小程序设置canvas 高度
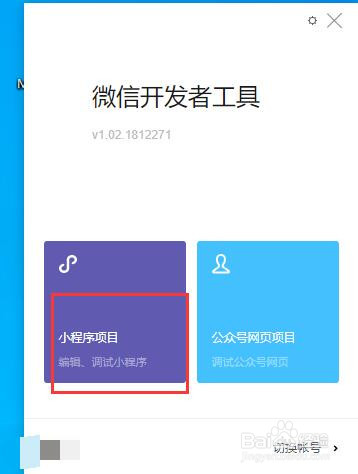
1、双击微信开发者工具,通过注册小程序账号的手机微信扫描二维码登陆微信开发者平台。点击小程序项目。

2、新建或者打开一个已有的微信小程序项目。在小程序项目目录中,找到pages/index/index.wxml文件。点击该文件打开。

3、打开的index.wxml文件中,编写canvas组件代码:
<canvas type="2d" id="myCanvas"></canvas>
设置canvas的type为2d,给canvas添加id。如图中所示。

4、点击目录下pages/index/index.wxss文件,打开该文件。编辑id名称为myCanvas的样式代码。
#myCanvas{
width: 100%;
height: 100rpx;
border: 1px solid salmon
}

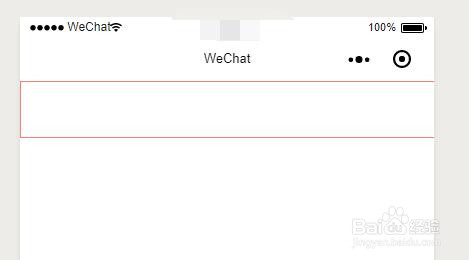
5、保存文件,运行小程序,如图所示。红色框部分就是canvas画布。

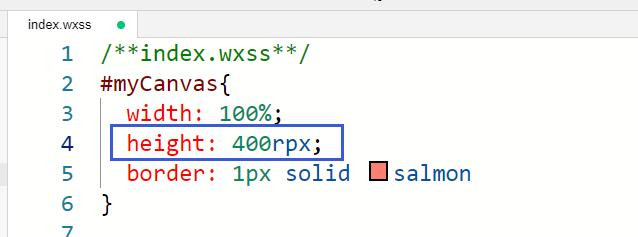
6、在index.wxss文件中,重新设置height参数值为400rpx。改变canvas高度。

7、保存代码,运行小程序。可以看到canvas的高度发生了变化。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。