PS:制作立体感文字
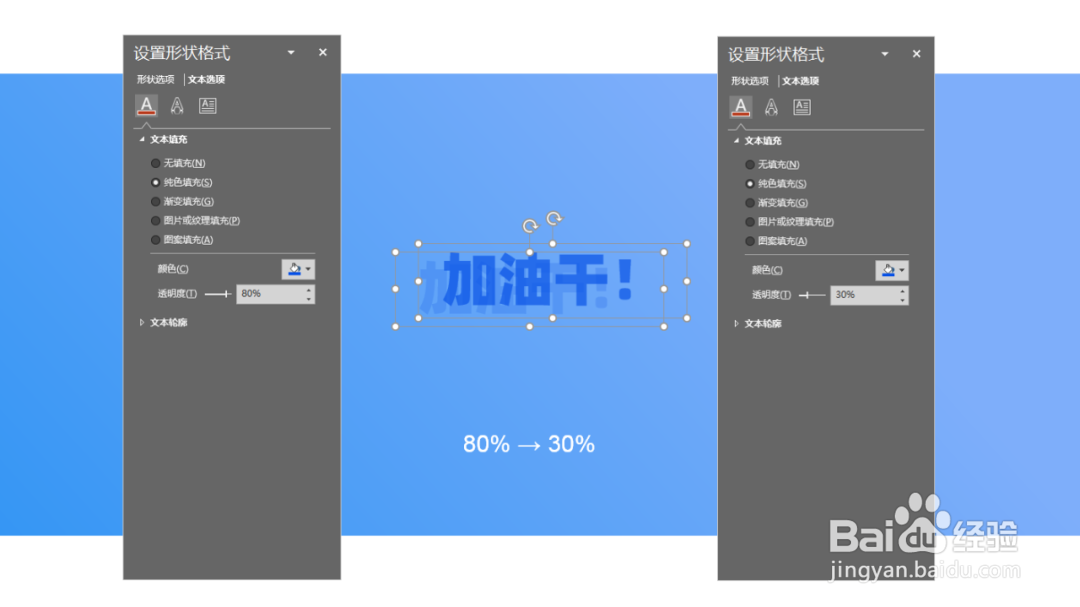
1、新建一个文本框,填充为深蓝色,透明度设置为 80%,复制一份,将透明度设置为 30%,具体参数如下图:

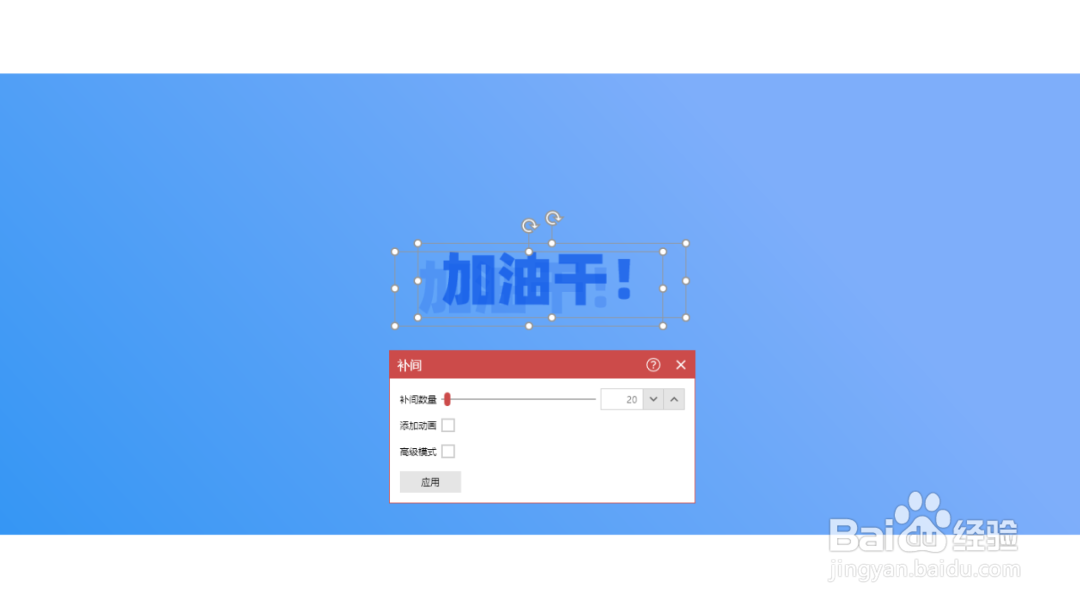
2、设置好后,简单如上图摆放,然后全选两个文本框。
接下来,需要用到 iSlide 插件中的 “补间” 功能,如果没用过的,可以先下载安装一下插件。

3、全选文本框后,点击补间,数量改成 20,点击应用:

4、就可以生成透明度渐变的多个文本框,结果如下图:

5、这时候,有一点模糊阴影的感觉了,但是还比较粗糙,边界太清晰。
我们全选所有文本框,按 Ctrl+G 组合起来。
然后打开文本格式设置,调整填充的透明度为 97%,如下图,动感模糊的感觉就出来了。

