h5的form表单标签如何使用
1、在EditPlus中创建HTML页面,在body中加入<form>标签。
form属性:action 设置提交地址url;method 提交方式
在form中加入<input>元素。
注意:表单元素必须放在表单标签之中。

2、method的提交方式:post、get
post和get的区别:
post通过表单方式提交,数据采取加密方式传输,更安全;post传输数据理论上没有限制;post以流媒体形式传输,用于传输文件。
get通过网页url传输数据,不安全,传递数据会显示在地址栏;get传输数据有限制,不能传输大量数据。

3、<input>元素的属性:input必须设置type属性和name属性
type可以设置为:text 文本框;password 密码框;radio:单选框;
checkbox:复选框;submit 提交

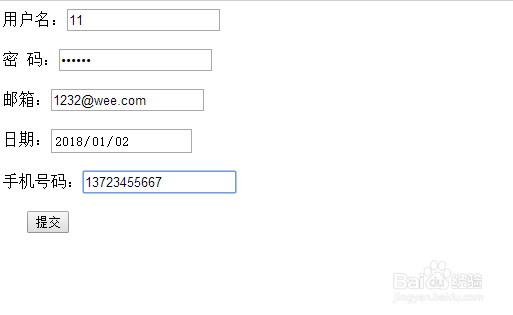
4、设置邮箱、日期输入框:
type="email" 设置input的type属性为email,会自动检测输入的邮箱格式。
type="date" 设置input的type属性为date,会自动显示日期供选择。

5、设置手机号码输入框:
<input type="tel" name="tel" pattern="[1]{1}[358]{1}[0-9]{9}"/>
[数字]{占位个数},如[358]{1}:表示358三个数占一位就满足条件。

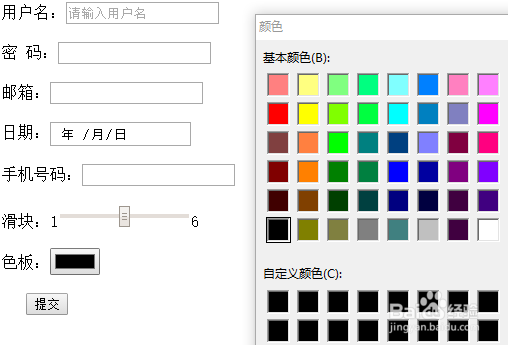
6、其他属性:
滑块:1<input type="range" min="0" max="6"/>6
色板:<input type="color" name="color"/>
placeholder:默认的输入框文字
required:指定非空
autofocus:默认聚焦
直接在指定的input中加入即可,会自动验证

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。