jQuery手机滑动切换特效
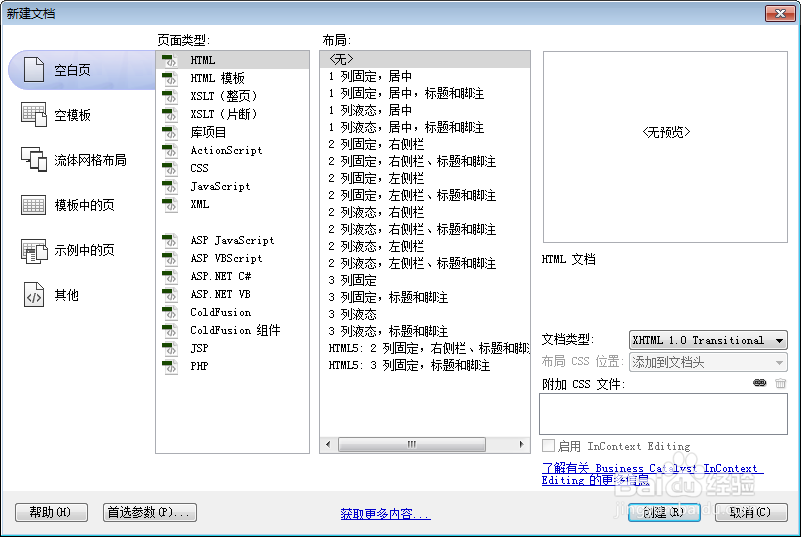
1、新建html文档。

2、书写hmtl代码。
<div id="photo_box">
<div><div>
</div></div>
</div>

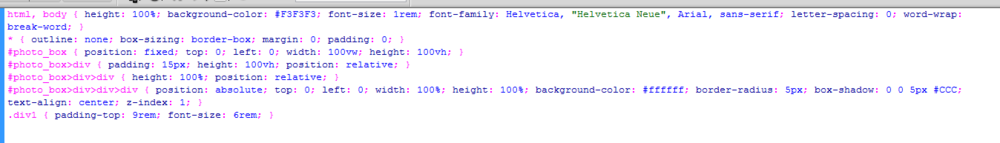
3、书写css代码。
html, body { height: 100%; background-color: #F3F3F3; font-size: 1rem; font-family: Helvetica, "Helvetica Neue", Arial, sans-serif; letter-spacing: 0; word-wrap: break-word; }
* { outline: none; box-sizing: border-box; margin: 0; padding: 0; }
#photo_box { position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; }
#photo_box>div { padding: 15px; height: 100vh; position: relative; }
#photo_box>div>div { height: 100%; position: relative; }
#photo_box>div>div>div { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #ffffff; border-radius: 5px; box-shadow: 0 0 5px #CCC; text-align: center; z-index: 1; }
.div1 { padding-top: 9rem; font-size: 6rem; }

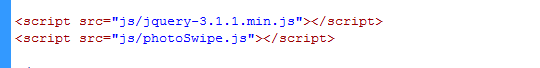
4、书写并添加js代码。
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/photoSwipe.js"></script>

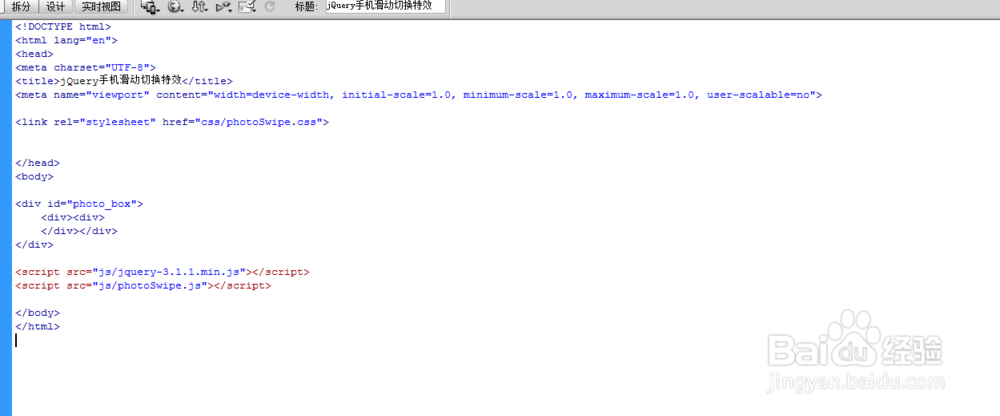
5、代码整体结构。

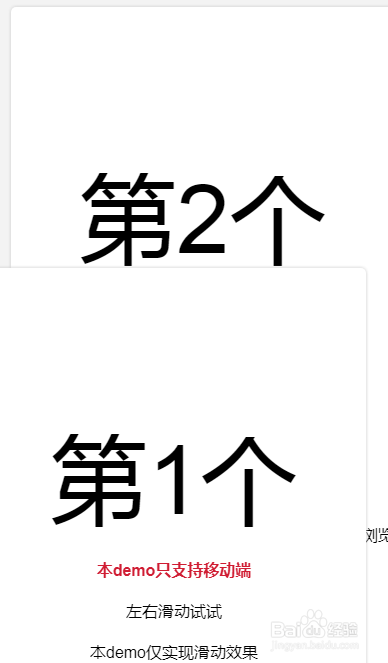
6、查看效果。需要用鼠标点击拖动。