HTML5高级工程师之Flex弹性布局
1、弹性容器(容器设置)
display:flex 设置窑器具有弹性特性
• 任何一个容器都可以指定为Flex布局。
• Webkit内核的浏览器,必须加上-webkit前缀。
• 采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子 元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

2、容器属性
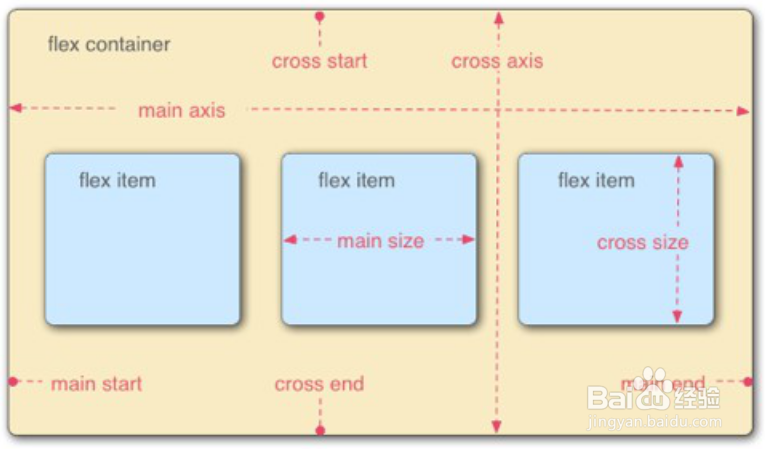
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始 位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size 。


3、如何换行(容器属性)
flex-wrap 如果排不下,如何换行

4、项目的水平对齐方式(容器属性)
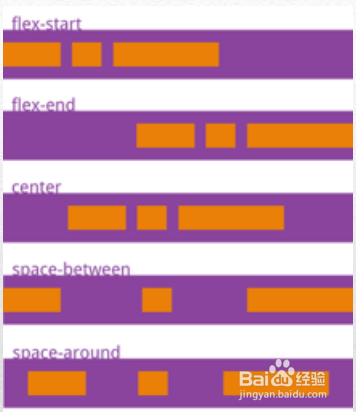
justify-content属性定义了项目在主轴上的对齐方式
• justify-content: flex-start 左对齐(默认)
• justify-content: flex-end 右对齐
• justify-content: center 居中对齐
• justify-content: space-between 两端对齐
• justify-content: space-around 每个项目两侧的间隔相等。

5、项目的垂直对齐方式(容器属性)
align-items属性定义项目在交叉轴上如何对齐
• align-items: flex-start 顶端对齐
• align-items: flex-end 底部对齐
• align-items: center 中间对齐
• align-items: stretch 项目未设置高度或设为auto,将占满整个容器的高度(默认)

6、多行元素的对齐设置(容器属性)
align-content属性定义了多根轴线的对齐方式
• 如果项目只有一根轴线,该属性不起作用语法
• align-content:flex-start 顶部对齐
• align-content:flex-end 底部对齐
• align-content: center 中间对齐
• space-between 与交叉轴两端对齐,轴线之间的间隔 平均分布
• space-around 每根轴线两侧的间隔都相等。stretch 轴线占满整个交叉轴(默认值)

7、排列顺序(元素属性)
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
语法:
section {
order:0;
}

8、放大比例(元素属性)
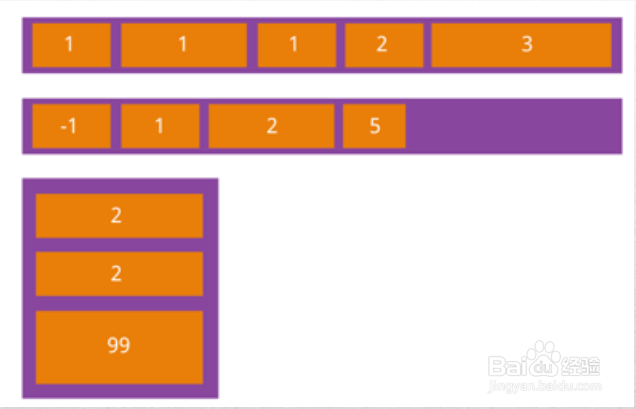
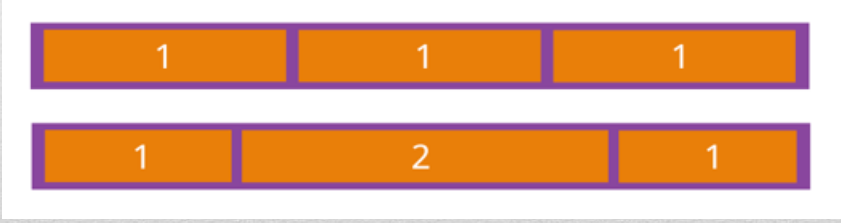
flex-grow属性定义项目的放大比例
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如 果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
默认为0,即如果存在剩余空间,也不放大
语法:
section {
flex-grow: 2;
}

9、缩小比例(元素属性)
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
• 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小
• 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
• 负值对该属性无效

10、单个设置(元素属性)
align-self属性允许单个项目有与真他项目不一样的对齐方式,可覆align-items属性
•align-self: flex-start 顶端对齐
•align-self: flex-end 底部对齐
•align-self: center 中间对齐
• align-self: stretch 项目未设置高度或设为auto,将占满整个容器的高度(默认)
