图表插件echarts带选项卡切换
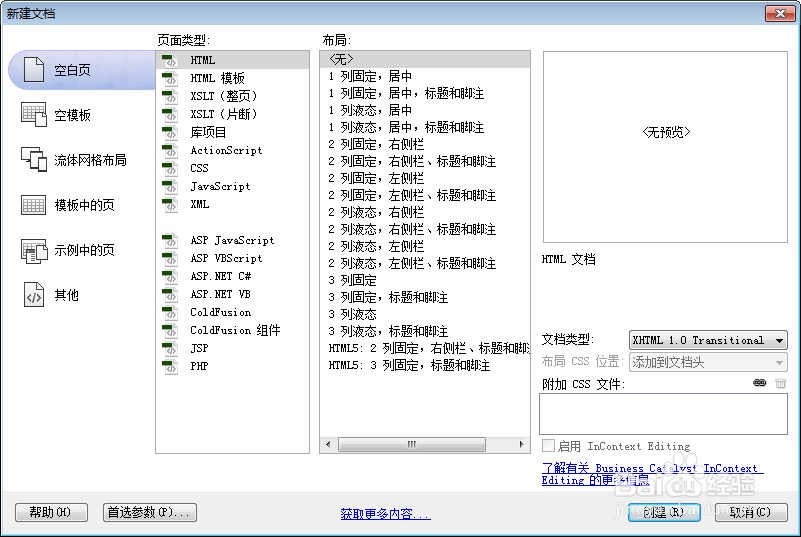
1、新建html文档。

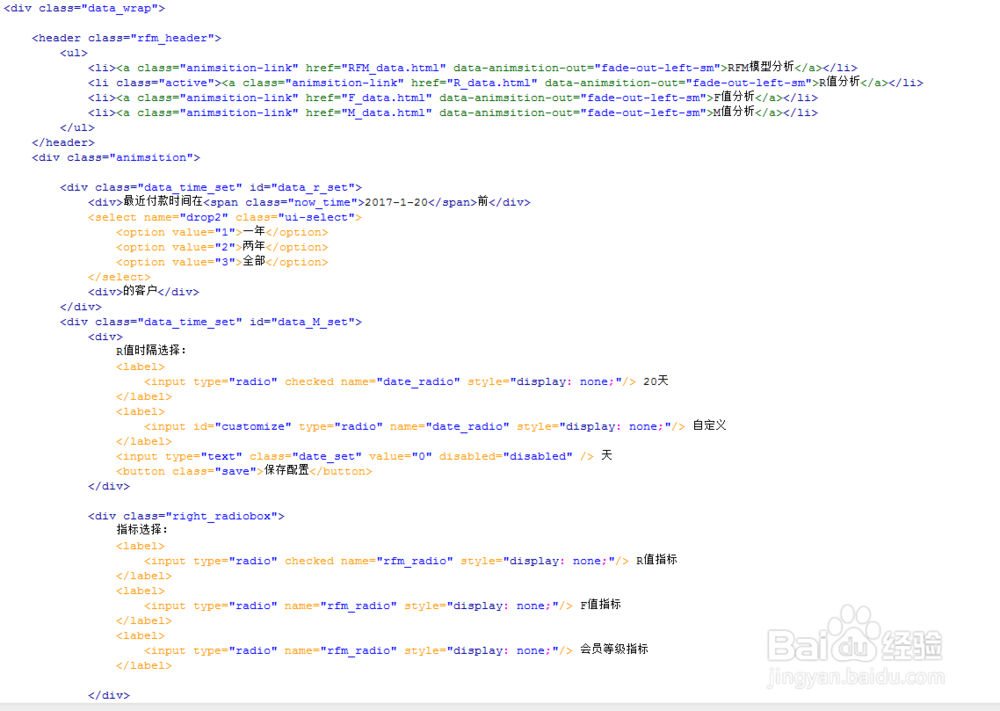
2、书写hmtl代码。
<div class="data_wrap">
<header class="rfm_header">
<ul>
<li><a class="anim sition-link" href="RFM_data.html" data-ani msition-out="fade-out-left-sm">RFM模型分析</a></li>
<li class="active"><a class="anim sition-link" href="R_data.html" data-animsition-out="fade-out-left-sm">R值分析</a></li>
<li><a class="ani msition-link" href="F_data.html" data-an imsition-out="fade-out-left-sm">F值分析</a></li>
<li><a class="ani msition-link" href="M_data.html" data-ani msition-out="fade-out-left-sm">M值分析</a></li>
</ul>
</header>
<div class="an imsition">
<div class="data_time_set" id="data_r_set">
<div>最近付款时间在<span class="now_time">2017-1-20</span>前</div>
<select name="drop2" class="ui-select">
<option value="1">一年</option>
<option value="2">两年</option>
<option value="3">全部</option>
</select>
<div>的客户</div>
</div>
<div class="data_time_set" id="data_M_set">
<div>
R值时隔选择:
<label>
<input type="radio" checked name="date_radio" style="display: none;"/> 20天
</label>
<label>
<input id="customize" type="radio" name="date_radio" style="display: none;"/> 自定义
</label>
<input type="text" class="date_set" value="0" disabled="disabled" /> 天
<button class="save">保存配置</button>
</div>
<div class="right_radiobox">
指标选择:
<label>
<input type="radio" checked name="rfm_radio" style="display: none;"/> R值指标
</label>
<label>
<input type="radio" name="rfm_radio" style="display: none;"/> F值指标
</label>
<label>
<input type="radio" name="rfm_radio" style="display: none;"/> 会员等级指标
</label>
</div>
</div>
<div class="data_jiage_set">
<table id="F_table" cellspacing="0" cellpadding="0">
<tr>
<th>购买次数(F值)</th>
<th style="min-width: 60px;">客户数</th>
<th>客户占比%</th>
<th width="140">累计占比%</th>
<th>R ≤ 45(%)</th>
<th>45 < R ≤ 90(%)</th>
<th>90 < R ≤ 180(%)</th>
<th>180 < R ≤ 365(%)</th>
<th>R > 365(%)</th>
</tr>
<tr>
<td>0</td>
<td>1234</td>
<td>1%</td>
<td><span class="bar"></span></td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
</tr>
<tr>
<td>1</td>
<td>1234</td>
<td>1%</td>
<td><span class="bar"></span></td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
</tr>
<tr>
<td>2</td>
<td>1234</td>
<td>1%</td>
<td><span class="bar"></span></td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
</tr>
<tr>
<td>3</td>
<td>1234</td>
<td>1%</td>
<td><span class="bar"></span></td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
</tr>
<tr>
<td>4</td>
<td>1234</td>
<td>1%</td>
<td><span class="bar"></span></td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
</tr>
<tr>
<td>5</td>
<td>1234</td>
<td>1%</td>
<td><span class="bar"></span></td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
<td>1%</td>
</tr>
</table>
</div>
</div>
</div>

