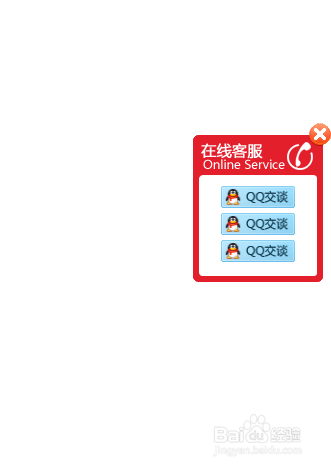
jquery网页右侧悬浮动感在线客服QQ代码
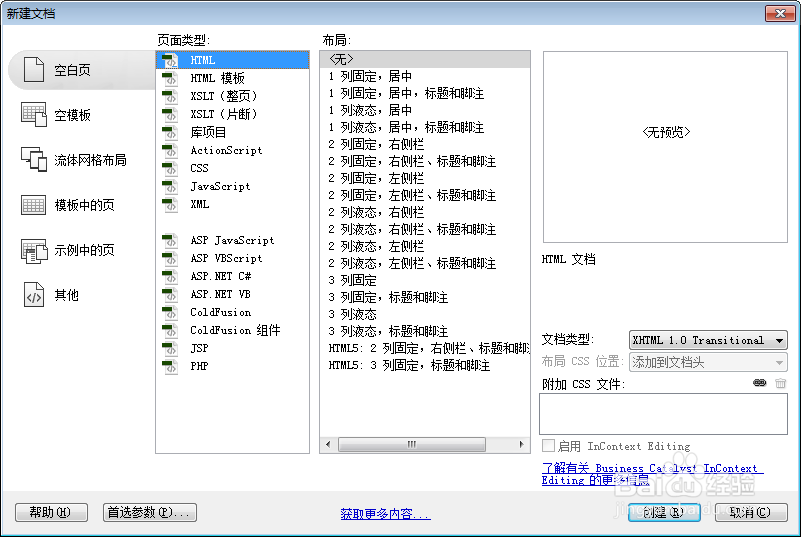
1、新建html文档。

2、准备好需要用到的图标。




3、书写hmtl代码。
<div id="online_service_bar">
<div id="online_service_minibar"></div>
<div id="online_service_fullbar">
<div class="service_bar_head"><span id="service_bar_close" title="点击关闭">点击关闭</span></div>
<div class="service_bar_main">
<ul class="service_menu">
<li class="hover">
<dl>
<dd>
<a target="_blank" href="#"><img width="74" height="22" border="0" src="#"/></a>
<a target="_blank" href="#"><img width="74" height="22" border="0" src="#"/></a>
<a target="_blank" href="#"><img width="74" height="22" border="0" src="#"/></a>
</dd>
</dl>
</li>
</li>
</ul>
</div>
</div>
</div>

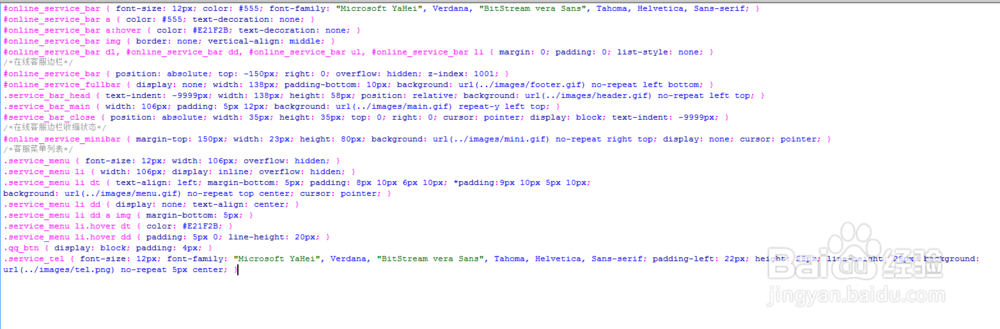
4、书写css代码。
#online_service_bar { font-size: 12px; color: #555; font-family: "Microsoft YaHei", Verdana, "BitStream vera Sans", Tahoma, Helvetica, Sans-serif; }
#online_service_bar a { color: #555; text-decoration: none; }
#online_service_bar a:hover { color: #E21F2B; text-decoration: none; }
#online_service_bar img { border: none; vertical-align: middle; }
#online_service_bar dl, #online_service_bar dd, #online_service_bar ul, #online_service_bar li { margin: 0; padding: 0; list-style: none; }
/*在线客服边栏*/
#online_service_bar { position: absolute; top: -150px; right: 0; overflow: hidden; z-index: 1001; }
#online_service_fullbar { display: none; width: 138px; padding-bottom: 10px; background: url(../images/footer.gif) no-repeat left bottom; }
.service_bar_head { text-indent: -9999px; width: 138px; height: 58px; position: relative; background: url(../images/header.gif) no-repeat left top; }
.service_bar_main { width: 106px; padding: 5px 12px; background: url(../images/main.gif) repeat-y left top; }
#service_bar_close { position: absolute; width: 35px; height: 35px; top: 0; right: 0; cursor: pointer; display: block; text-indent: -9999px; }
/*在线客服边栏收缩状态*/
#online_service_minibar { margin-top: 150px; width: 23px; height: 80px; background: url(../images/mini.gif) no-repeat right top; display: none; cursor: pointer; }
/*客服菜单列表*/
.service_menu { font-size: 12px; width: 106px; overflow: hidden; }
.service_menu li { width: 106px; display: inline; overflow: hidden; }
.service_menu li dt { text-align: left; margin-bottom: 5px; padding: 8px 10px 6px 10px; *padding:9px 10px 5px 10px;
background: url(../images/menu.gif) no-repeat top center; cursor: pointer; }
.service_menu li dd { display: none; text-align: center; }
.service_menu li dd a img { margin-bottom: 5px; }
.service_menu li.hover dt { color: #E21F2B; }
.service_menu li.hover dd { padding: 5px 0; line-height: 20px; }
.qq_btn { display: block; padding: 4px; }
.service_tel { font-size: 12px; font-family: "Microsoft YaHei", Verdana, "BitStream vera Sans", Tahoma, Helvetica, Sans-serif; padding-left: 22px; height: 28px; line-height: 28px; background: url(../images/tel.png) no-repeat 5px center; }

