css如何实现一行显示3个li标签
1、新建一个html文件,命名为test.html,用于讲解css如何实现一行显示3个li标签。

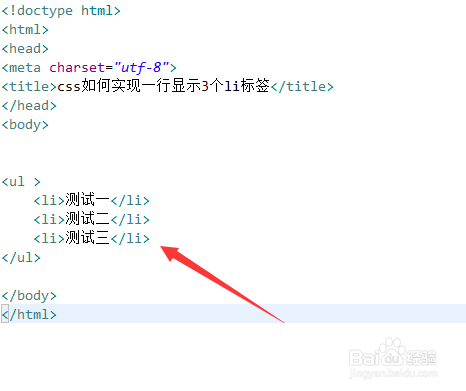
2、在test.html文件内,使用ul标签、li标签创建一个列表,用于测试。

3、在test.html文件内,设置ul的class属性为mycss。

4、在css标签内,通过class设置ul的样式,定义它的宽度为300px。

5、在css标签内,再设置li标签的样式,定义每个li标签的宽度为100px(ul宽度为三分之一),同时,定义浮动向左。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul标签、li标签创建一个列表,设置ul的class属性为mycss。
2、在css标签内,通过class设置ul的样式,定义它的宽度为300px。
3、在css标签内,再设置li标签的样式,定义每个li标签的宽度为100px(ul宽度为三分之一),同时,定义浮动向左。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:189
阅读量:89
阅读量:114
阅读量:94
阅读量:175