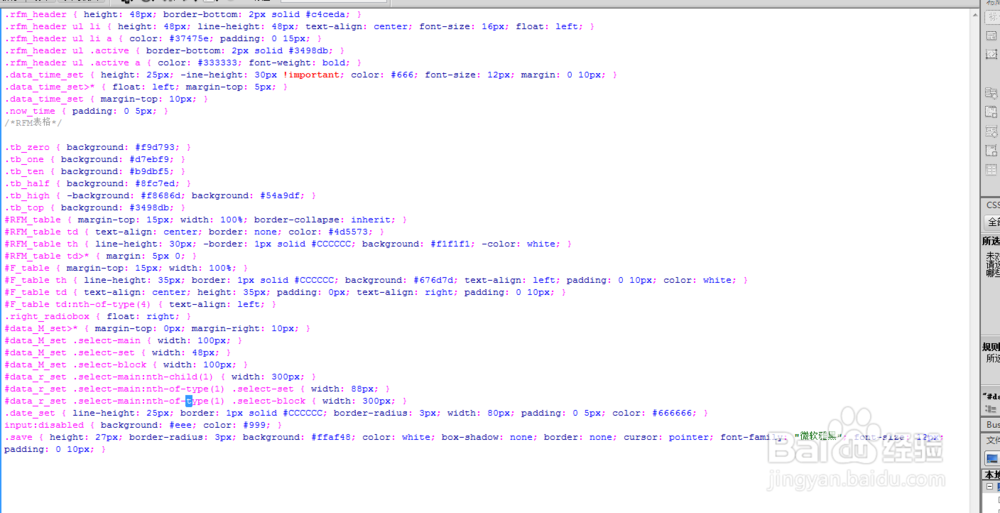
3、书写css代码。
.rfm_header { height: 48px; border-bottom: 2px solid #c4ceda; }
.rfm_header ul li { height: 48px; line-height: 48px; text-align: center; font-size: 16px; float: left; }
.rfm_header ul li a { color: #37475e; padding: 0 15px; }
.rfm_header ul .active { border-bottom: 2px solid #3498db; }
.rfm_header ul .active a { color: #333333; font-weight: bold; }
.data_time_set { height: 25px; -ine-height: 30px !important; color: #666; font-size: 12px; margin: 0 10px; }
.data_time_set>* { float: left; margin-top: 5px; }
.data_time_set { margin-top: 10px; }
.now_time { padding: 0 5px; }
/*RFM表格*/
.tb_zero { background: #f9d793; }
.tb_one { background: #d7ebf9; }
.tb_ten { background: #b9dbf5; }
.tb_half { background: #8fc7ed; }
.tb_high { -background: #f8686d; background: #54a9df; }
.tb_top { background: #3498db; }
#RFM_table { margin-top: 15px; width: 100%; border-collapse: inherit; }
#RFM_table td { text-align: center; border: none; color: #4d5573; }
#RFM_table th { line-height: 30px; -border: 1px solid #CCCCCC; background: #f1f1f1; -color: white; }
#RFM_table td>* { margin: 5px 0; }
#F_table { margin-top: 15px; width: 100%; }
#F_table th { line-height: 35px; border: 1px solid #CCCCCC; background: #676d7d; text-align: left; padding: 0 10px; color: white; }
#F_table td { text-align: center; height: 35px; padding: 0px; text-align: right; padding: 0 10px; }
#F_table td:nth-of-type(4) { text-align: left; }
.right_radiobox { float: right; }
#data_M_set>* { margin-top: 0px; margin-right: 10px; }
#data_M_set .select-main { width: 100px; }
#data_M_set .select-set { width: 48px; }
#data_M_set .select-block { width: 100px; }
#data_r_set .select-main:nth-child(1) { width: 300px; }
#data_r_set .select-main:nth-of-type(1) .select-set { width: 88px; }
#data_r_set .select-main:nth-of-type(1) .select-block { width: 300px; }
.date_set { line-height: 25px; border: 1px solid #CCCCCC; border-radius: 3px; width: 80px; padding: 0 5px; color: #666666; }
input:disabled { background: #eee; color: #999; }
.save { height: 27px; border-radius: 3px; background: #ffaf48; color: white; box-shadow: none; border: none; cursor: pointer; font-family: "微软雅黑"; font-size: 12px; padding: 0 10px; }

