如何做一个简单的会动的图片(gif)
1、今天就用文字做教程,首先打开ps工具。

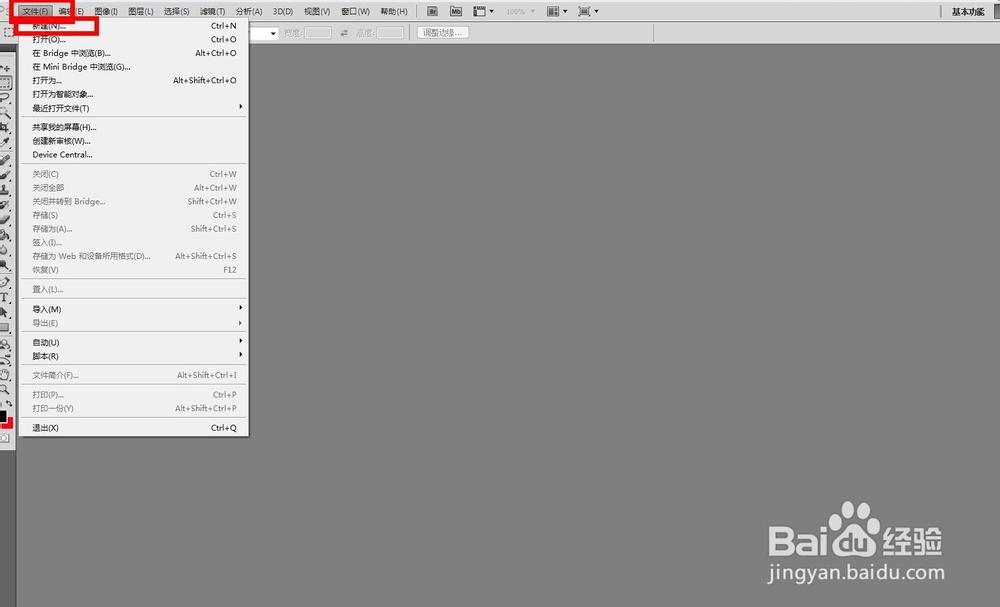
2、新建一个文件,大小要适中,一般作为头像啥的大小也就60像素左右!


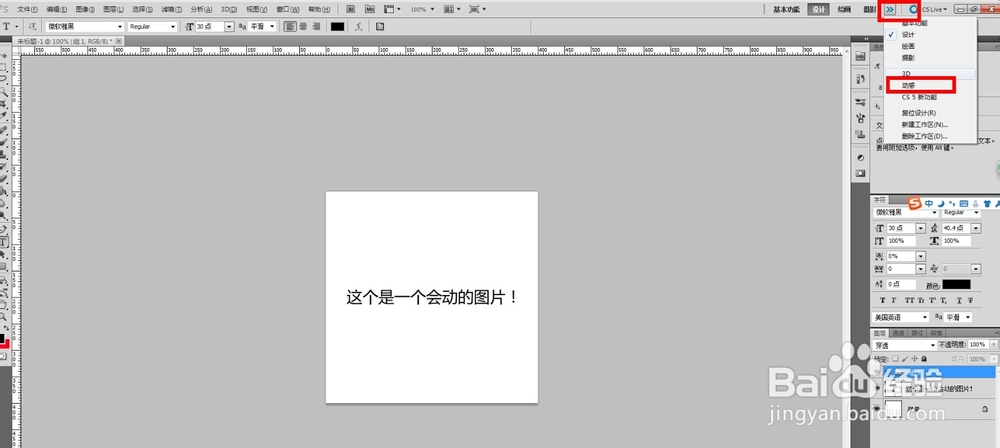
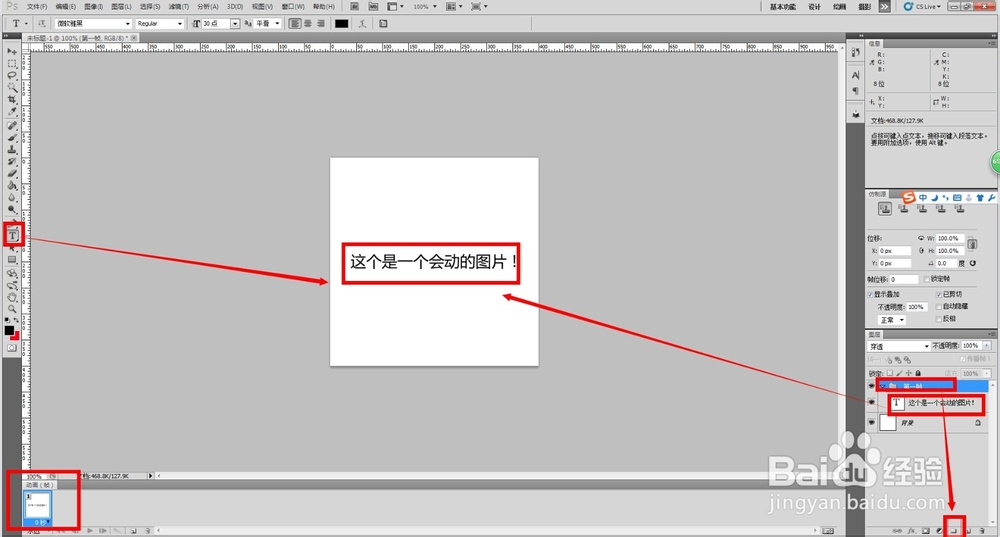
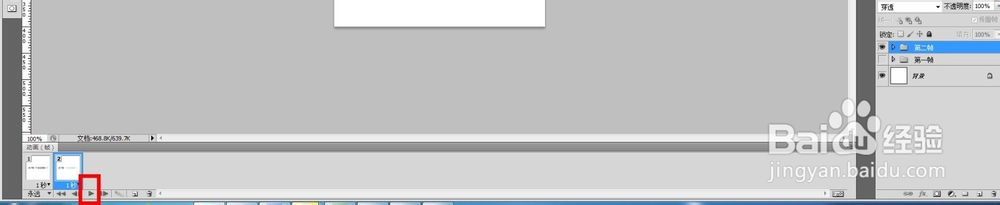
3、打开ps的帧动画界面,如图所示,下面会出现一排时间轴,即帧!


