Canvas 3D地球旋转动画特效
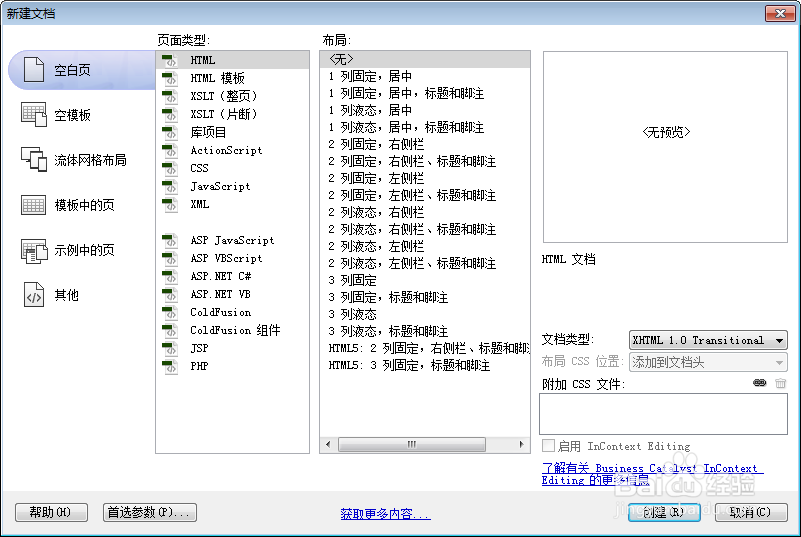
1、新建html文档。

2、准备好需要用到黑色背景。

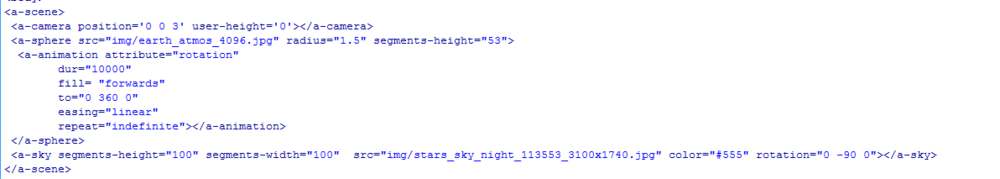
3、书写hmtl代码。
<a-scene>
<a-camera position='0 0 3' user-height='0'></a-camera>
<a-sphere src="img/earth_atmos_4096.jpg" radius="1.5" segments-height="53">
<a-animation attribute="rotation"
dur="10000"
fill= "forwards"
to="0 360 0"
easing="linear"
repeat="indefinite"></a-animation>
</a-sphere>
<a-sky segments-height="100" segments-width="100" src="img/stars_sky_night_113553_3100x1740.jpg" color="#555" rotation="0 -90 0"></a-sky>
</a-scene>

4、书写css代码。
<style>
* { margin: 0; padding: 0 }
html { overflow-y: scroll }
body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td{ padding: 0; margin: 0;color: #333; font: 12px/18px "微软雅黑", arial; height: 100% }
button, input, select, textarea { font-size: 100% }
textarea { font: 14px/20px "微软雅黑" }
button { border: 0 }
li { list-style: none }
img { border: 0; }
a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}
a:hover { color: #06c; text-decoration: underline }
.left{ float:left;}
.right{ float:right;}
.clear:after,ul:after{content:"";display:block;visibility:hidden;height:0;clear:both;}
.clear,.area,.con:after{zoom:1}
</style>

5、书写并添加js代码。<script src='js/aframe.min.js'></script>

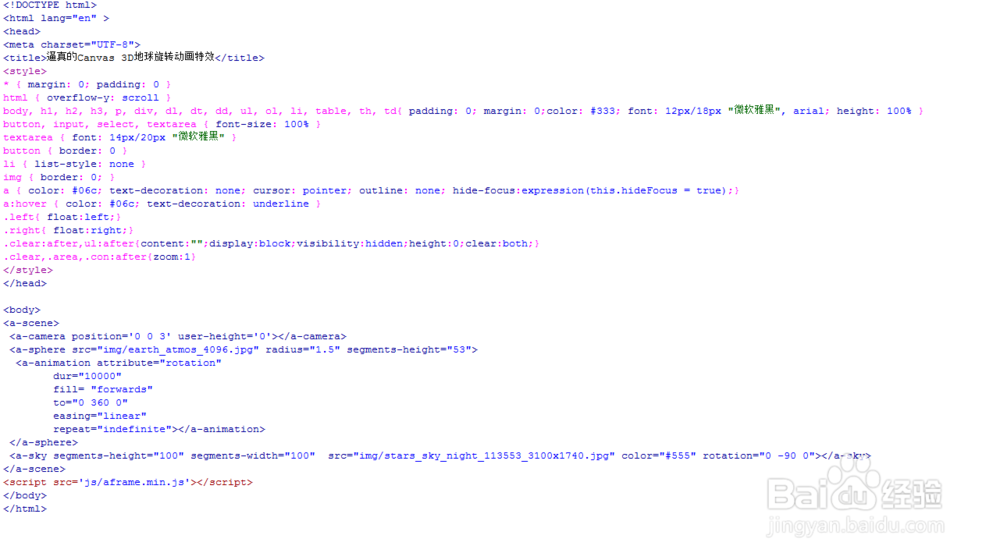
6、代码整体结构。

7、查看效果。