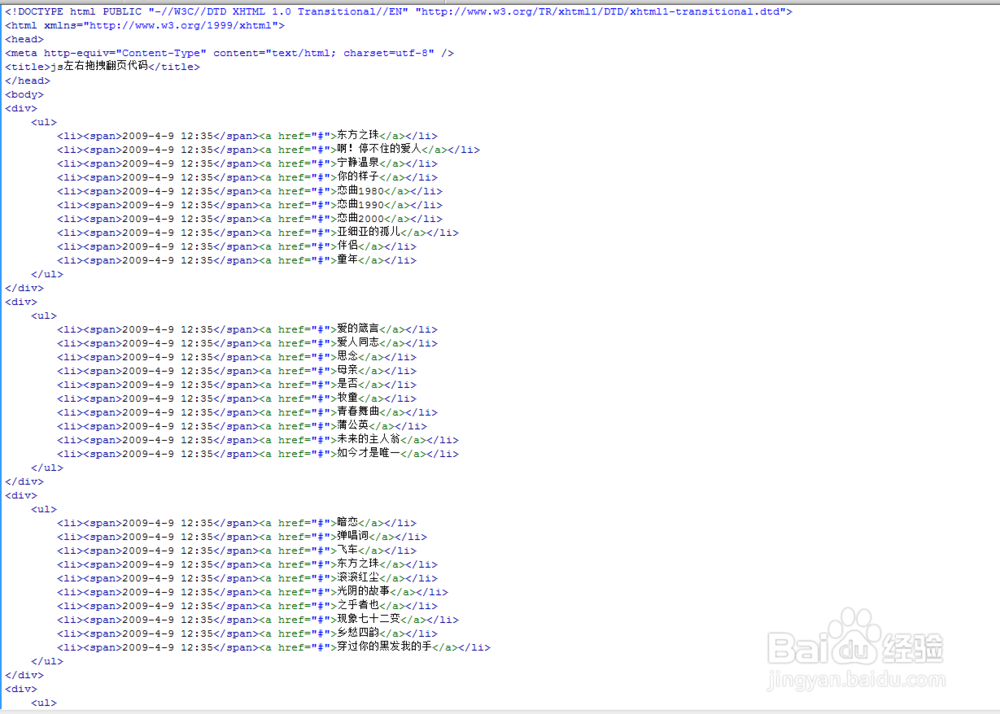
2、书写hmtl代码。
<div>
<ul>
<li><span>2009-4-9 12:35</span><a href="#">东方之珠</a></li>
<li><span>2009-4-9 12:35</span><a href="#">啊!停不住的爱人</a></li>
<li><span>2009-4-9 12:35</span><a href="#">宁静温泉</a></li>
<li><span>2009-4-9 12:35</span><a href="#">你的样子</a></li>
<li><span>2009-4-9 12:35</span><a href="#">恋曲1980</a></li>
<li><span>2009-4-9 12:35</span><a href="#">恋曲1990</a></li>
<li><span>2009-4-9 12:35</span><a href="#">恋曲2000</a></li>
<li><span>2009-4-9 12:35</span><a href="#">亚细亚的孤儿</a></li>
<li><span>2009-4-9 12:35</span><a href="#">伴侣</a></li>
<li><span>2009-4-9 12:35</span><a href="#">童年</a></li>
</ul>
</div>
<div>
<ul>
<li><span>2009-4-9 12:35</span><a href="#">爱的箴言</a></li>
<li><span>2009-4-9 12:35</span><a href="#">爱人同志</a></li>
<li><span>2009-4-9 12:35</span><a href="#">思念</a></li>
<li><span>2009-4-9 12:35</span><a href="#">母亲</a></li>
<li><span>2009-4-9 12:35</span><a href="#">是否</a></li>
<li><span>2009-4-9 12:35</span><a href="#">牧童</a></li>
<li><span>2009-4-9 12:35</span><a href="#">青春舞曲</a></li>
<li><span>2009-4-9 12:35</span><a href="#">蒲公英</a></li>
<li><span>2009-4-9 12:35</span><a href="#">未来的主人翁</a></li>
<li><span>2009-4-9 12:35</span><a href="#">如今才是唯一</a></li>
</ul>
</div>
<div>
<ul>
<li><span>2009-4-9 12:35</span><a href="#">暗恋</a></li>
<li><span>2009-4-9 12:35</span><a href="#">弹唱词</a></li>
<li><span>2009-4-9 12:35</span><a href="#">飞车</a></li>
<li><span>2009-4-9 12:35</span><a href="#">东方之珠</a></li>
<li><span>2009-4-9 12:35</span><a href="#">滚滚红尘</a></li>
<li><span>2009-4-9 12:35</span><a href="#">光阴的故事</a></li>
<li><span>2009-4-9 12:35</span><a href="#">之乎者也</a></li>
<li><span>2009-4-9 12:35</span><a href="#">现象七十二变</a></li>
<li><span>2009-4-9 12:35</span><a href="#">乡愁四韵</a></li>
<li><span>2009-4-9 12:35</span><a href="#">穿过你的黑发我的手</a></li>
</ul>
</div>
<div>
<ul>
<li><span>2009-4-9 12:35</span><a href="#">大兵歌</a></li>
<li><span>2009-4-9 12:35</span><a href="#">歌</a></li>
<li><span>2009-4-9 12:35</span><a href="#">黄色面孔</a></li>
<li><span>2009-4-9 12:35</span><a href="#">台北红玫瑰</a></li>
<li><span>2009-4-9 12:35</span><a href="#">我所不能了解的事</a></li>
</ul>
</div>

