Axure 如何设计级联选择类组件
1、首先介绍如何利用动态面板实现级联的选择,第一步我们设计好框架
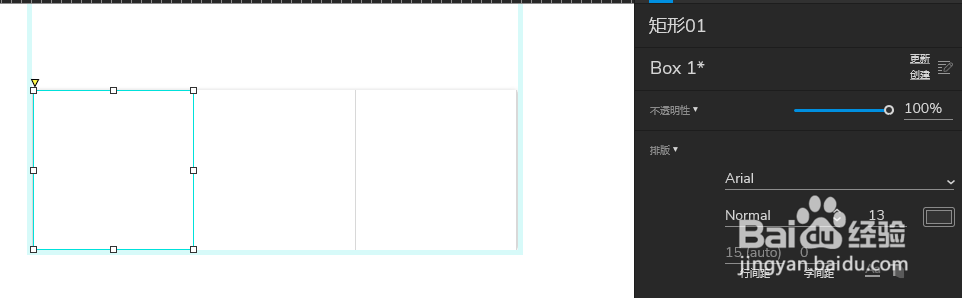
1、拖动一个矩形框作为背景,设置阴影使其看上去比较美观
2、再拖动三个矩形框作为每一个项承载
3、拖动小矩形作为数据内容,各个小矩形的悬停效果设置为浅蓝色,选中时也为浅蓝色



2、框架搭完,第二步我们设置数据
1、将作为省的数据及矩形框组合命名为省;作为市的数据矩形框及矩形框02组合并转换为动态面板命名市;作为区的数据矩形框及矩形框03组合并转换为动态面板区
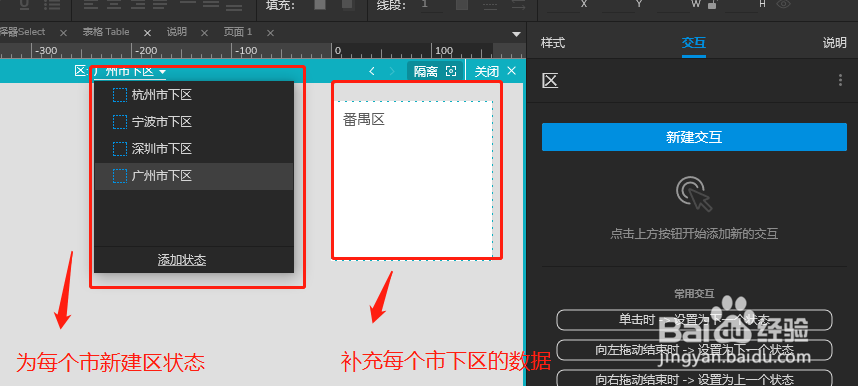
2、如图设置市的面板状态并填充数据
3、如图设置区的面板状态并填充数据



