css伪类在文字后面插入图片文件
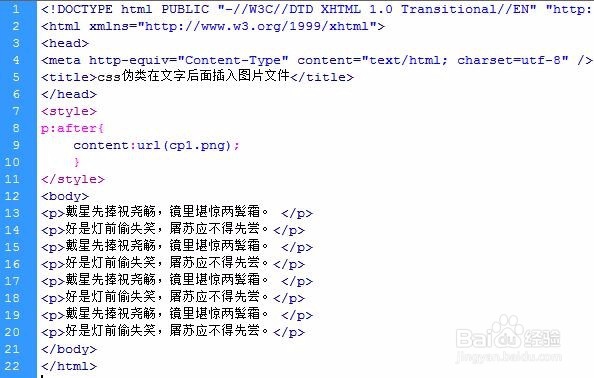
1、新建html文件

2、创建p标签和它的内容

3、预览效果如图

4、为p添加样式,使其文本后面添加图片

5、效果如图

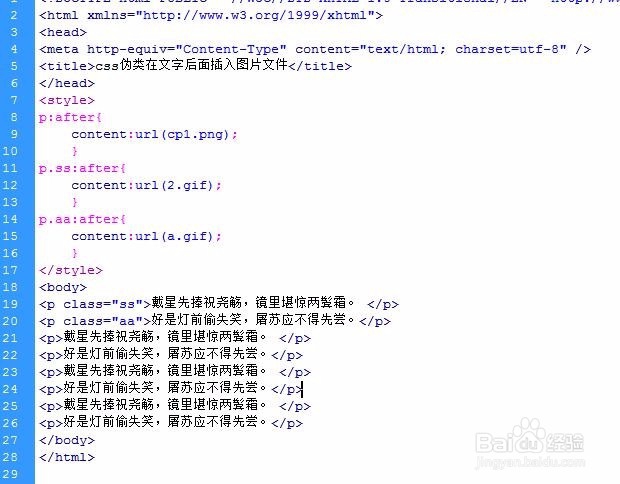
6、设置样式,使文本后面插入不同的图片

7、预览效果如图,附上代码
<style>
p:after{
content:url(cp1.png);
}
p.ss:after{
content:url(2.gif);
}
p.aa:after{
content:url(a.gif);
}
</style>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:73
阅读量:21
阅读量:168
阅读量:133