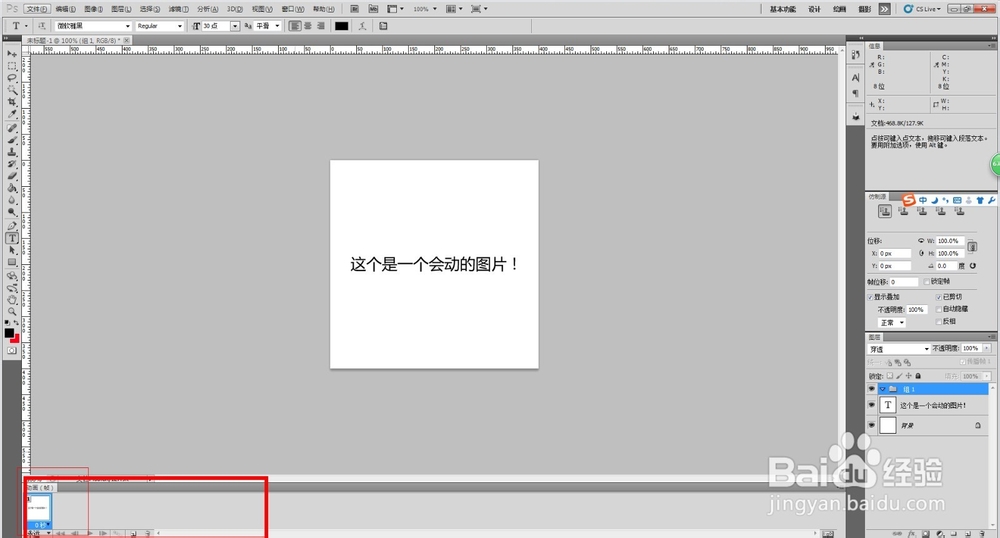
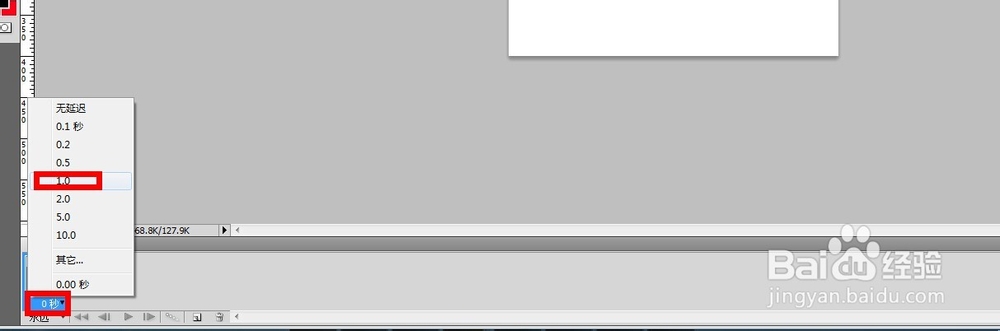
4、下面就开始动画制作啦!新建一个文件夹,命名为”第一帧“;再者输入一个串文字,如果所示,然后设置第一帧的你要表现的样式,先设置下每一帧的动画时间,一般大概1-2秒;


