CSS3制作多段不同路径的动画
1、简单建立一个DIV标签,用于演示动画。

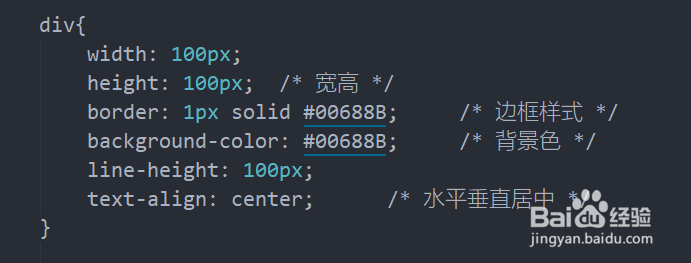
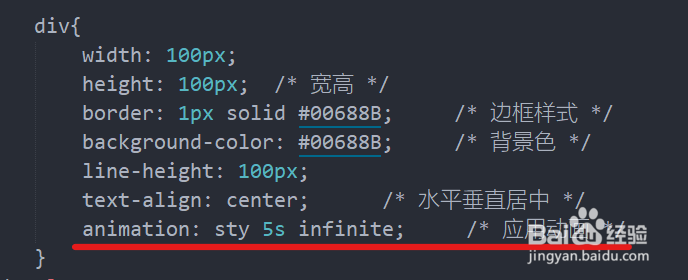
1、简单设置一些div的属性便于观察。

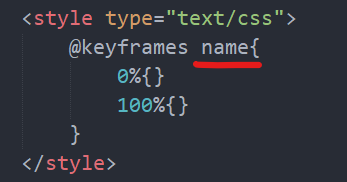
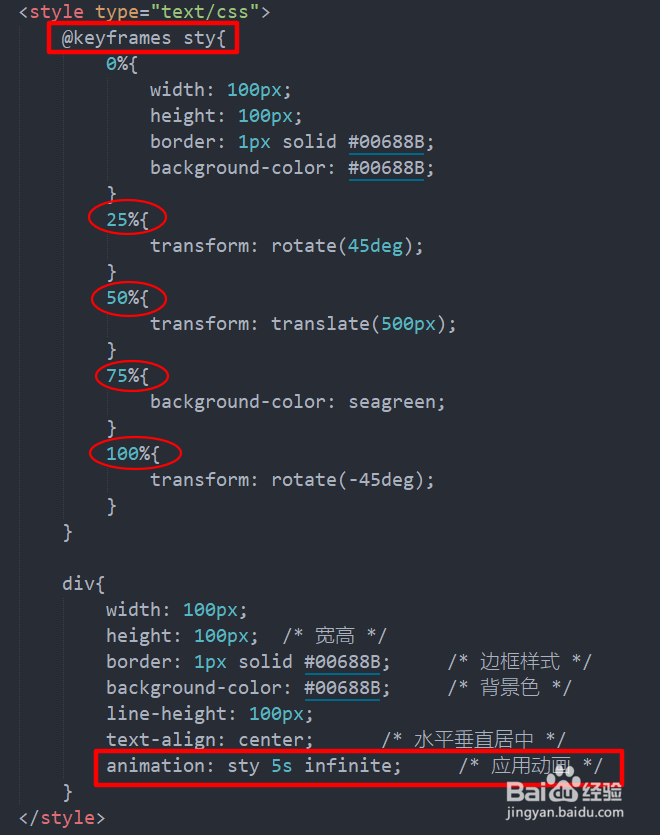
2、开始撰写动画。格式如下。其中name依据自己需要而定。

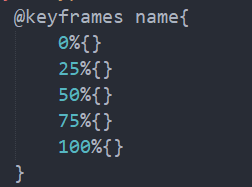
3、需要制作多段动画,因此在不同的时间上需要进行不同的变换。这里共写了5段。

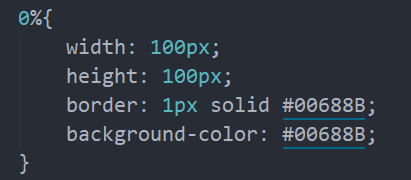
4、当0%时,我们输入div的基本属性即可。

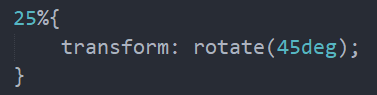
5、25%时,将div顺时针旋转45度,单位为deg。

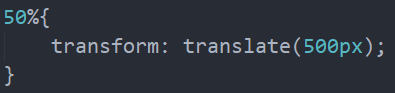
6、50%时,div平移500px。

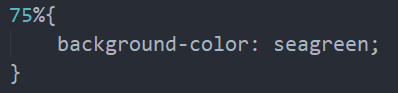
7、75%时,div的背景色变为绿色。

8、100%时,div逆时针旋转45度。

9、动画撰写完成后,将动画应用到div上。sty是动画的name,5s是动画进行的时间,infinite表示动画将循环播放。

10、CSS全部代码。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:190
阅读量:146
阅读量:135
阅读量:55