如何使用CSS 盒子模型
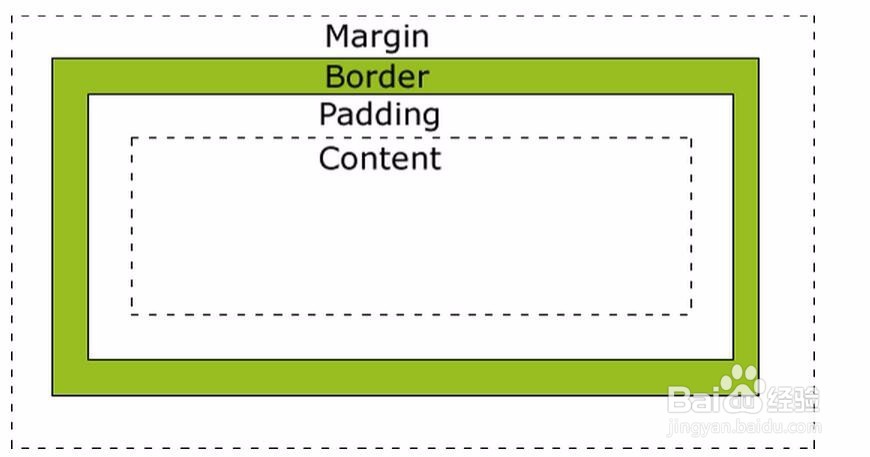
1、CSS盒模型的几个要点。我们通过直观的CSS盒模型可以了解到,在网页当中,我们主要关注这样的几个重要的参数。边距,边框,填充,和实际内容。

2、Margin(外边距) 。这个主要外边框以外的一个距离的大小。

3、Border(边框)。这个非常好理解的,这主要把整个边框的大小。

4、Padding(内边距)。这个主要指内容与边框之间的距离。两个不同元素之间的距离。

5、Content(内容)。这个就更好理解了,这主要指网页当中的图形与文字。

6、元素的高度与宽度。我们可以设置一下网页中所有元素的一个高度与宽度。
div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px;}

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:52
阅读量:193
阅读量:40
阅读量:56