利用layui,生成简洁,漂亮的Table表格
1、首先我们需要下载layui相关的文件,并把样式文件引入到自己的页面里。

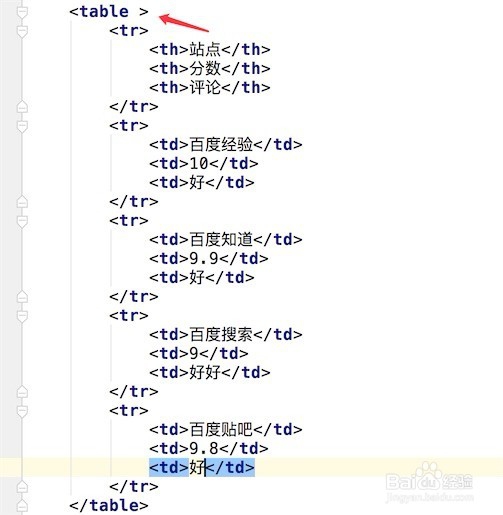
2、然后在html里输入一个table的数据,如图

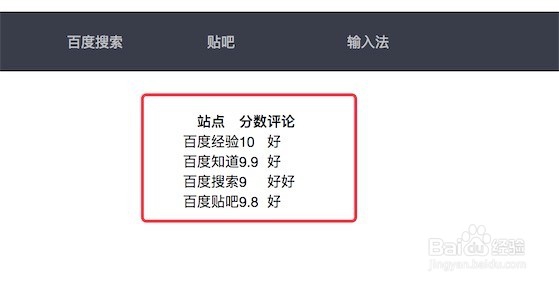
3、先运行页面,在默认下,这个table显示得比较粗糙,难看。

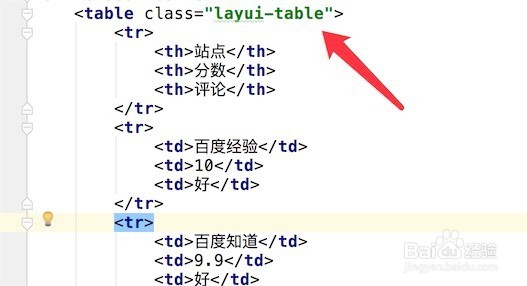
4、我们不需要做其他额外的工作,就添加一句代码,class="layui-table",即为table添加一个layui-table的样式,就可以让我们的表格很漂亮,美观了。

5、看下的效果,可以看到表格很漂亮了吧,我们并不需要自己写多复杂的样式就达到这个界面了。

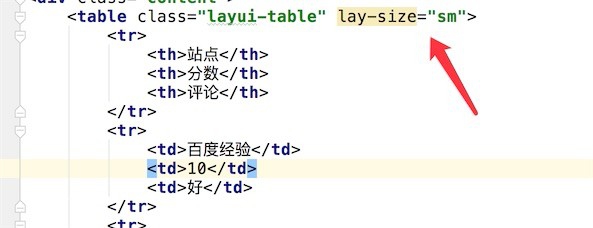
6、如果我们需要一个紧凑一点的表格,也很简单,添加一个lay-size属性就行了,值设置为'sm',

7、再看下页面,现在显示的是一个紧凑,漂亮的表格。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:149
阅读量:44
阅读量:39
阅读量:99