如何配置Qt Quick Controls2项目?
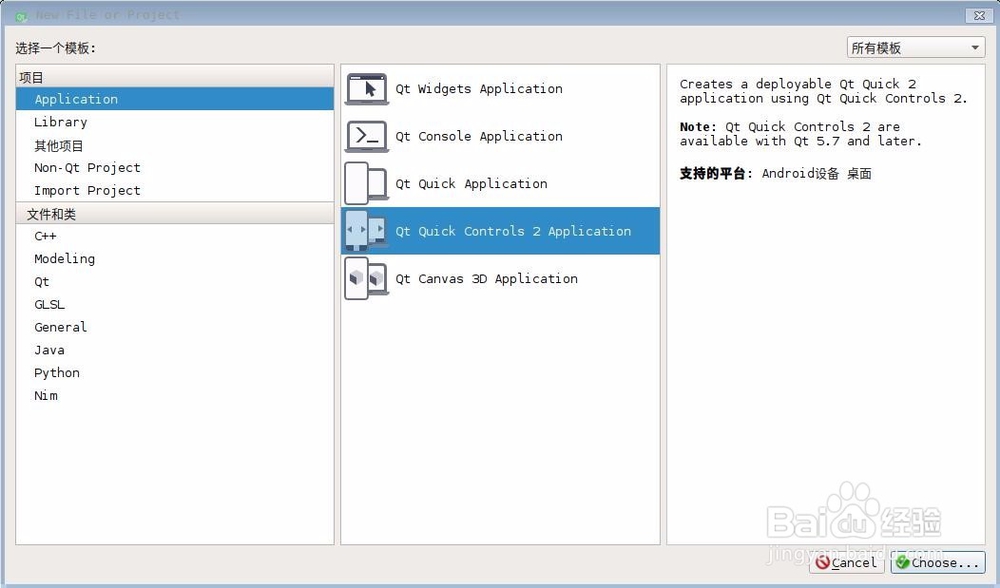
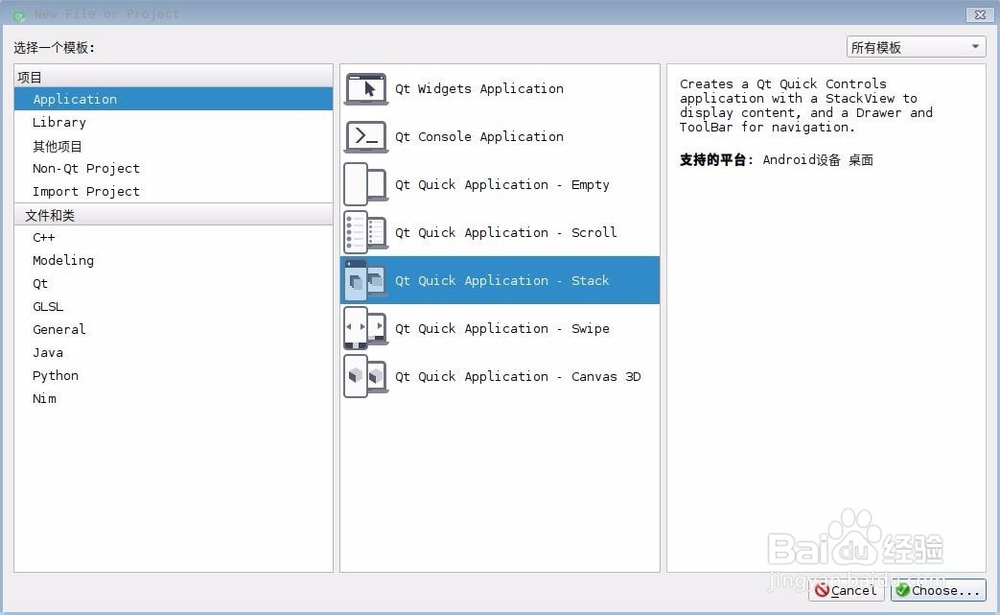
1、首先我们创建一个Qt Quick Control项目,这里我不再啰嗦了,直接看下面其他经验文章即可。唯一的不同在于QtCreator4.4.1里面项目创建是直接就是Quick controls2,默认使用SwipeView,而QtCreator4.5里面是分为SwipeView,ScrollView,StackView3种的。如下图。我们选一个就可以了。


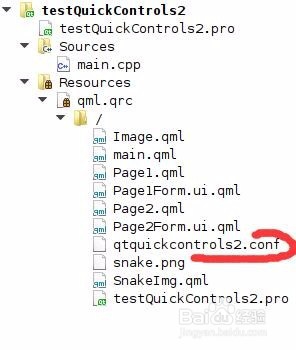
