HTML-如何在文字左侧添加数字标签
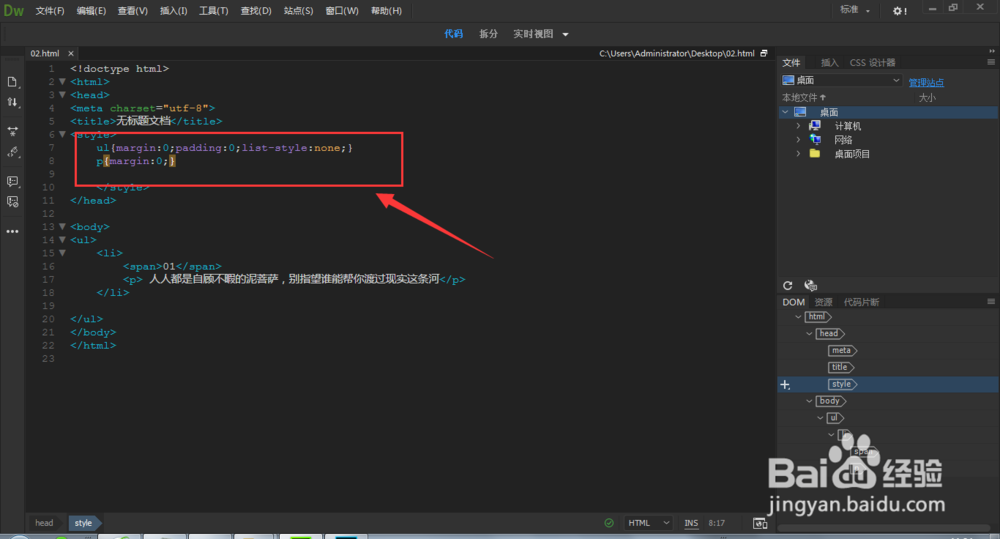
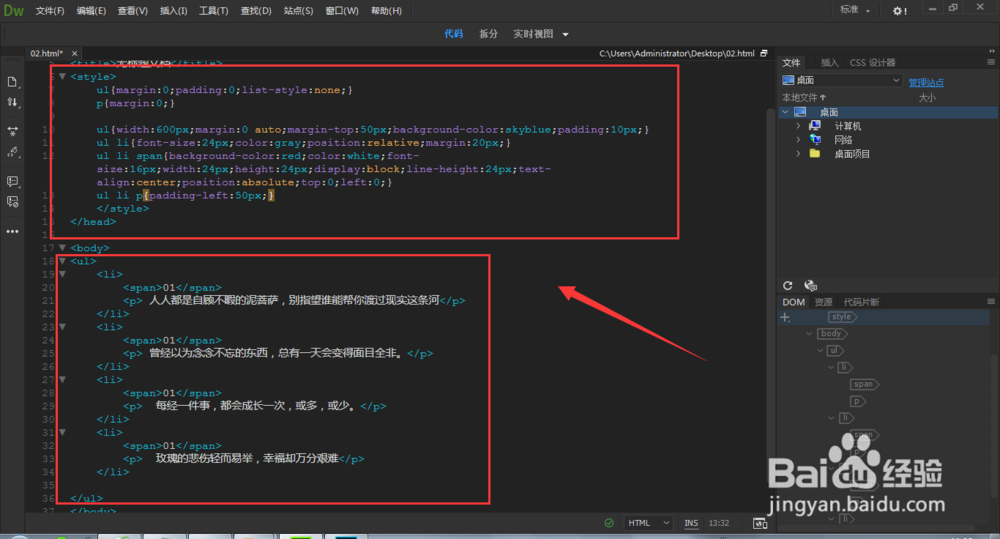
1、打开DW新建Html文件后,在body标签下输入文字内容,如图,将最大的框作为ul,里面的子集li,然后在li里面添加数字区域span和文字区域p;添加Li是因为可以更方便的添加多段内容