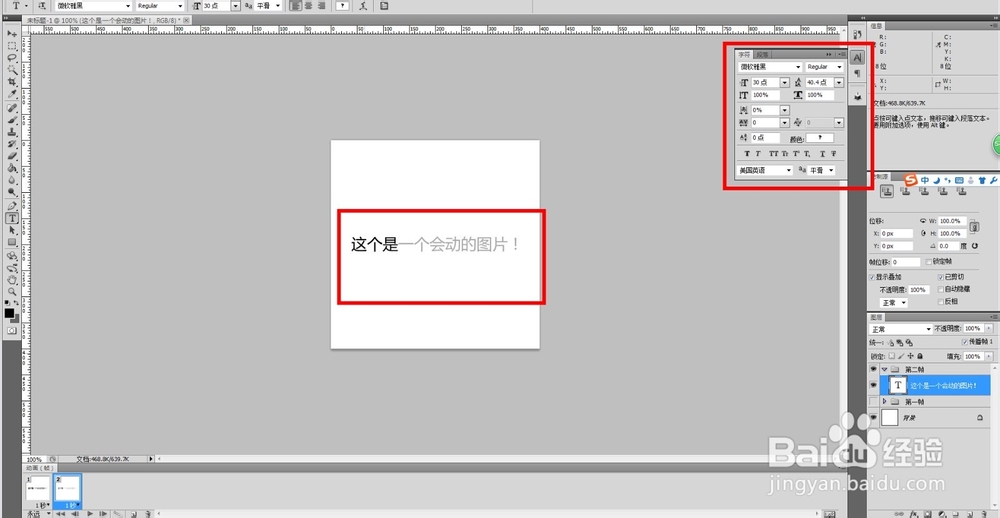
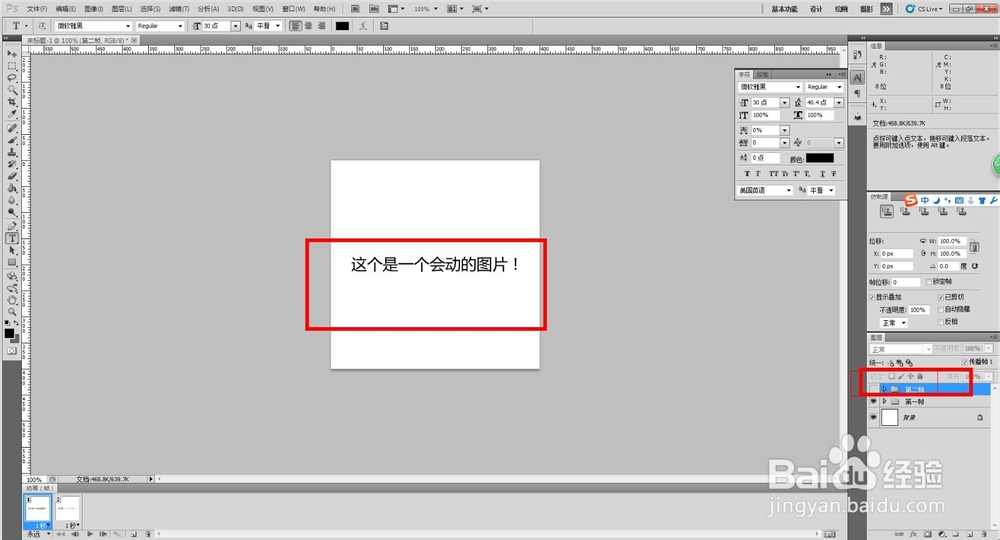
5、下面添加第二帧,点击时间轴上面的复制所有帧,然后再把你要处理的文件夹复制下,命名“第二帧”,然后点掉第一帧,接下来就可以处理第二帧的图片效果啦!我这边只把文字后面的几个文字变灰掉了;


6、现在基本差不多完成简单的会动图片啦,接下来检查下是不是每一帧对应一个文件夹,点掉其他文件夹的眼睛,如果所示!