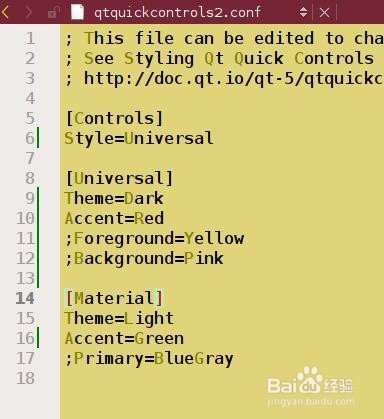
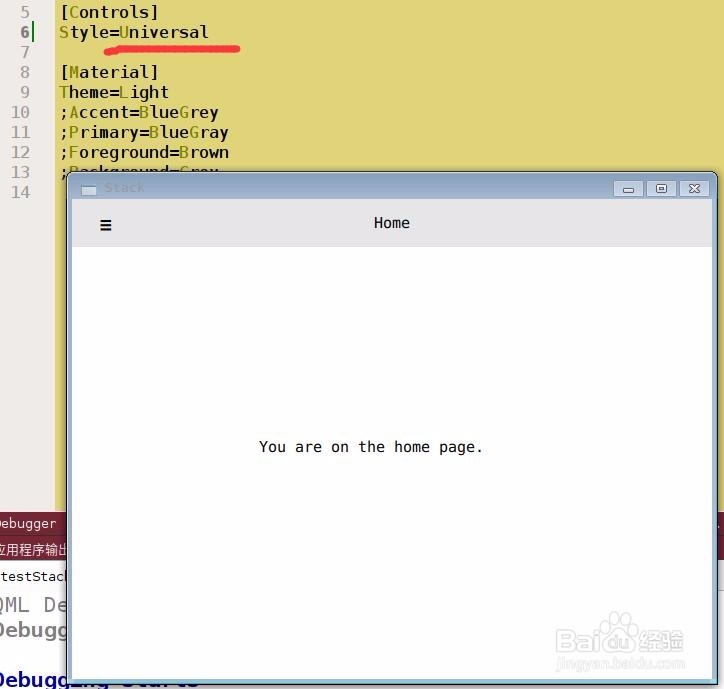
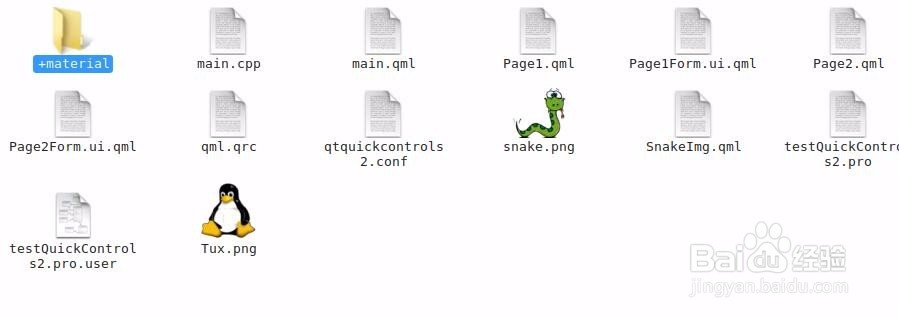
2、项目的目录结构我用的是以前项目的,目录结构如下,然后我们这里重点看如下图的配置文件qtquickcontrols2.conf。这里指定了两种样式,Material和Universal,主要是通过Controls标记来确定,Theme属性的值我们在创建项目的时候应该已经看过了,有Light,Dark等等。


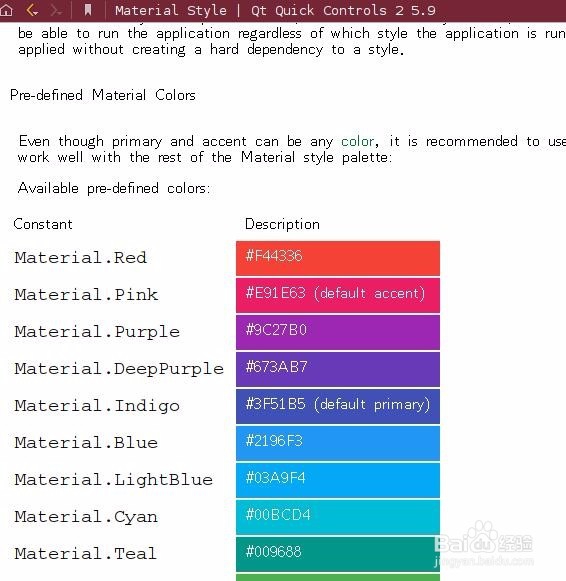