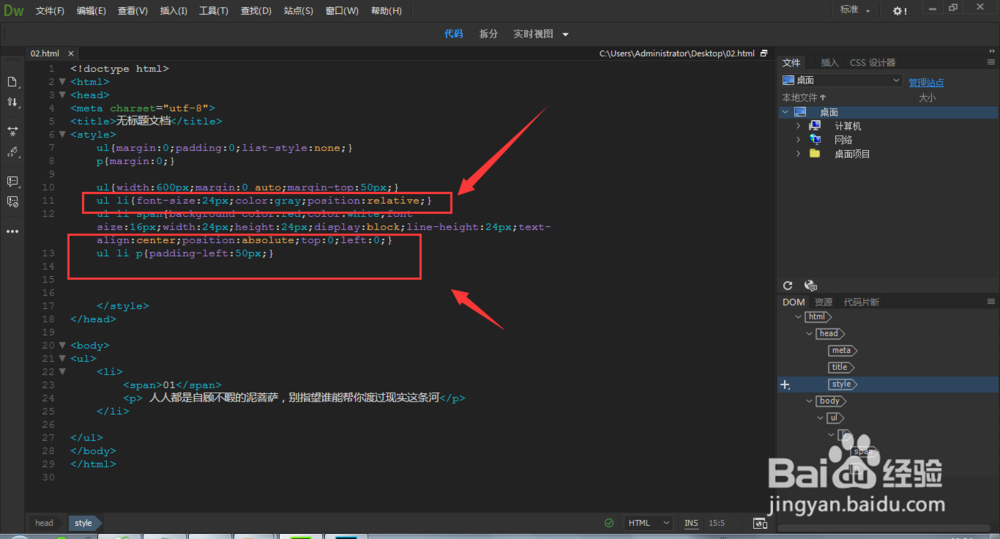
2、添加了ul标签和p标签,在修饰时需要先对其本身的属性进行一个清除

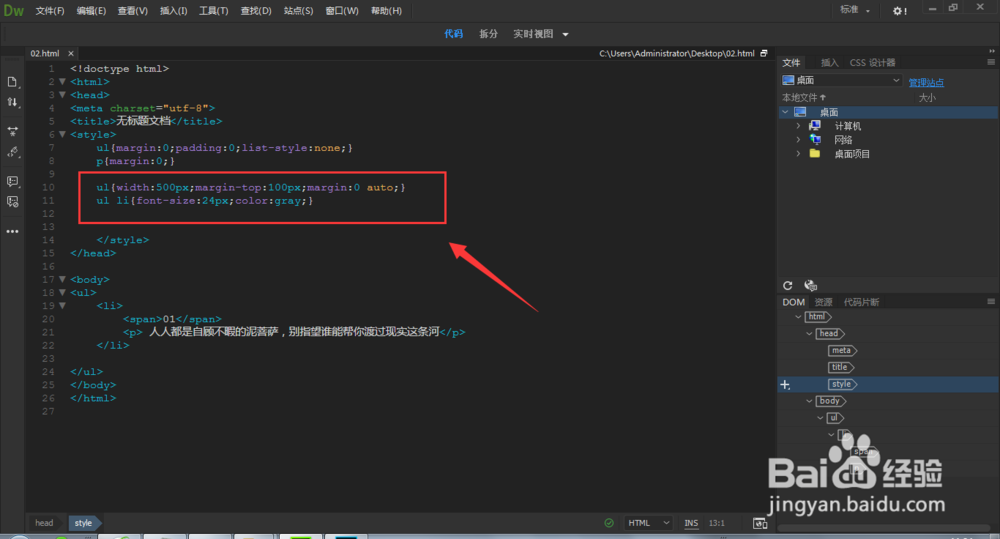
3、然后对整个大框ul进行宽度设置,方便移动方向,这里将其居中对齐。


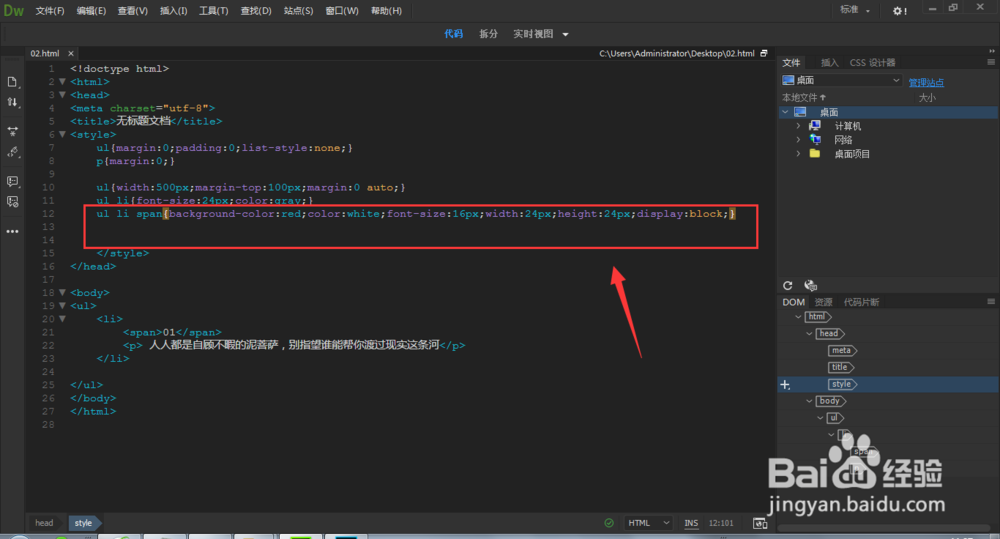
4、然后对数字区域进行编辑修饰,将span转为块状,然后就可以对齐设置宽高属性设置了


