点击弹出模态窗口下拉列表js
1、新建html文档。

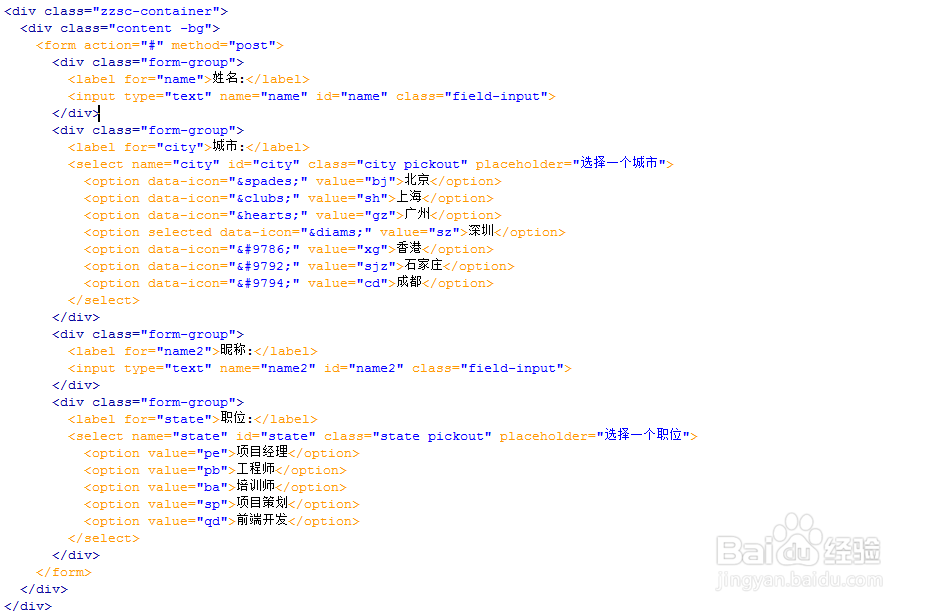
2、书写hmtl代码。
<div class="zzsc-container">
<div class="content -bg">
<form action="#" method="post">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" name="name" id="name" class="field-input">
</div>
<div class="form-group">
<label for="city">城市:</label>
<select name="city" id="city" class="city pickout" placeholder="选择一个城市">
<option data-icon="♠" value="bj">北京</option>
<option data-icon="♣" value="sh">上海</option>
<option data-icon="♥" value="gz">广州</option>
<option selected data-icon="♦" value="sz">深圳</option>
<option data-icon="☺" value="xg">香港</option>
<option data-icon="♀" value="sjz">石家庄</option>
<option data-icon="♂" value="cd">成都</option>
</select>
</div>
<div class="form-group">
<label for="name2">昵称:</label>
<input type="text" name="name2" id="name2" class="field-input">
</div>
<div class="form-group">
<label for="state">职位:</label>
<select name="state" id="state" class="state pickout" placeholder="选择一个职位">
<option value="pe">项目经理</option>
<option value="pb">工程师</option>
<option value="ba">培训师</option>
<option value="sp">项目策划</option>
<option value="qd">前端开发</option>
</select>
</div>
</form>
</div>
</div>

3、书写css代码。
<style>
* { padding: 0; margin: 0; }
.content { margin: 50px auto 0; width: 300px; min-height: 500px; }
.form-group { width: 100%; float: left; margin: 5px 0; }
label { margin-bottom: 10px; float: left; }
.field-input, select { width: calc(100% - 20px); float: left; padding: 10px; font-family: inherit; }
</style>

4、书写并添加js代码。
<script src="js/pickout.js"></script>
<script>
pickout.to({
el:'.city',
theme: 'dark',
search: true
});
pickout.to({
el:'.state',
theme: 'clean',
});
pickout.updated('.city');
</script>

5、代码整体结构。

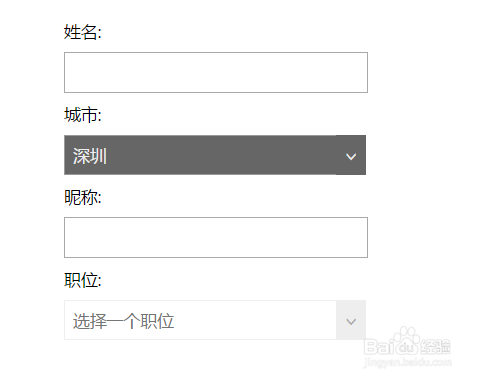
6、查看效果。