3、另外几个属性的值都是颜色,我们可以使用任一颜色值,也可以使用QML里面Material预定义的值,如下图。

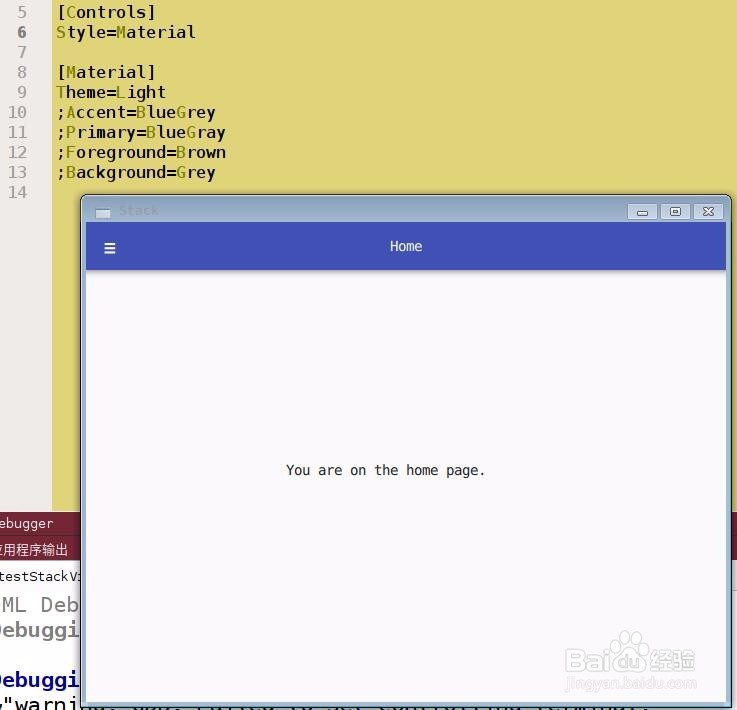
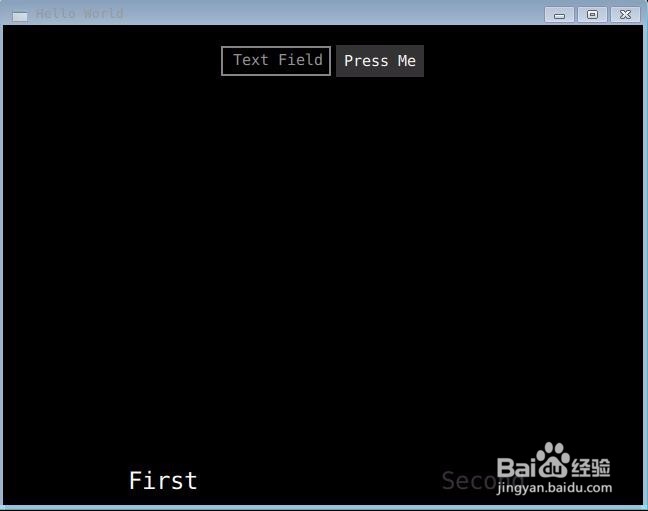
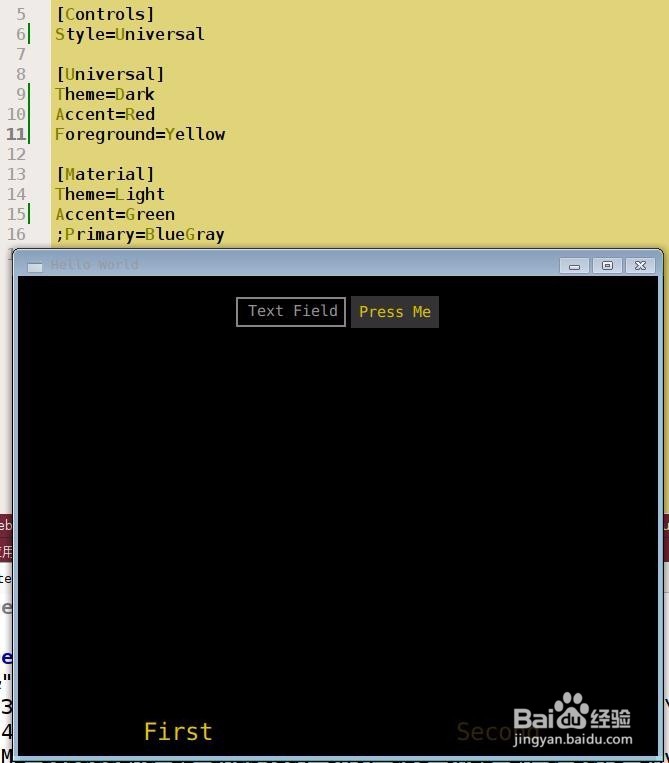
4、我们试试修改Controls标记中Style属性的值,看看不同风格的不同。如下图。这里的不同,不仅仅只是颜色变了,还包括各种控件的显示样式的。


5、我们把其中的前景背景,边框线等属性颜色修改,注意,这里配置文件的注释是使用分号的,不过似乎井号也行。大家可以试试的。



