js调用带参数的后台方法
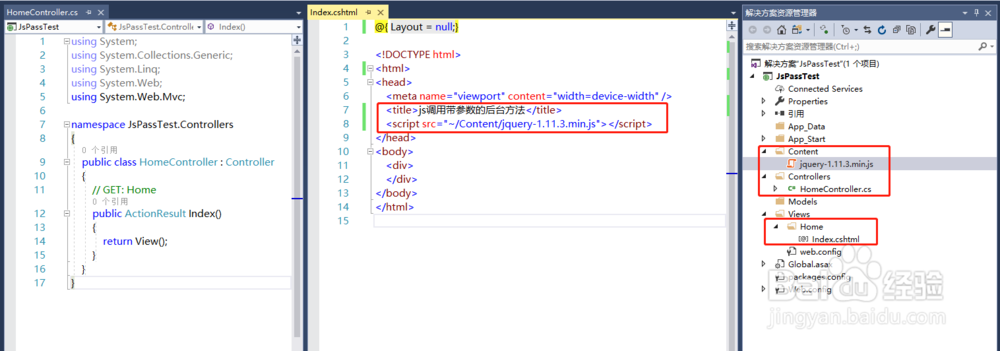
1、创建空的asp.net mvc项目

2、在项目中
1)添加Content文件夹,并添加jquery文件
2)添加HomeController与Index页面文件
3)在Index页面中添加jquery的引用

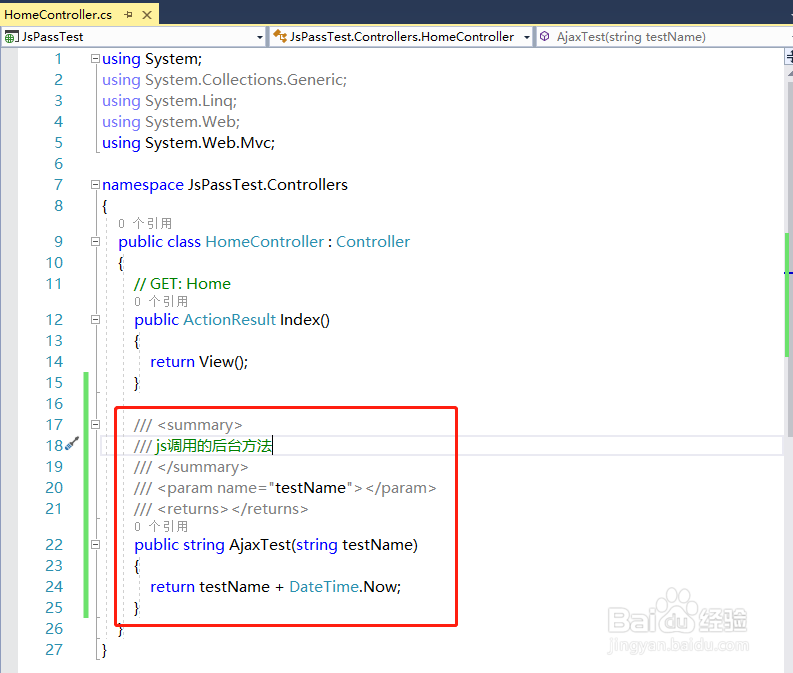
3、js传递一个参数到后台,添加后台带参数方法
1)在HomeController中添加演示方法AjaxTest(string testName)
2)此方法是用于演示js调用的,带一个字符串类型的testName参数
3)此方法接收js的参数,拼装结果返回

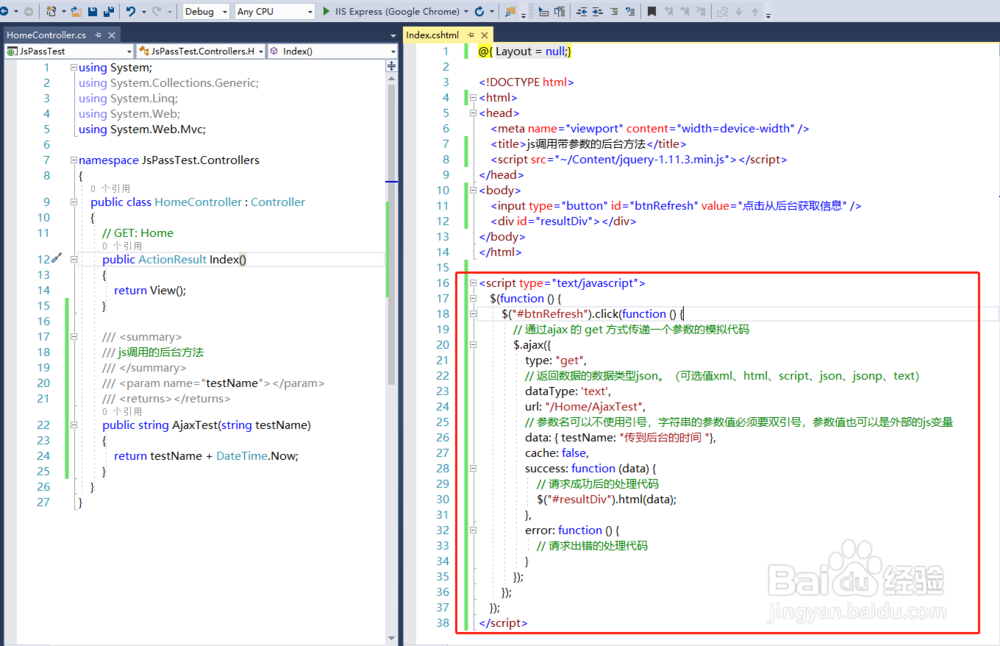
4、js传递一个参数到后台,在Index页面添加调用后台方法的ajax方法,详见截图

5、js传递一个参数到后台,运行效果如下
1)在visual studio中按F5,即可开始调试运行
2)在运行的浏览器界面中点击按钮“点击从后台获取信息”,即可看到从后台返回的效果

6、js传递两个参数到后台,前后台代码,详见截图
1)修改HomeController的AjaxTest(string testName, string otherName)
2)修改Index页面调用后台方法的ajax方法,传递多一个参数

7、js传递两个参数到后台,运行效果如下

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:165
阅读量:79
阅读量:22
阅读量:89