CSS3如何选择文本段第一行
1、首先准备好HTML5的结构,如下图所示,语言选择的是en,编码为utf8

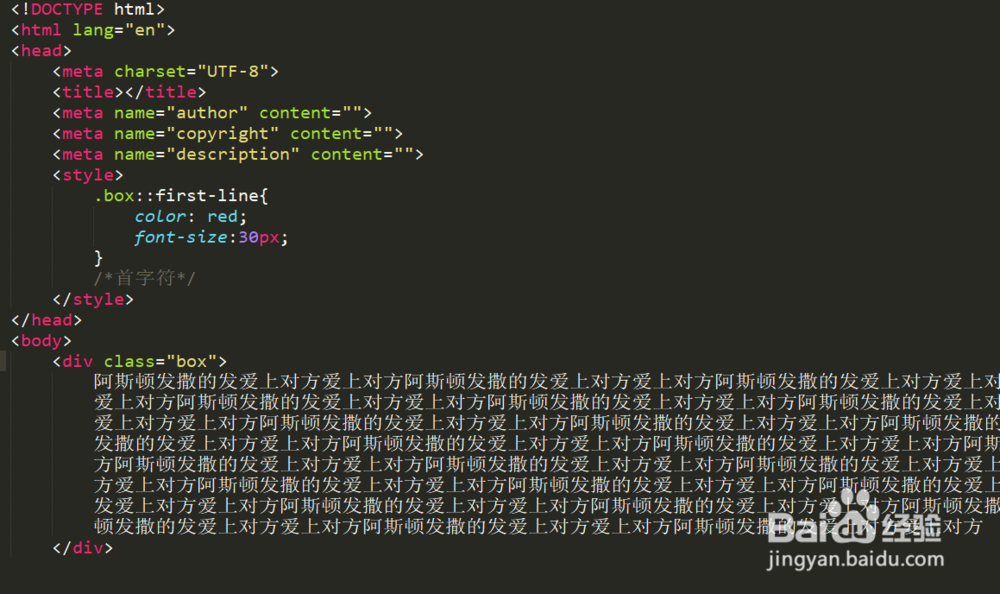
2、接下来我们在body中准备一个div,然后在div中准备一段文字,如下图所示

3、接下来运行页面,在浏览器中我们会看到如下所示的页面,这是未添加任何效果的样式

4、然后我们在style中声明如下的样式,如下图所示,这里运用了双冒号,并且运用了first-line,双冒号代表当前选中的对象

5、接下来我们运行页面,你会看到如下图所示页面,第一行已经更改了颜色了

6、最后我们在来看一下双冒号的其他应用方式,如下图所示,选中哪一行,哪一行变颜色

7、综上所述,CSS3让文本段的第一行变颜色主要运用了first-line样式,另外注意双冒号的使用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:34
阅读量:165
阅读量:192
阅读量:187