3、设置数据完第三步设计交互效果,以浙江省的为例
1、将两个动态面板设置为隐藏
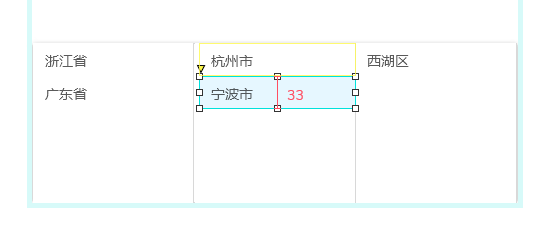
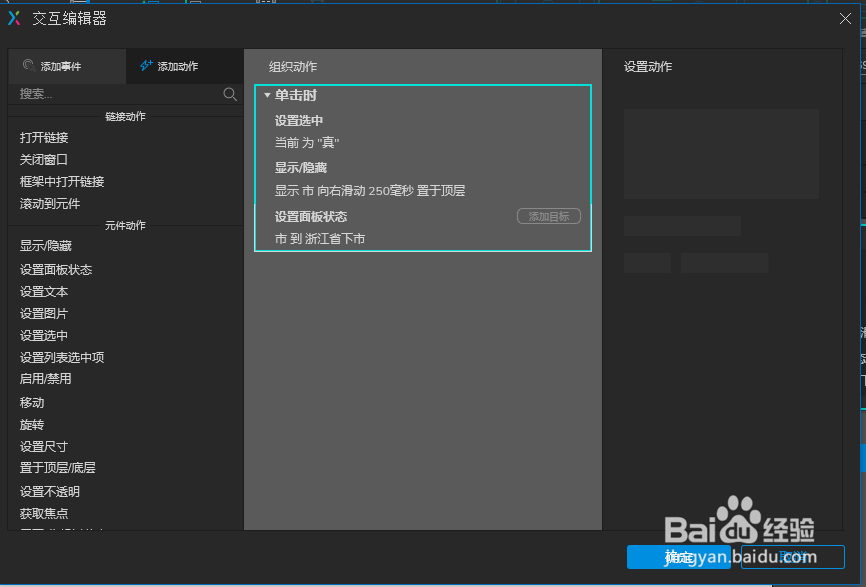
2、当点击浙江省时,滑动出现市的动态面板,面板状态为浙江省下市
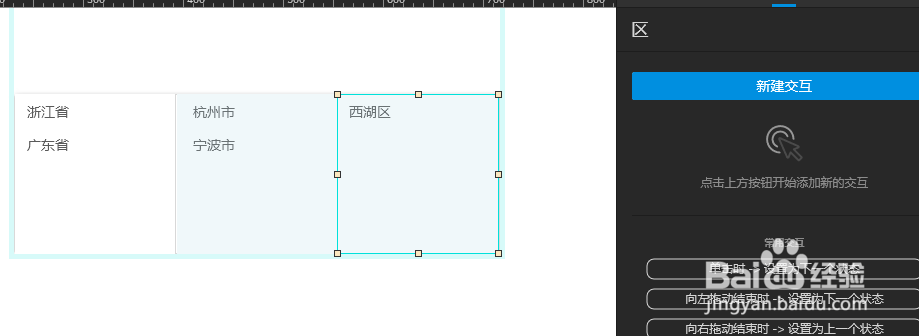
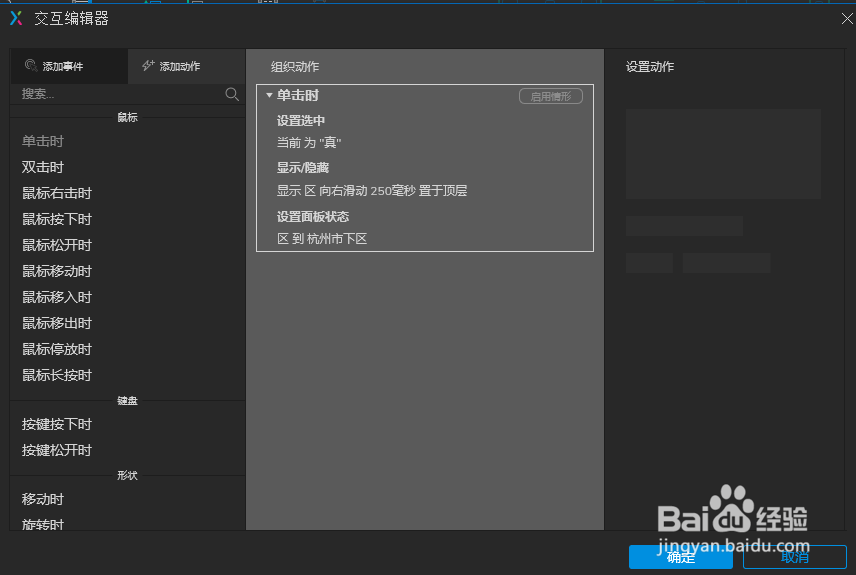
3、当点击杭州市时,滑动出现区的动态面板,面板状态为杭州市下区
如下图


