HTML页面中添加CSS样式
1、打开Vscode编辑器,新建html文件。

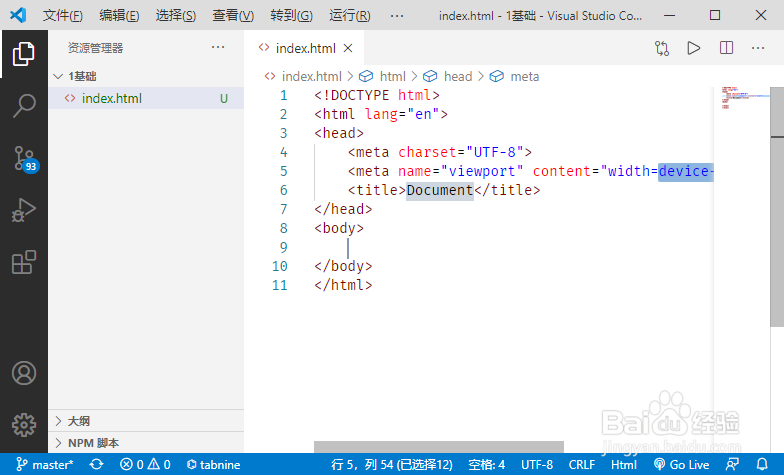
2、工作区域输入英文“!”,按Tab键,快速填充HTML代码。

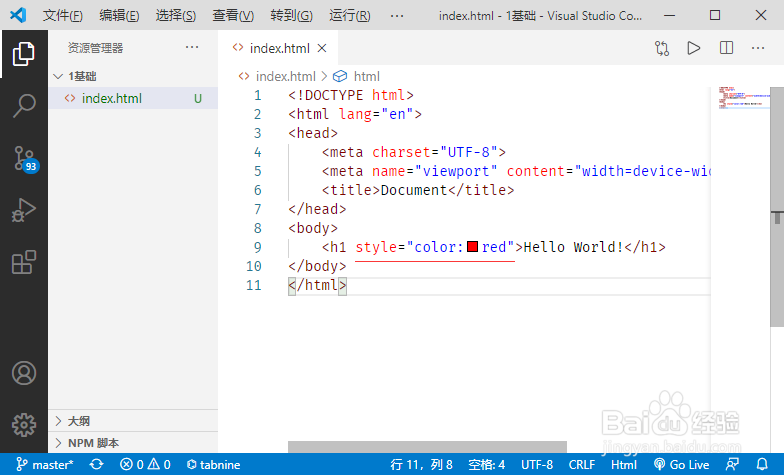
3、行内样式:写在标签上,[style=“”]作用该标签。

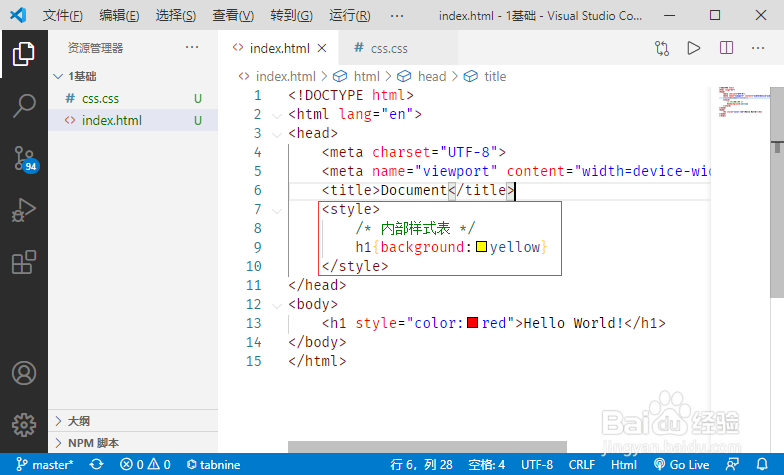
4、内部样式表:写在head中,用<style>标签包裹,作用域整个页面。

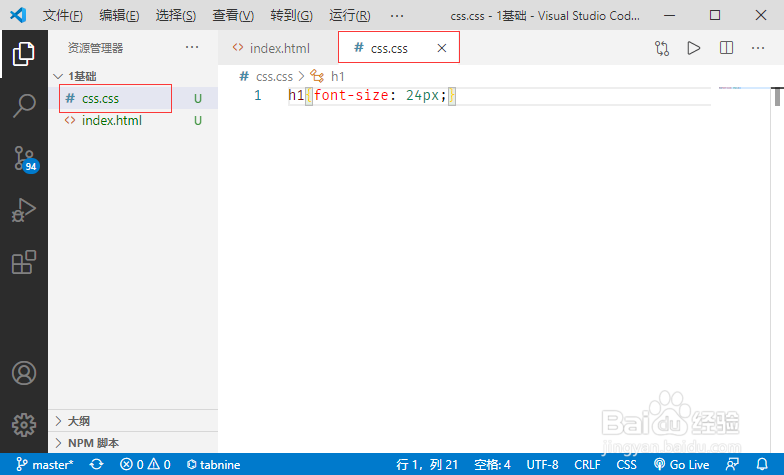
5、外联样式表:1、新建Css文件,写入样式代码。

6、在HTML的head中用<link rel="stylesheet" href="css.css">引用外部样式表。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:143
阅读量:173
阅读量:104
阅读量:190
阅读量:192