如何使用js实现图片来回拖动
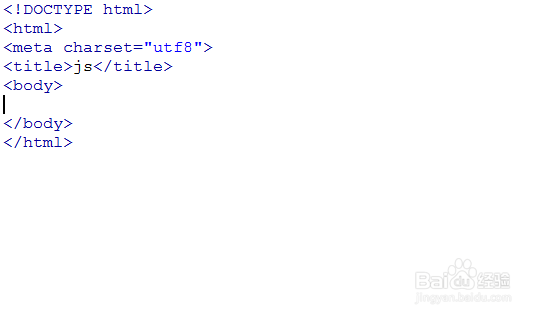
1、新撤晃建一个html文件,命名为test.html,用于讲解实现图片来回拖动的方法。

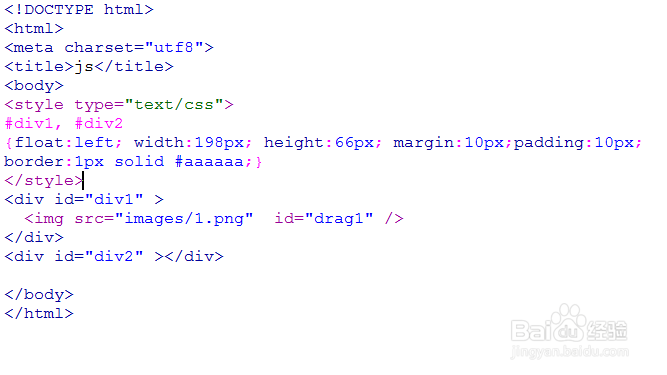
2、在test.html页面,创建两个div块,在一个div标签内使用img创建一张图片。用于实现图片在两个div块之间移动。

3、为了展示明显的效果,使用css对两个div块和img进行布局,给div设央腊摸置宽高,同时给它一个边框。

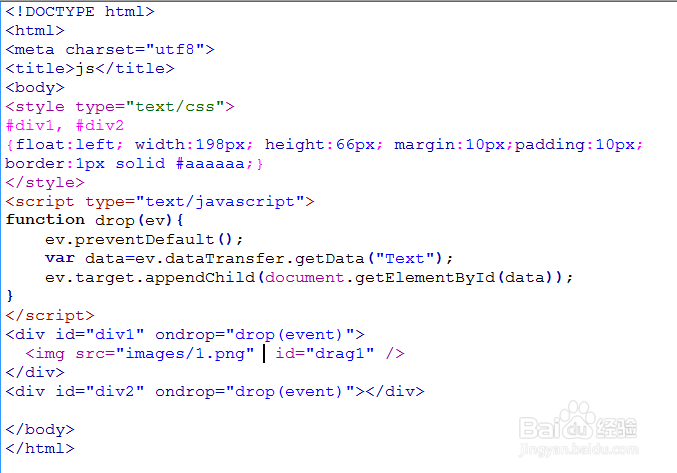
4、给两个div绑定ondrop()拖动事件,当有图片被拖动到div时,将图片放到div内。代码如下:

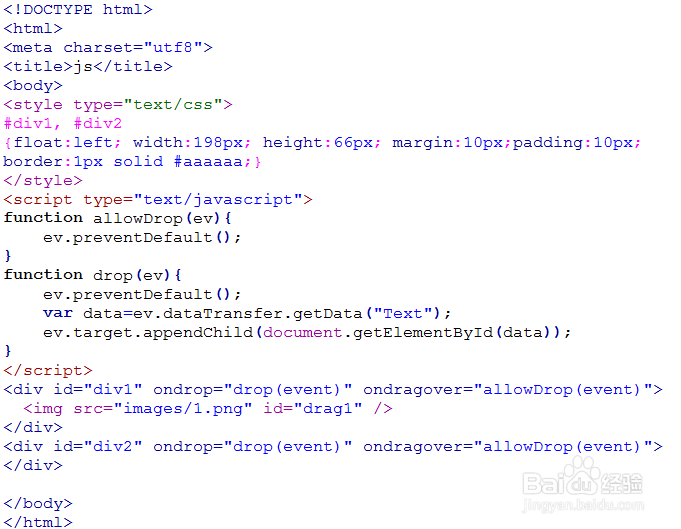
5、给两个div绑定ondragover()拖动中事件,实缝爹现允许图片在两个div内移动。代码如下:

6、设置img图片标签的draggable属性为true,并且使用ondragstart()事件绑定图片,使得图片可移动。

7、在浏览器打开test.html文件,拖动图片从左边的div移动到右边的div,再把图片从右边的div移动到左边的div,实现图片的来回移动。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:134
阅读量:75
阅读量:30
阅读量:194
阅读量:27