4、书写并添加js代码。
<script src="js/jquery.an imsition.min.js"></script>
<script src="js/common.js"></script>
<script src="js/jquery-labelauty.js"></script>
<script src="js/jqbar.js"></script>

5、代码整体结构。

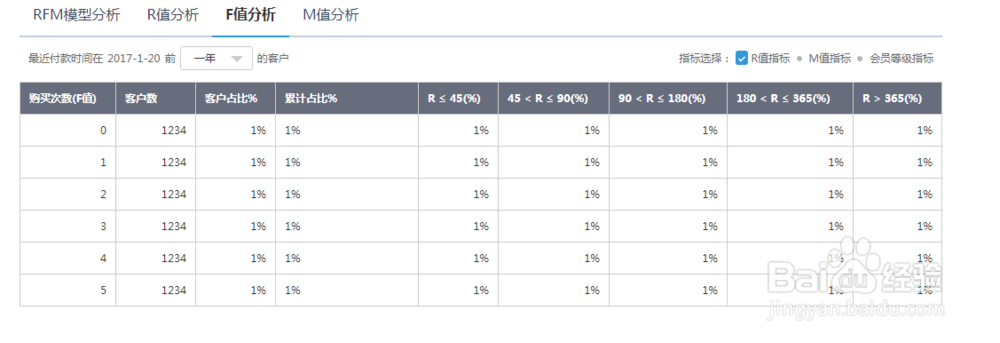
6、查看效果。