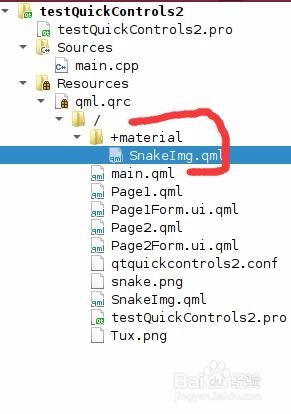
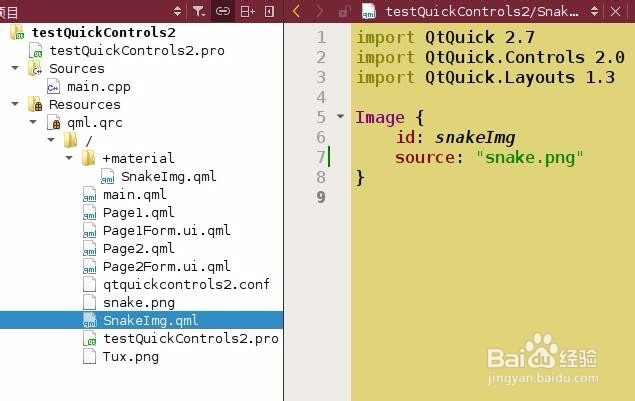
6、默认情况下,我们没有设置其他样式目录,所以Qt会自动使用qrc目录下Snake.qml文件,我们选择的样式仅仅体现在qt自带空间的样式上,这里我们自己添加一个目录,设置为+material名字,注意,这里的加号是必须的。然后我们把Snake.qml复制一个到这个目录下,并把该目录添加到qrc中。


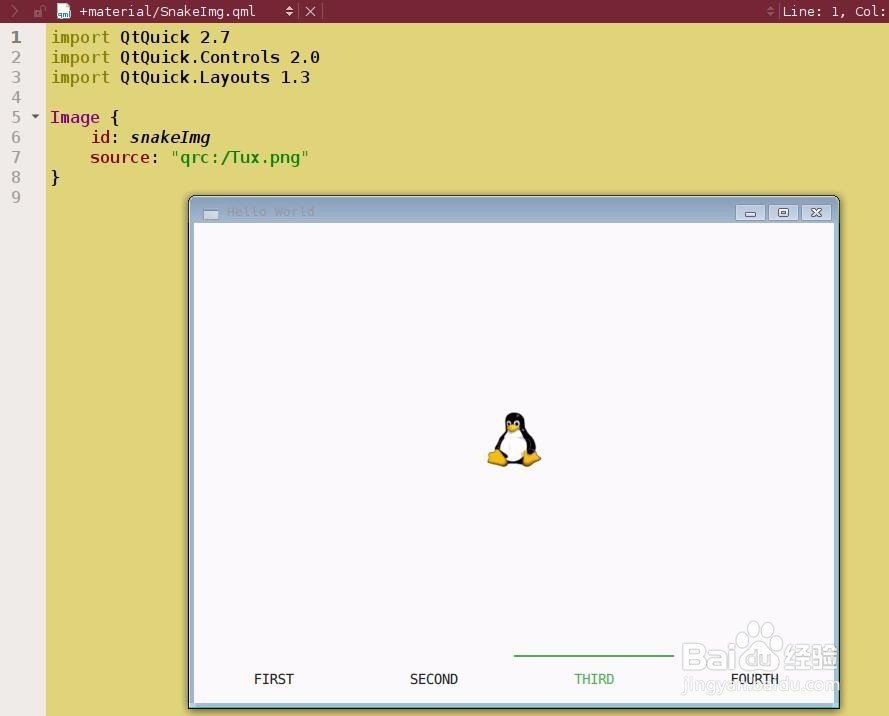
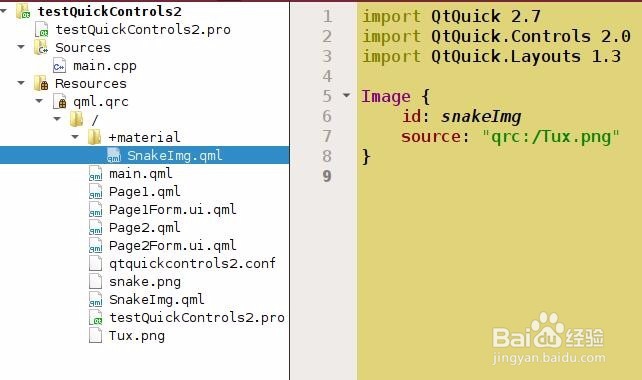