4、其他数据的交互效果也是如此,这里不再赘述,上述步骤做完级联选择就基本实现。接下来我们要设计一个选择框,使选择到对应区时,选择框能够获取到数据。
1、首先还需要将我们刚刚设计好的级联选择的组合命名为级联选择下拉框然后设为隐藏
2、我们拉动一个矩形框,设置悬停和选中效果,我这里依旧为#108EE9的浅蓝色。
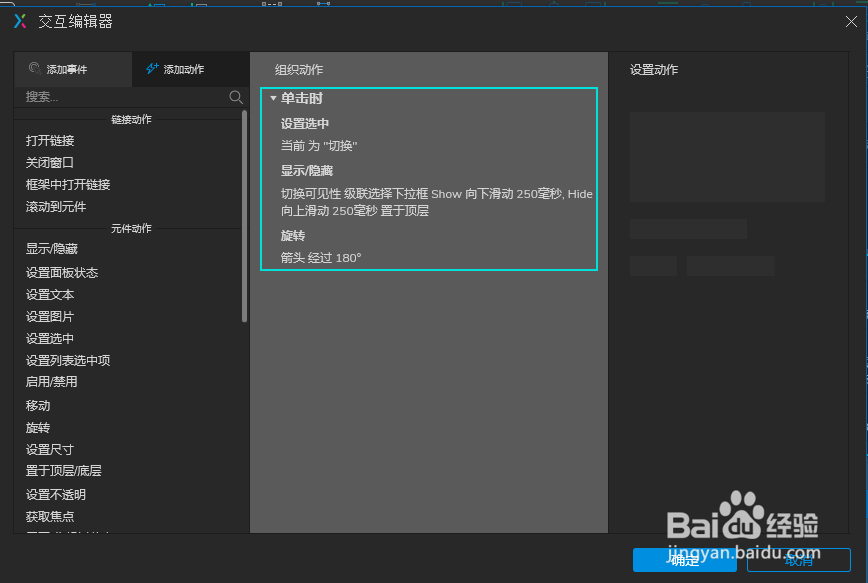
交互事件如下图

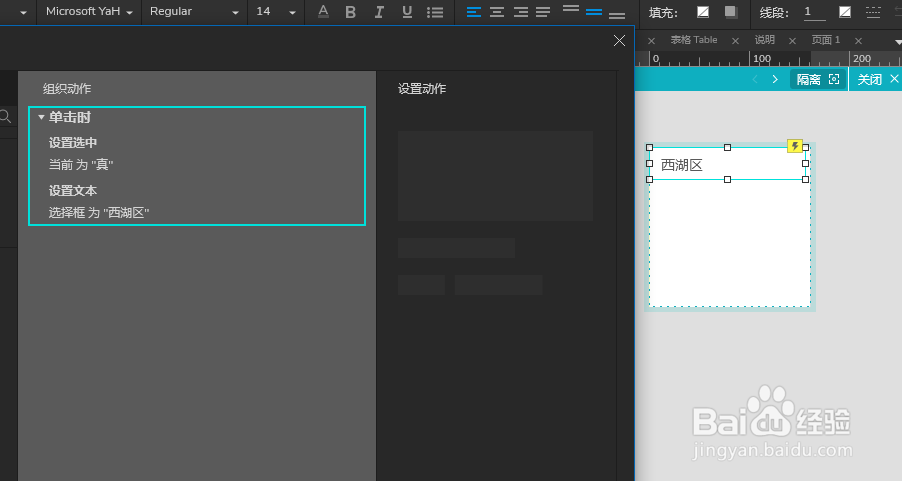
5、最后我们在单击区的数据时,选择框的文本变为该区的数据即可,如下图

6、前面步骤做完基本效果就完成啦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:115
阅读量:93
阅读量:70
阅读量:175
阅读量:107