HTML中有关a标签的简单实用方法
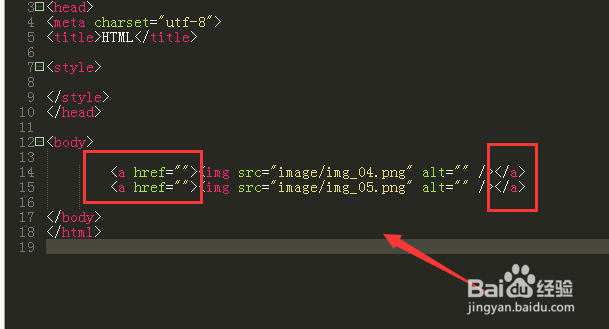
1、如图,在这里添加了两张图片,然后在图片Img外面添加了a标签

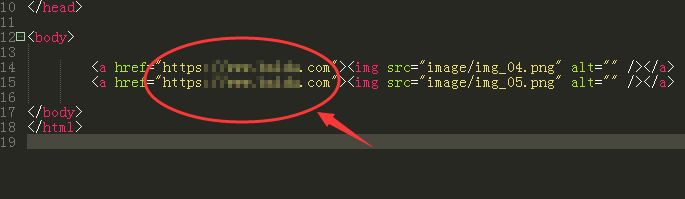
2、在a标签中,在href后面添加上链接地址,如果链接的是网上的网站,记得要添加上https://

3、当在页面上显示时,我们的鼠标经过带有链接的图片时,鼠标就会变成抓手状态,表示可以点击

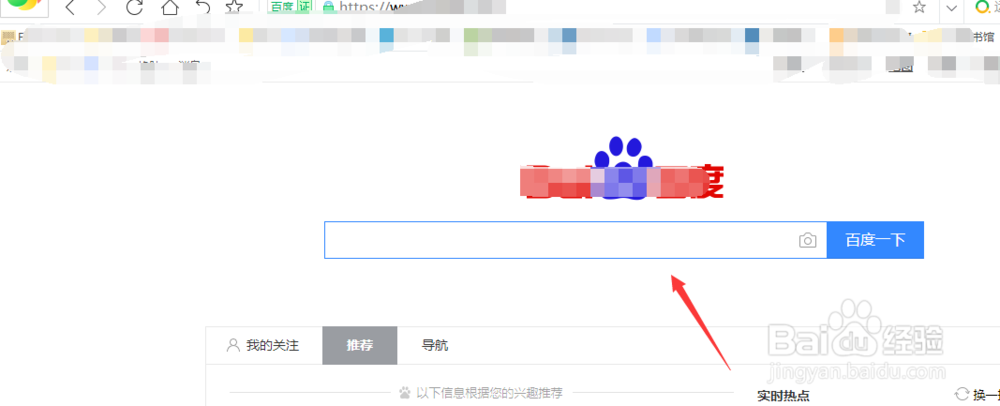
4、如果我们在链接地址栏输入了链接网址,当我们点击图片的时候,就会自动进入到所链接的地址中

5、我们在a标签中添加网址,当点击后,会在原来的网页上进入到新链接中,如果我们想要保留原来的网站,在新页面中打开新网站时,就可以在a标签中输入target的属性了,

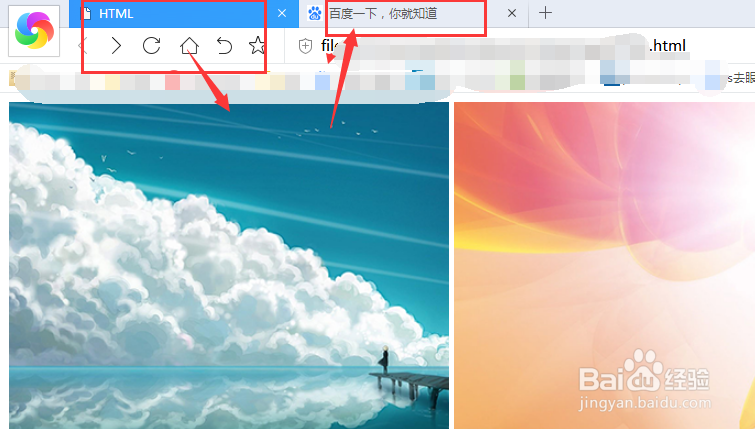
6、这样添加了target的属性后,当再次点击链接打开新的网站时,新网站会在新的页面中打开,如图所示,这就避免找不到原来的网站了。

7、通常我们在网上看到的标题栏,都是可以点击的

8、如果没有清楚a标签的属性,在页面上会显示蓝色字体、下方带有链接的下划线。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:189
阅读量:174
阅读量:132
阅读量:141