京东店铺首页全屏图片公告 跑马灯代码
1、登录京东装修后台点击图片 在点有边笔形进入编辑

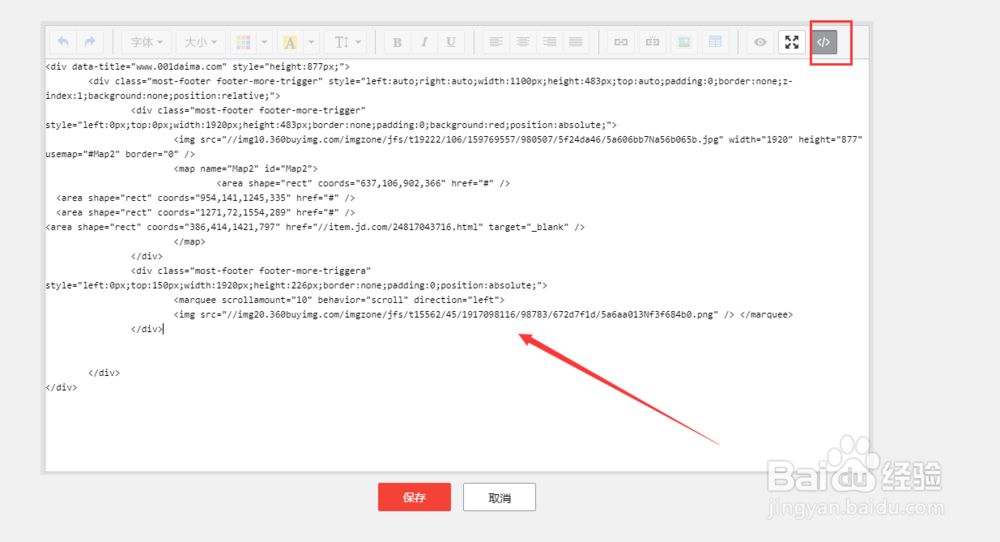
2、进入后点击右上角的尖括号进入可输代码状态:
<div data-title="www.001daima.com" style="height:图片高度px;">
<div class="most-footer footer-more-trigger" style="left:auto;right:auto;width:1100px;height:483px;top:auto;padding:0;border:none;z-index:1;background:none;position:relative;">
<div class="most-footer footer-more-trigger" style="left:0px;top:0px;width:1920px;height:483px;border:none;padding:0;background:red;position:absolute;">
<img src="图片地址
</div>
<div class="most-footer footer-more-triggera" style="left:0px;top:公告图片离背景图片高度距离px;width:1920px;height:公告图片高度px;border:none;padding:0;position:absolute;">
<marquee scrollamount="10" behavior="scroll" direction="left">
<img src="公告图片地址" /> </marquee>
</div>
</div>
</div>
修改代码里面的文字即可


3、注:如果图片里有产品链接可在dw里做map链接
<map name="Mapa" id="Mapa">
</map>
例如:
<div data-title="www.001daima.com" style="height:图片高度px;">
<div class="most-footer footer-more-trigger" style="left:auto;right:auto;width:1100px;height:483px;top:auto;padding:0;border:none;z-index:1;background:none;position:relative;">
<div class="most-footer footer-more-trigger" style="left:0px;top:0px;width:1920px;height:483px;border:none;padding:0;background:red;position:absolute;">
<img src="背景图片
<map name="Mapa" id="Mapa">
<area shape="rect" coords="" href="" target="_blank" />
<area shape="rect" coords="" href="" target="_blank" />
</map>
</div>
<div class="most-footer footer-more-triggera" style="left:0px;top:公告图片离背景图片高度距离px;width:1920px;height:公告图片高度px;border:none;padding:0;position:absolute;">
<marquee scrollamount="10" behavior="scroll" direction="left">
<img src="公告图片地址" /> </marquee>
</div>
</div>
</div>
修改map就可做产品链接