7、如果上面步骤都没有问题,你就可以测试看看啦,点击时间轴“播放动画”,即如图所示按钮,你就可以看到会动的文字啦!恭喜你,你已经学会了简单的会动图片制作啦

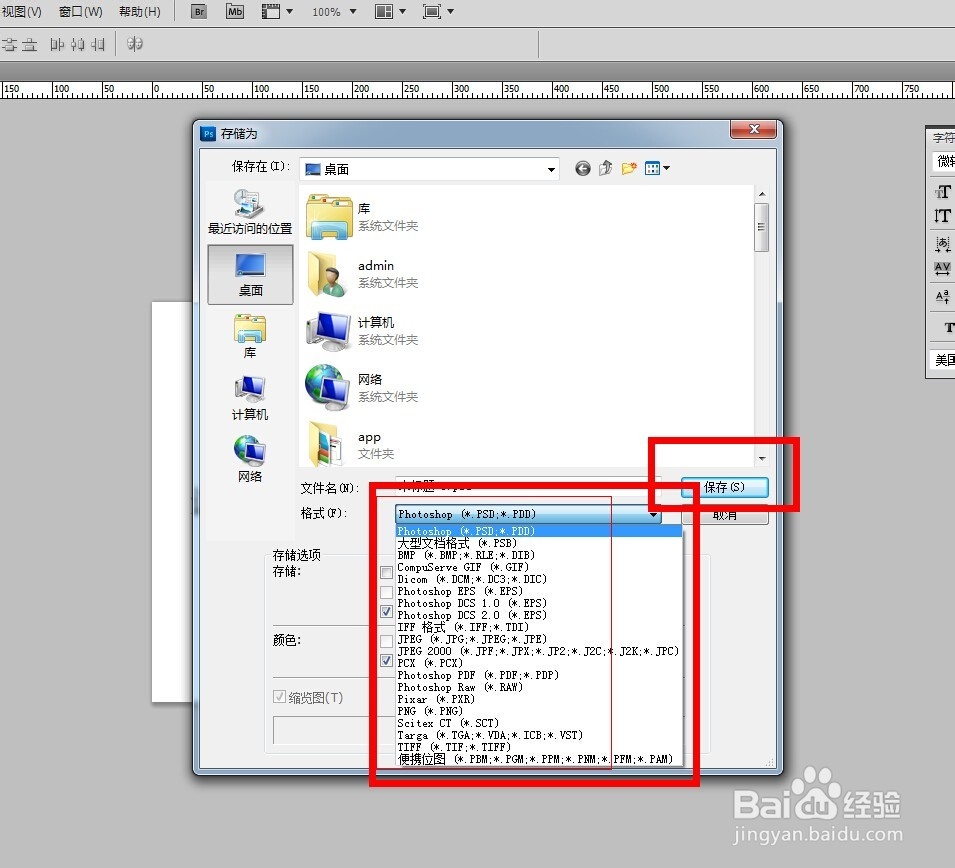
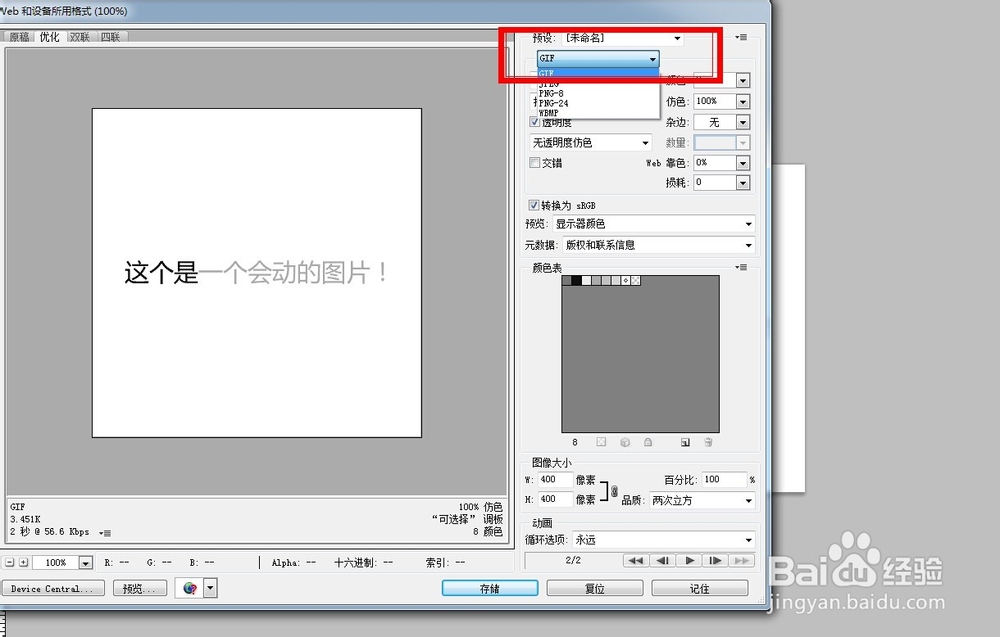
8、如果添加多帧或者复杂的动画,和上面的添加第二帧一样的,复制“帧”,复制“文件夹”,修改你想要的效果,然后测试,就可以啦,然后保存,记住保存一定要存gif格式图片,这个是动态图片的格式,其他格式是不会动的哦!


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:125
阅读量:188
阅读量:132
阅读量:46
阅读量:129