6、但是有个新问题,如果透明度太高,轮廓就太不明显,同时颜色太浅。
如果透明度调低,轮廓又太生硬,作为阴影使用,颜色又太深。
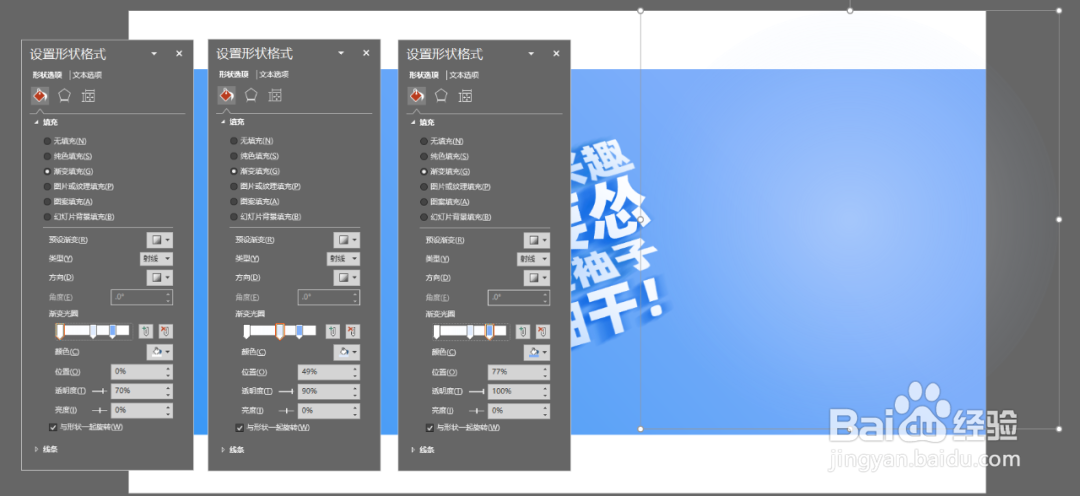
为了解决这个矛盾的问题,我们可以把文本框组合,多复制两份,稍微错开一些。
当六十多个文本框叠加后,模糊的轮廓还能看见,又有不错的深浅变化。
即从下图左侧的一个文本框组合,复制成右侧的三个错位文本框组合。

7、这时候,我们全选右侧的所有文本框,组合到一起。
把它复制到之前做好的文字页,旋转一定的角度,将三维旋转后的文字置于顶层。
得到如下图的结果:

8、用相同的方法,我们可以把其他三处的阴影给做出来。

9、到这一步,大体就完成了,但是其中有几个小技巧需要注意。
01. 阴影的大小不同,可以修改文本框组合的字号大小来实现。
02. 阴影左侧突出的距离不同,可以通过调整文字之间的间距来实现。
比如,将间距改成紧密或者稀松。
03. 阴影的明暗有区别,可以调整文本框组合的透明度来实现。
比如,将透明度从之前的 97% 修改为 98%,阴影看起来颜色就更浅。

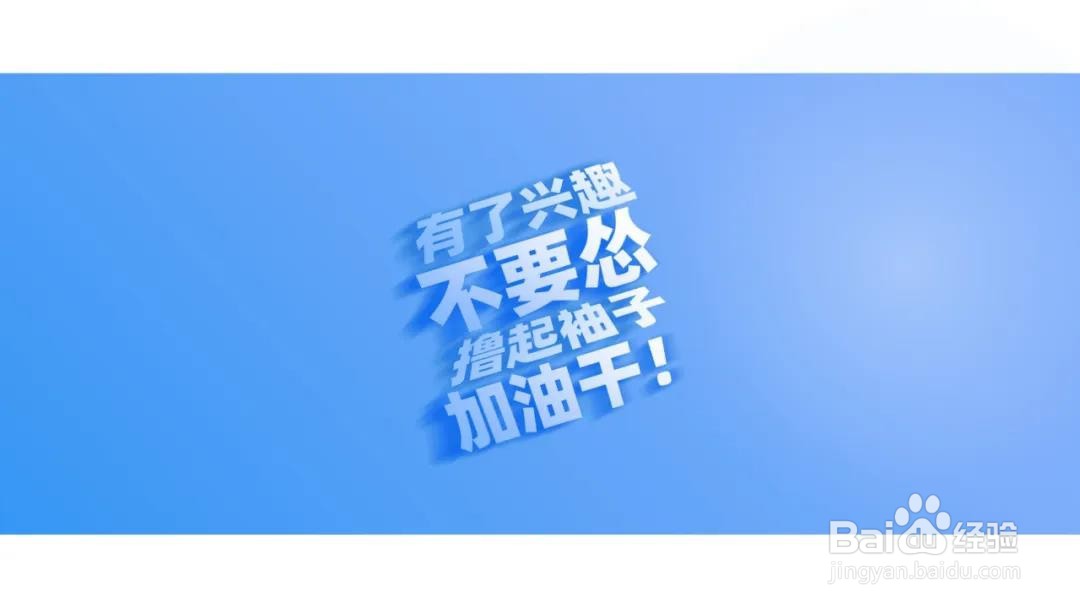
10、都做好后,文字部分就完成了。
这时候,我们可以在右侧,添加一个渐变光圈,渐变参数如下:

11、具体的色值之类的参数,后面直接下载源文件看吧,或者自己根据感觉调整也行。
加了渐变光圈后,整体的对比更明显,质感更强。

12、最后,在左右两侧,添加两行小文字做装饰,让页面看起来更加精致:

13、个人建议
最终效果如图所示。
