HTML教程 图像标签(img)
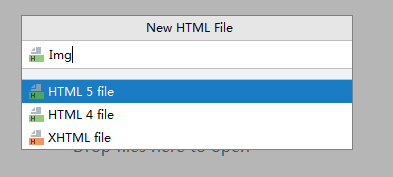
1、新建一个 Img.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

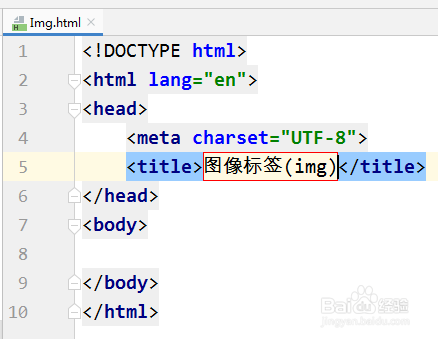
3、输入网页结构的头部和主体,设置title为:图像标签(img),如图所示:

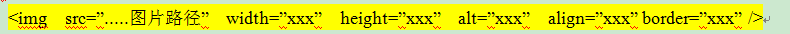
4、img标签是单标签,其属性和语法形式,如图所示:

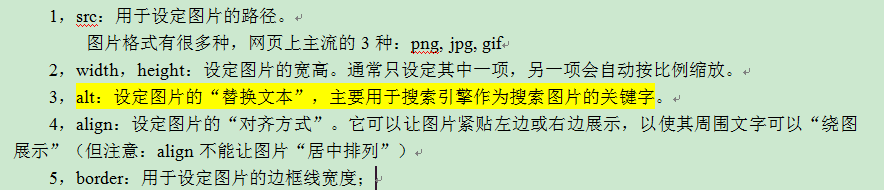
5、img标签属性的详细说明,如图所示:

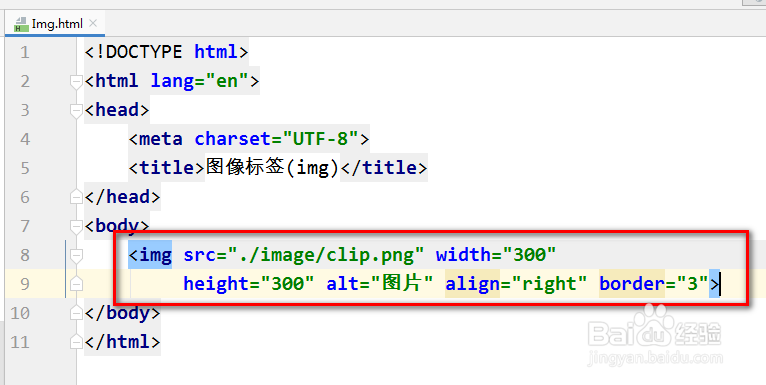
6、img标签的应用实例,设置图片的路径、宽高、替换文本、对齐方式和边框,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:117
阅读量:97
阅读量:108
阅读量:40