CSS如何让DIV里面的文字和DIV一样高?
1、新建一个html文件,命名为test.html,用于讲解CSS如何让DIV里面的文字和DIV一样高。

2、在test.html文件内,使用div标签创建一行文字,文字内容为“这是测试的文字”。

3、在test.html文件内,给div添加一个id属性,属性值为aaa,用于下面通过该id设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

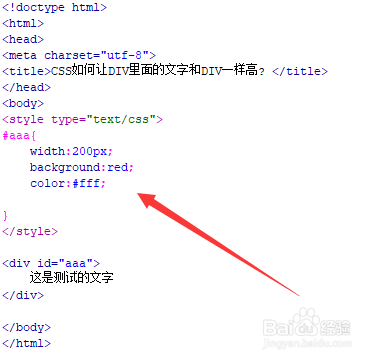
5、在css标签内,通过id(aaa)设置div的样式,使用width属性设置div的宽度为200px,使用background属性设置的背景颜色为红色,使用color属性设置div内文字的颜色为白色。

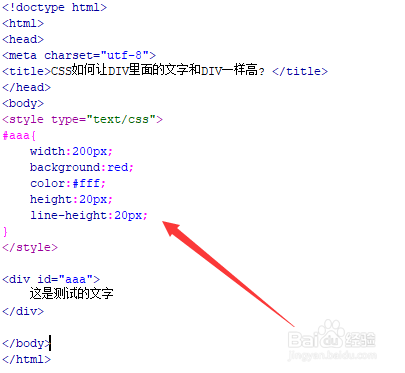
6、在css标签内,再使用height和line-height属性设置div的高度和文字的行高,例如,这里统一设置为20px。

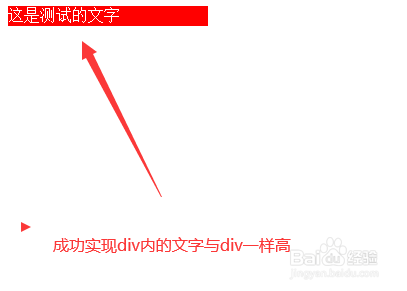
7、在浏览器打开test.html文件,查看实现的效果。

1、使用div创建一行文字。
2、使用height设置div的行高,使用line-height属性设置div的行高,即文字的高度,两者一致,便可以实现div文字和div的高度一样高。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:164
阅读量:196
阅读量:57
阅读量:94