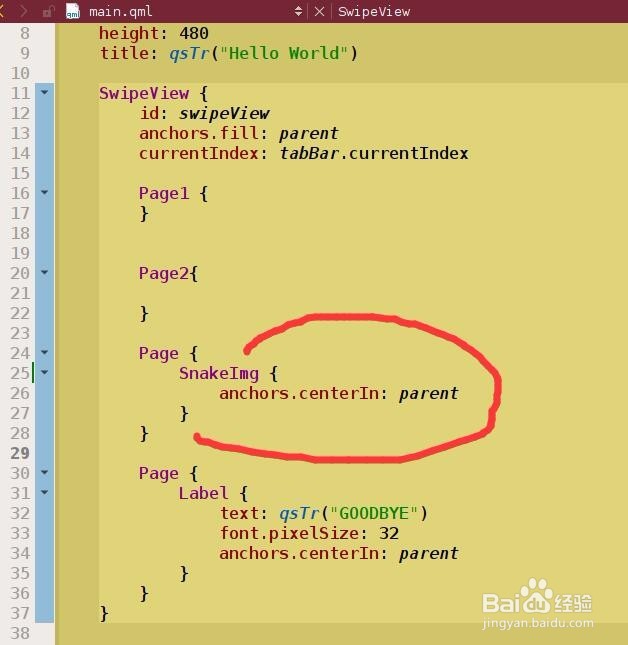
7、然后我们修改+material/Snake.qml中的图片源source为另一张图片。如下图。main.qml中第3个界面同样使用SnakeImg组件。



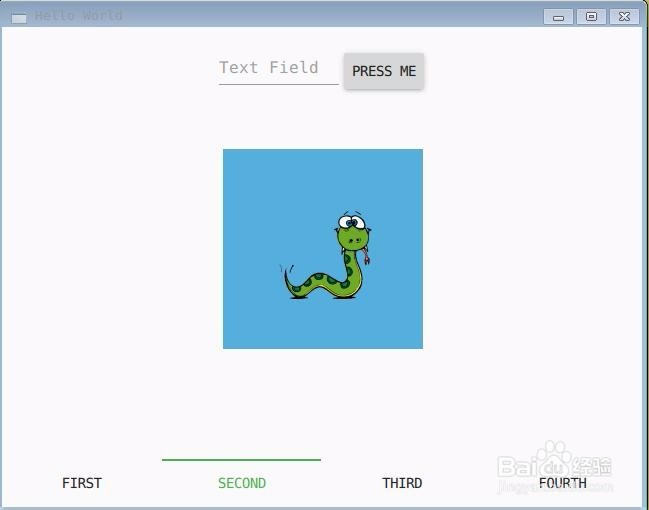
8、结果第3个界面展示了新的图片了。其他界面的图片因为是在ui.qml中放置的,所以没有变,而第3个界面就应用了+material目录下的SnakeImg组件了。这里是因为当你的目录应用了Qt文件选择器的命名规则的时候,它就自动应用该目录下的组件了。所以这里的样式修改给我们在不同平台的样式定制带来了大大的方便了。