html5+CSS3鼠标划过样式导航菜单代码
1、新建html文档。

2、书写hmtl代码。
<div id="workarea">
<div class="position">
<div class="svg-wrapper"> <svg height="40
<rect id="shape" height="40
<div id="text"> <a href=""><span class="spot"></span>Button 1</a> </div>
</svg> </div>
<div class="svg-wrapper"> <svg height="40
<rect id="shape" height="40
<div id="text"> <a href=""><span class="spot"></span>Button 2</a> </div>
</svg> </div>
<div class="svg-wrapper"> <svg height="40
<rect id="shape" height="40
<div id="text"> <a href=""><span class="spot"></span>Button 3</a> </div>
</svg> </div>
</div>
</div>

3、书写css代码。
<style>
* { margin: 0; padding: 0 }
html, css { width: 100%; height: 100% }
.position { margin-left: auto; margin-right: auto; text-align: center; margin-top: 15% }
#workarea { position: absolute; width: 100%; height: 100%; background-color: #1e1a3e; font-family: Raleway }
#personal { color: white; text-decoration: none; position: absolute; bottom: 15px; right: 2% }
.spot { position: absolute; width: 100%; height: 100%; top: 0; left: 0 }
.svg-wrapper { margin-top: 0; position: relative; width: 150px; height: 40px; display: inline-block; border-radius: 3px; margin-left: 5px; margin-right: 5px }
#shape { stroke-width: 6px; fill: transparent; stroke: #009FFD; stroke-dasharray: 85 400; stroke-dashoffset: -220; transition: 1s all ease }
#text { margin-top: -35px; text-align: center }
#text a { color: white; text-decoration: none; font-weight: 100; font-size: 1.1em }
.svg-wrapper:hover #shape { stroke-dasharray: 50 0; stroke-width: 3px; stroke-dashoffset: 0; stroke: #06D6A0 }
</style>

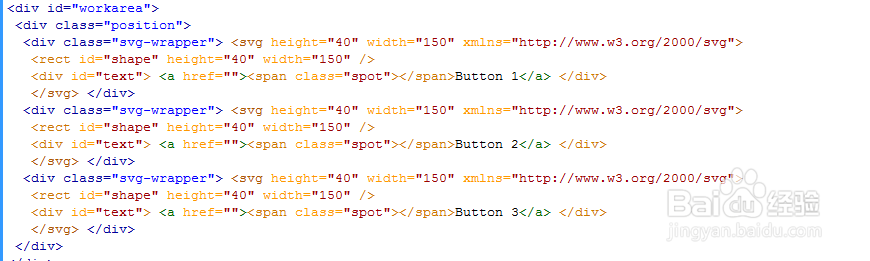
4、hmtl代码整体结构。

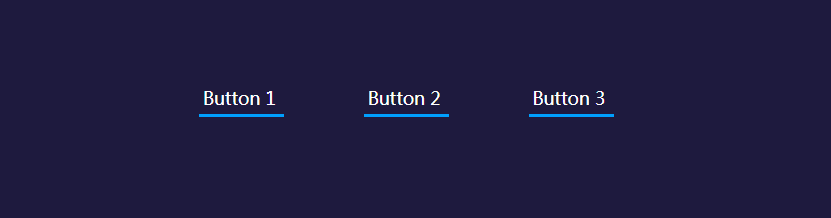
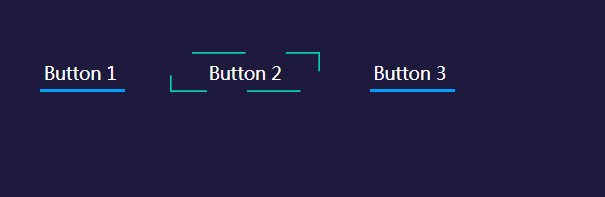
5、查看效果。