5、书写并添加js代码。
<script src="js/jquery-1.3.2.min.js"></script>
<script>
var default_view = 1; <!--1是默认展开,0是默认关闭,新开窗口看效果,别在原页面刷新-->
</script>
<script>
var isChrome = navigator.userAgent.toLowerCase().match(/chrome/) != null;
$(function() {
bindCloseBtn('#service_bar_close'); //为ID为close的DIV添加点击事件
bindMiniBtn('#online_service_minibar', '#online_service_fullbar'); //绑定Mini按钮事件
bindGroupBtn('.service_menu li dl dt'); //光标经过显示分组
showDefaultView(default_view); //展开方式
$('.service_menu li.hover dl dd').show();
scrollAd('#online_service_bar');
//当页面大小改变时
$(window).scroll(function() {
scrollAd('#online_service_bar');
});
});
//显示展开或收缩状态
function showDefaultView(status) {
var cookieValue = getCookie('online_service_status');
if (cookieValue != "") {
status = cookieValue;
}
if (status == 1) {
$('#online_service_minibar').hide();
$('#online_service_fullbar').show();
} else {
$('#online_service_fullbar').hide();
$('#online_service_minibar').show();
}
addCookie('online_service_status', status, 720);
}
//为ID为close的DIV添加点击事件
function bindCloseBtn(obj) {
$(obj).click(function() {
$('#online_service_fullbar').hide(1000, function() {
if (isChrome) {
$('#online_service_minibar').show();
}
else {
$('#online_service_minibar').show(500);
}
addCookie('online_service_status', 0, 720);
});
});
}
//绑定Mini按钮事件
function bindMiniBtn(hideObj, showObj) {
$(hideObj).bind('mouseover', function() {
showMiniBar(hideObj, showObj);
addCookie('online_service_status', 1, 720);
});
}
//光标经过显示分组
function bindGroupBtn(obj) {
$(obj).hover(function() {
var pobj = $(this).parent().parent();
$(pobj).stop();
$(pobj).siblings(".hover").removeClass('hover');
showServiceMenu(pobj);
}, function() {
$(this).parent().parent().stop();
});
}
//显示Mini样式
function showMiniBar(hideObj, showObj) {
$(hideObj).hide(500, function() {
if (isChrome) {
$(showObj).show();
}
else {
$(showObj).show(500);
}
});
}
//显示当前菜单
function showServiceMenu(obj, speed) {
speed = speed || 500;
$(obj).addClass('hover').children('dl').children('dd').slideDown(speed);
$(obj).siblings().children('dl').children('dd').slideUp(speed);
}
//定义一个名字为scrollAD的函数
function scrollAd(obj) {
//定义位移为floatdiv的高度加上滚动条的顶部距离
var offset = $(obj).height() + $(document).scrollTop() - 30;
//为floatdiv添加动画为TOP位移offset的高度,持续0.8秒。
$(obj).stop().animate({ top: offset }, 1000);
}
//写Cookie
function addCookie(objName, objValue, objHours) {
var str = objName + "=" + escape(objValue);
if (objHours > 0) {//为0时不设定过期时间,浏览器关闭时cookie自动消失
var date = new Date();
var ms = objHours * 3600 * 1000;
date.setTime(date.getTime() + ms);
str += "; expires=" + date.toGMTString();
}
document.cookie = str;
}
//读Cookie
function getCookie(objName) {//获取指定名称的cookie的值
var arrStr = document.cookie.split("; ");
for (var i = 0; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[0] == objName) return unescape(temp[1]);
}
return "";
}
</script>

6、代码整体结构。

7、查看效果。