HTML网页设计中怎么获得显示光标坐标值
1、光标的坐标值分为鼠标点击的网页相对数值和屏幕对应的坐标值。下面分别讲下如何实现获得。
首先讲解下网页中鼠标点击坐标。
在记事本或其他文本编辑器中输入html基本结构标签
<html>
<body>
</body>
</html>

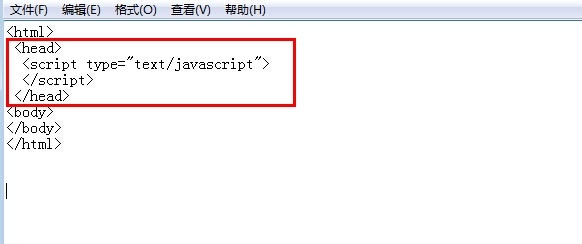
2、在html后输入头标签head ,并添加script标签代码。
<head>
<script type="text/javascript">
</script>
</head>

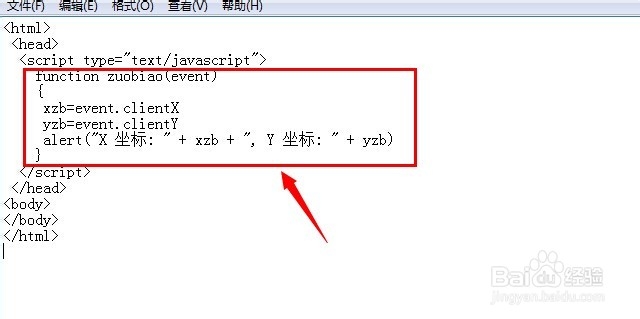
3、在<script>标签中定义函数zuobiao()用来获取坐标值
function zuobiao(event)
{
xzb=event.clientX
yzb=event.clientY
alert("X 坐标: " + xzb + ", Y 坐标: " + yzb)
}

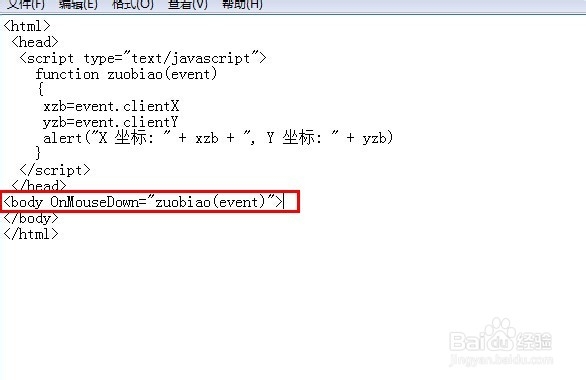
4、点击<body>标签,定义鼠标事件onmousedown调用函数。
<body OnMouseDown="zuobiao(event)">

5、在正文中随意添加一些说明文字。
打开网页后点击任意位置,会弹出窗口显示鼠标点击位置的 x 和 y 坐标。

6、保存代码内容为html网页,然后预览测试效果。

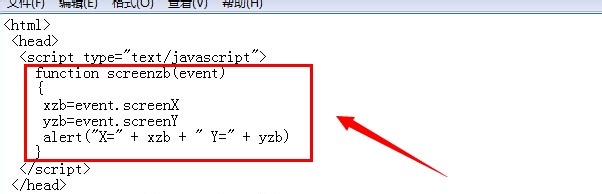
1、获得屏幕坐标方法和上面相同,只是定义函数中有所差异。点击<script>标签,修改函数代码,命名为
function screenzb(event)
{
xzb=event.screenX
yzb=event.screenY
alert("X=" + xzb + " Y=" + yzb)
}

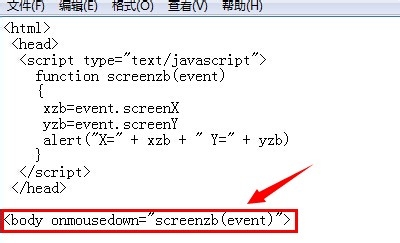
2、然后body标签中的调用函数修改为新定义的screenzb()
<body onmousedown="screenzb(event)">

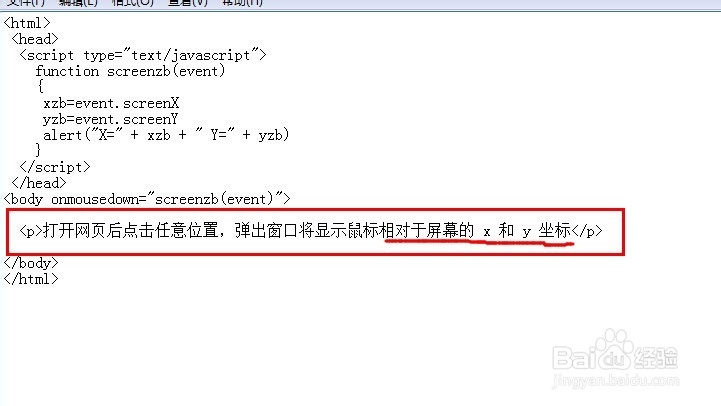
3、修改下网页正文的说明文字。
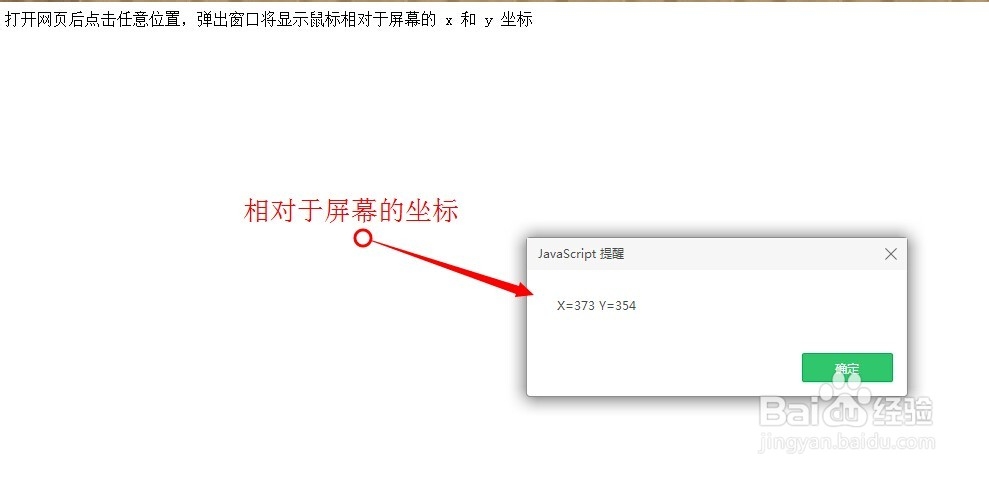
打开网页后点击任意位置,弹出窗口将显示鼠标相对于屏幕的 x 和 y 坐标

4、保存代码后,预览网页效果。