如何改变ie浏览器滚动条样式
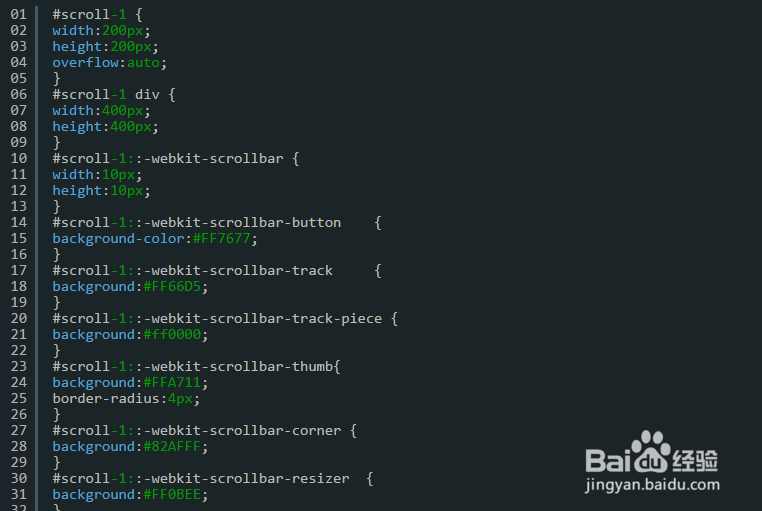
1、注意:对以上各个部分定义width,height时。有如下功能:若是水平滚动条,则width属性不起作用。

2、height属性用来控制滚动条相应部分竖直方向高度;若是竖直滚动条,则height属性不起作用,width属性用来控制相应部分的宽度。

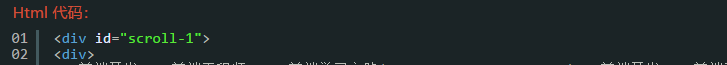
3、在Chrome中,滚动条中的各个部分和DOM中块级元素是一样的。通过::-webkit-scrollbar等就类似于原来所说的CSS中的选择器。而{}中的属性,你就像控制一般块级元素一样简单(强大啊)。

4、注:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。

5、当overflow设为除默认值(visible)以外的值时,将会创建一个会 块级式化上下文 (清除浮动的一种方式),更多可查看深入理解BFC和Margin Collapse。

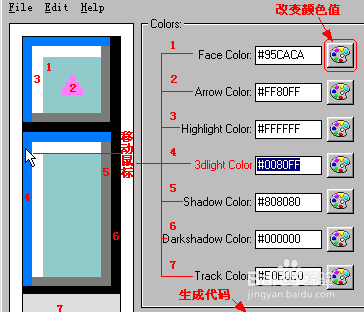
6、/*IE滚动条颜色*/,html scrollbar-face-color:#bfbfbf;/*滚动条颜色*/, scrollbar-highlight-color:#000;,scrollbar-3dlight-color:#000;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:171
阅读量:179
阅读量:26
阅读量:158
阅读量:29