css如何实现文本右对齐
1、新建一个html文件,命名为test.html,用于讲解css如何实现文本右对齐。

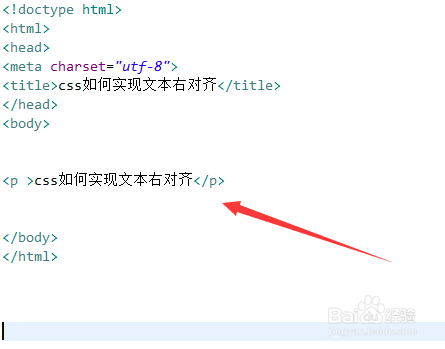
2、在test.html文件中,使用p标签创建一个文字,用于测试。

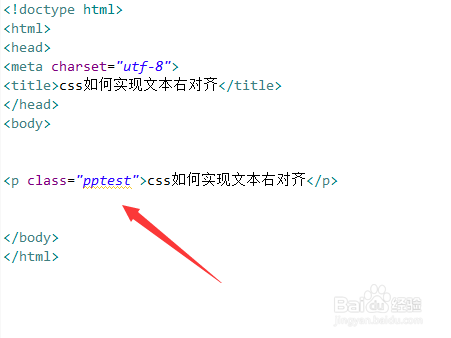
3、在test.html文件中,给p标签添加一个class属性,用于样式的设置。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过class设置p标签的样式,定义其宽度为200px,背景颜色为灰色,同时,利用text-align属性,将其设置为right,实现文字右对齐。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一个文字,给p标签添加一个class属性。
2、在css中,通过class设置p标签的样式,利用text-align属性,将其设置为right,实现文字右对齐。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。