进度条在网站中起着运行完成的显示
1、在网页中我们能见到不少进度条的效果,比如文件上传进度、商品点评比例的评分系统等。之前我们制作进度条时是用两个<div>或者<table>来实现的,进度条的裁畜制作总体上比较困难而且兼容性不是很好。Bootstrap提供了一套完整的制作进度条机制虚霸,可以制作出各种各样的进度条。
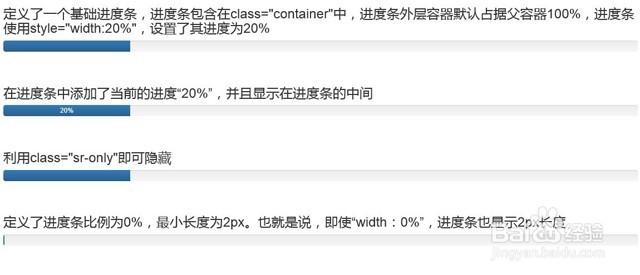
进度条的原理非常简单,使用一个外层容器,内部包含另外一个容器用于显示当前进度。Boostrap中的基础进度条就是根据这个原理来制作的,Bootstrap中的基础进度条分为两部分。class="progress":用于外层容器、class="progress-bar":用于显示进度条样式。代码如下:

2、除直接在class="progress-bar"中添加进度标识外,我们还可以使用<span>来显示。这也是建议的方式,如果不想显示当前进度则给<span>设置class="sr-only"即可隐藏,代码如下:

3、除直接在class="progress-bar"中添加进度标识外,我们还可以使用<span>来显示。这也是建议的方式,如果不想显示当前进度则给<span>设置class="sr-only"即可隐藏,代码如下:

4、如果进度条展示的百分比较低,则有可能在进度条上看不出来,这个时候我们可以设置进度条的最小长度,代码如下:

5、上述代码运行效果如下

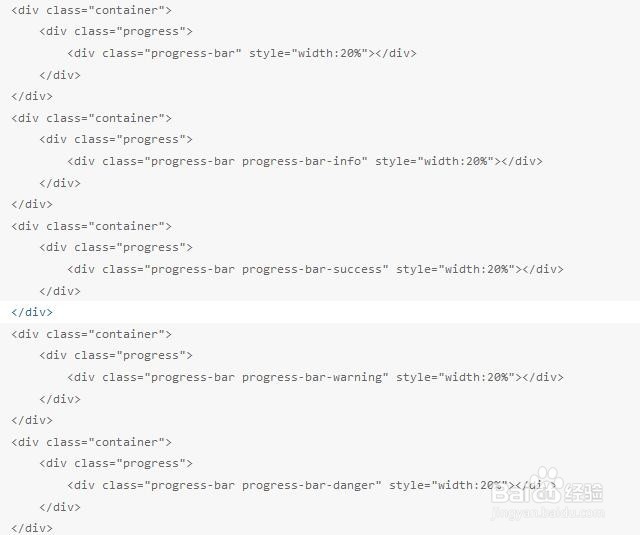
6、Bootstrap中的进度条还提供了不同的主颜色。class="progress-bar":默认主题色,深蓝色。 class="progress-bar-succes":表示成功进度条,进度条颜色为绿色。class="progress-bar-info":表示信息进度条,进度条颜色为蓝色。class="progress-bar-warnin":表示警告进度条,进度条颜色为黄色。class="progress-bar-danger":表示错误进度条,进度条颜色为红色。代码如下:

7、上述代码定义了四个不同主题色的进度条,上面的四个主题色都是基于class="progress-bar"的,页面运行效果如图所示

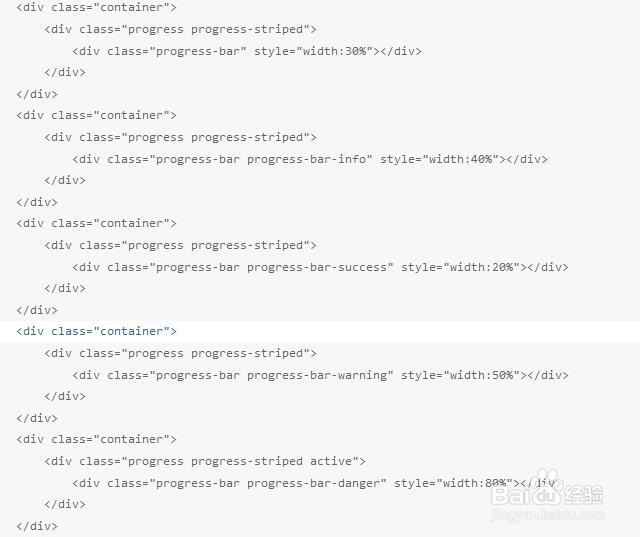
8、Bootstrap还提供了一种条纹进度条,这种效果是使用CSS 3来实现的,所以该效果在IE低版本中是存在问题的。条纹进度条只需在class="progress"容器上新增类"progress-striped"即可,代码如下:

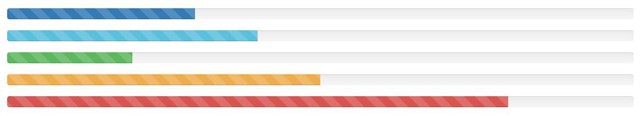
9、上述代码中定义了五个进度条,使用了五种不同的主题色,给五种进度条分别加上了条纹状,页面运行效果如图所示。

10、如果想让上面的条纹进度条动起来(有动画效果),则可以添加class="active"使效果动起来。
Bootstrap还提供了一种进度条的堆叠效果,也就是进度条分段显示不同颜色。这种效果在报表中比较常见,Bootstrap也能够轻松实现,代码如下:

11、代码中分三段处理了进度条,辞败离用法也非常简单,页面运行效果如图所示。
