css背设置透明度教程
1、通过设置颜色透明度实现
css中rgba()可以用来设置页面元素的颜色和透明度,rgba()颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道,通过它即可实现设置元素的不透明度。

2、rgba()具体使用方法:
background:rgba(255,0,0,0.5);
rgba(R,G,B,A)里的各值的取值范围:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间

3、rgba()具体使用效果:
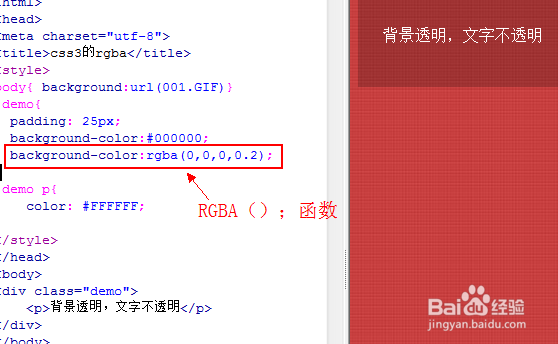
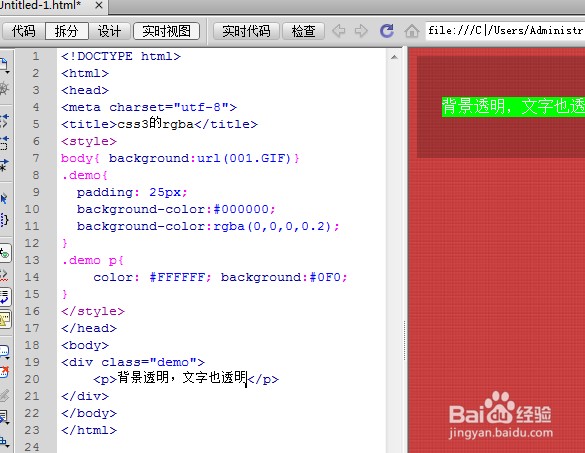
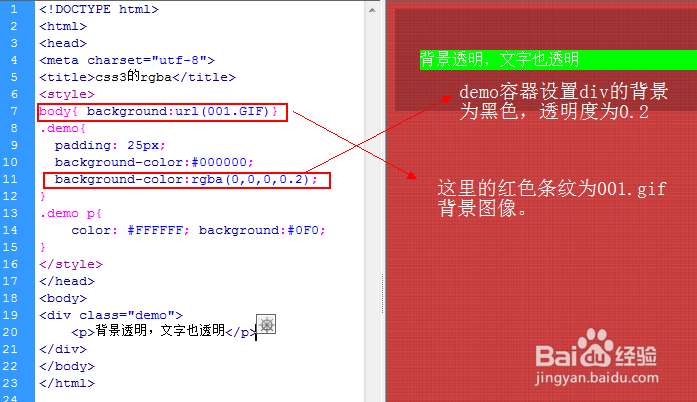
通过下面的代码我们可以看到rgba()这个函数实现了div的背景透明,但对div内部的文字不影响。

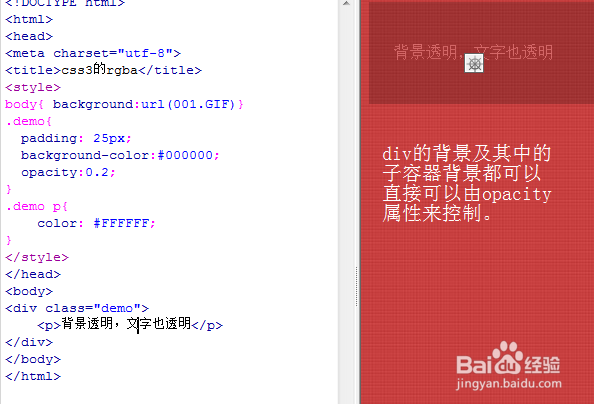
4、通过css中的opacity属性设置背景透明度
在 CSS3 中,增加了一个 opacity 属性,使用此属性可以设置元素的透明度。opacity属性具有继承性,会使容器中的所有元素都具有透明度;

5、opacity属性的使用方法
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
在容器中可以直接使用此属性。

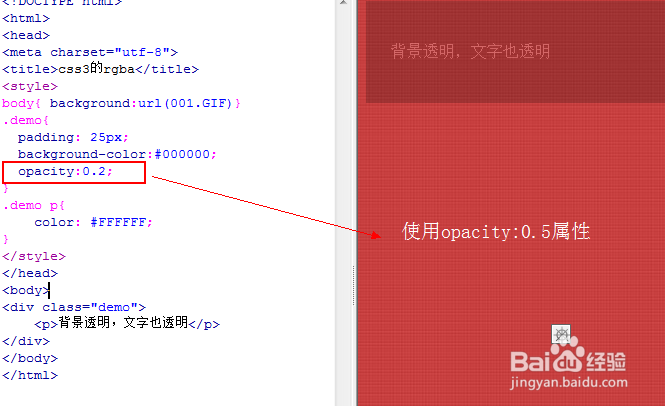
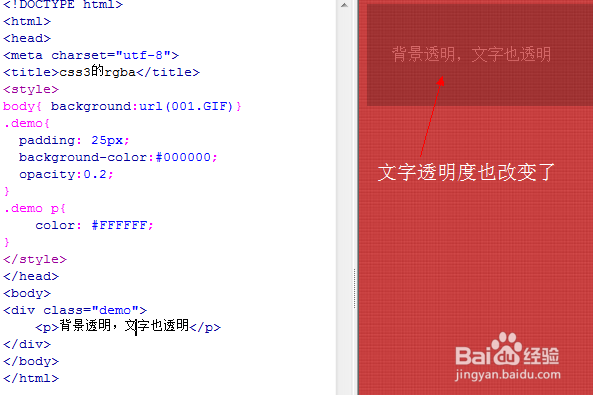
6、opacity属性具体使用效果:
可以看出文字也透明度也发生了变化,所以opacity不但会改变容器的透明度,容器的子容器里的元素透明度也发生了改变。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:100
阅读量:34
阅读量:140
阅读量:74