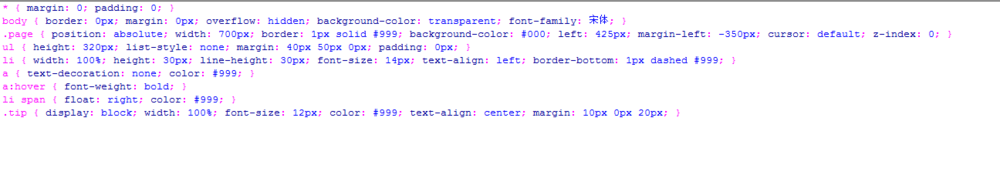
3、书写css代码。
* { margin: 0; padding: 0; }
body { border: 0px; margin: 0px; overflow: hidden; background-color: transparent; font-family: 宋体; }
.page { position: absolute; width: 700px; border: 1px solid #999; background-color: #000; left: 425px; margin-left: -350px; cursor: default; z-index: 0; }
ul { height: 320px; list-style: none; margin: 40px 50px 0px; padding: 0px; }
li { width: 100%; height: 30px; line-height: 30px; font-size: 14px; text-align: left; border-bottom: 1px dashed #999; }
a { text-decoration: none; color: #999; }
a:hover { font-weight: bold; }
li span { float: right; color: #999; }
.tip { display: block; width: 100%; font-size: 12px; color: #999; text-align: center; margin: 10px 0px 20px; }

4、书写并添加js代码。
function id(obj){
return document.getElementById(obj);
}
var page;
var lm,mx;
var md=false;
var sh=0;
var en=false;
window.onload=function(){
page=document.getElementsByTagName("div");
if(page.length>0){
page[0].style.zIndex=2;
}

5、代码整体结构。

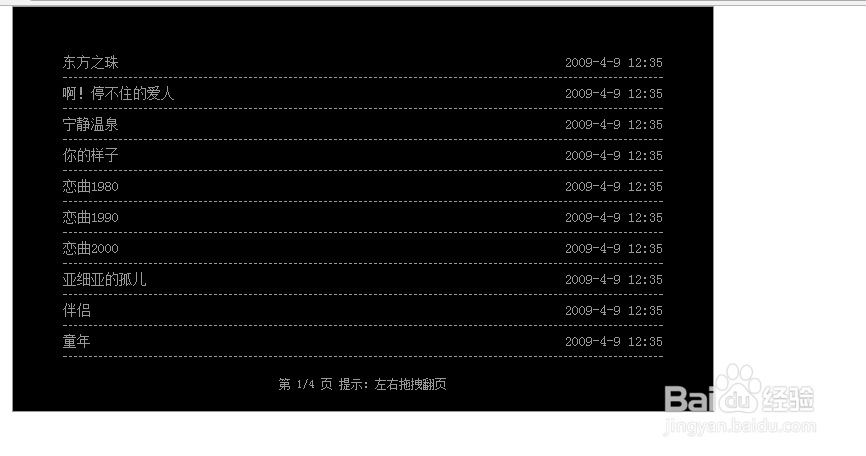
6、查看效果。