如何用CSS的not选择器对元素进行筛选
1、首先我们在Pycharm软件中准备一个html页面,然后准备一个div内容,如下图所示

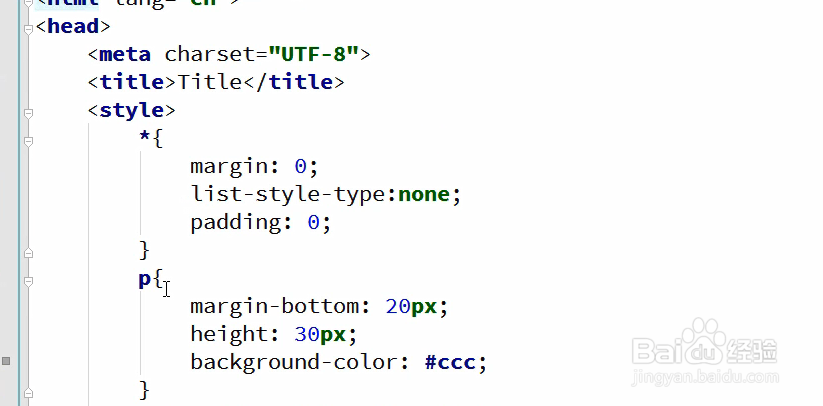
2、接下来我们需要在style中声明页面的全局样式以及p元素的样式,如下图所示

3、然后我们需要声明一个CSS样式,选择其中p元素里面有class为aaa的样式

4、运行页面以后,你就会看到p元素带有class为aaa的都被选中了,如下图所示

5、接下来我们就用一下not元素来选择,如下图所示

6、运行页面以后你就会看到没有元素被选中了,如下图所示

7、综上所述,在CSS中用not选择器进行元素选择的时候可以非常快速的批量选择,是不是很简单啊
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:148
阅读量:163
阅读量:85
阅读量:125