css3的transform中scale缩放详解
1、scale(x,y)对元素进行缩放
2、X表示水平方向缩放的倍数|Y表示垂直方向的缩放倍数
Y是一个可选参数,没有设置的话,则表示X,Y两个方向的缩放倍数是一样的。并以X为准

3、scaleX(<number>)元素只在X轴(水平方向)缩放元素
4、默认值是1,基点一样在元素的中心位置。可以通过transform-origin来改变基点

5、scaleY(<number>)元素只在Y轴(垂直方向)缩放元素
6、基点一样在元素的中心位置。可以通过transform-origin来改变基点

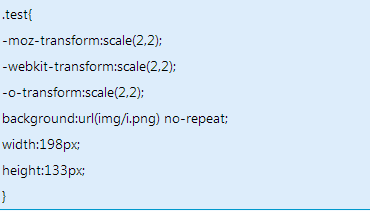
7、最后合起来的兼容性写法

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:25
阅读量:156
阅读量:177
阅读量:102