js如何让input的内容不可编辑
1、新建一个html文件,命名为test.html,用于讲解js如何让input的内容不可编辑。

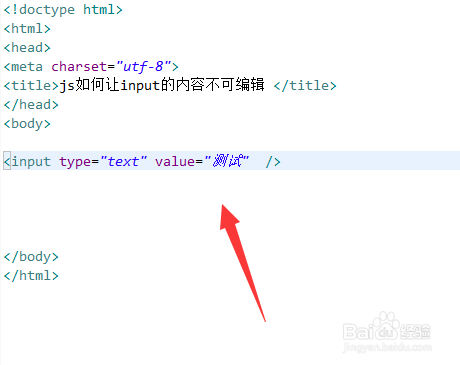
2、在test.html文件中,使用input标签创建一个输入框,用于测试。

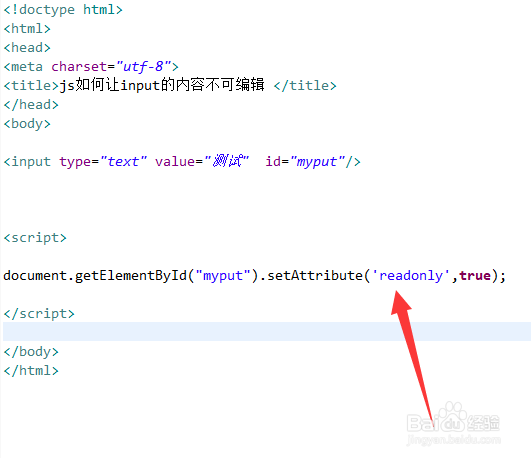
3、在test.html文件中,给input标签添加一个id属性。

4、在script标签内,通过id获得input对象,使用setAttribute方法,将对象的readonly属性设置为true,便可以实现input内容不可编辑。

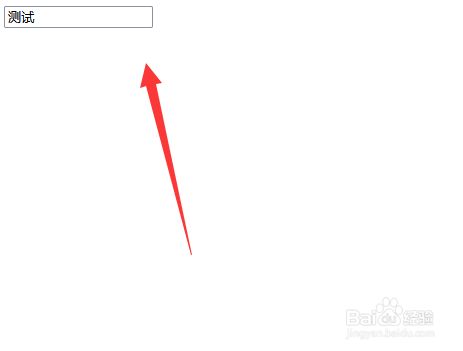
5、在浏览器打开test.html文件,点击输入框,查看结果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:158
阅读量:63
阅读量:194
阅读量:161
阅读量:91