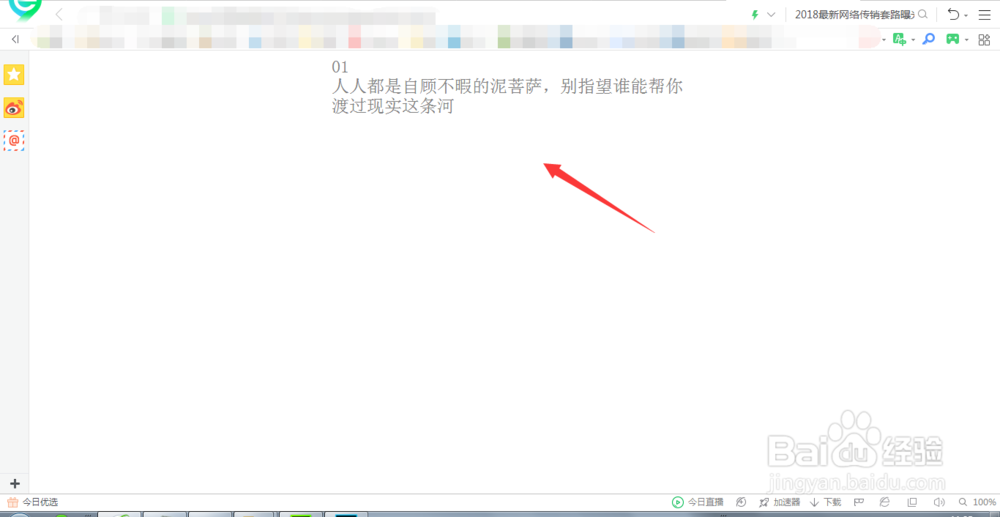
5、对数字添加了宽高后,就要将数字居中位置,可以对其设置行高作垂直居中对齐,然后设置文字居中样式text-align:center;


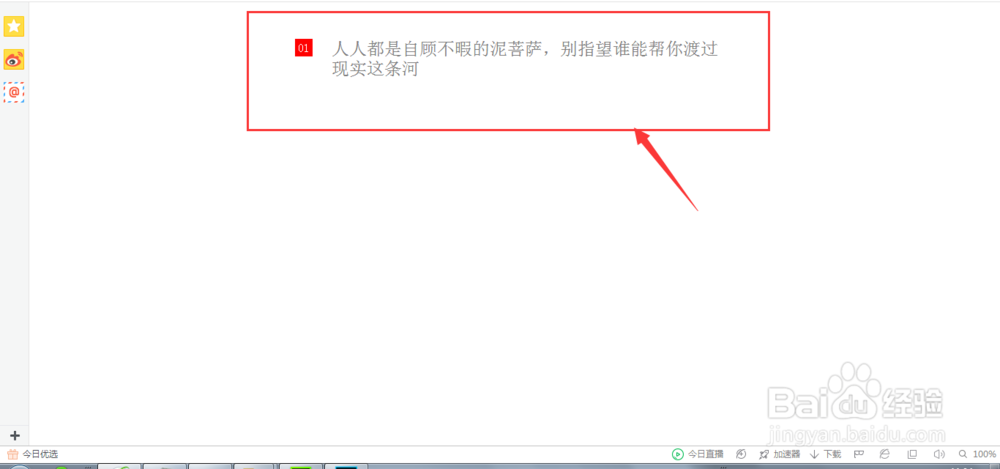
6、想要将数字区和文字区对其,可以使用浮动,这里小编使用的是定位过去,将li作为父集添加相对定位,对li里面的span设置绝对定位,然后对后面的p标签设置了左填充留出左侧区域放置span数字


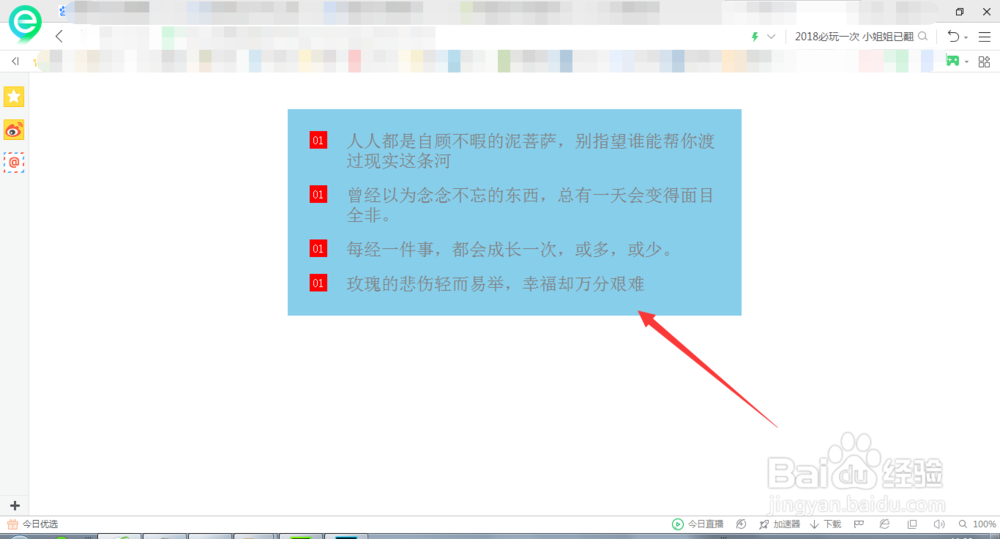
7、最后如果想要添加多个文字区域时,因为li的设置完全相同只需要修改文字即可,所以直接复制li标签即可。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:175
阅读量:115
阅读量:189
阅读量:90
阅读量:126