css语言学习概述
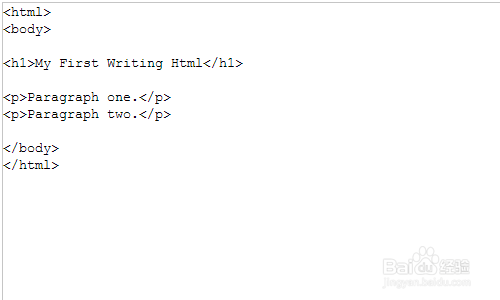
1、HTML 是用来描述网页的一种语言,指的是超文本标记语言 (Hyper Text Markup Language),它不是一种编程语言,有自己的一套标记标签 (markup tag)
用来描述网页;

2、XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language),它与 HTML 4.01 几乎是相同的,但其采用更严格更纯净的 HTML 版本,作为一种 XML 应用被重新定义的 HTML,其目的是取代HTML;

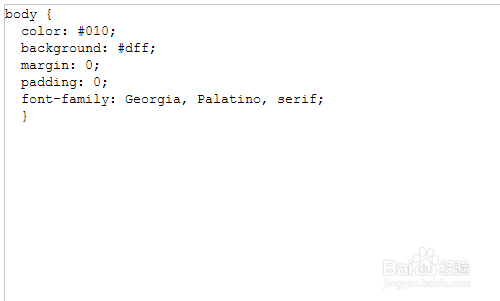
3、CSS 指层叠样式表 (Cascading Style Sheets),由样式定义如何显示 HTML 元素,通常的做法是把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题,但效率较低,因此外部样式表就产生了,并存储在 CSS 文件中,且多个样式定义可层叠在一起;

4、CSS 规则由主要由两个部分构成:选择器以及一条或多条声明,选择器通常是你需要改变样式的 HTML 元素,每条声明由一个属性和一个值组成,属性和值被冒号“:”分开;

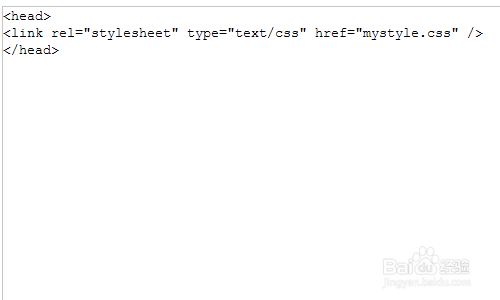
5、外部样式表,当样式需要应用于很多页面时,外部样式表将是理想的选择。此时,你可以通过改变一个文件来改变整个站点的外观,每个页面使用 <link> 标签链接到样式表;

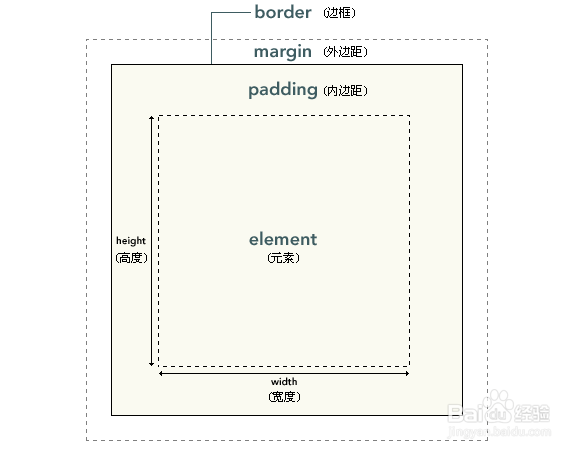
6、CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框和外边距的方式,元素框的内部是实际的内容,直接包围内容的内边距呈现了元素的背景,内边距的边缘是边框,边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素;

7、Internet Explorer 5 引入了行为 (behaviors),behaviors 是一种通过使用 CSS 向 HTML 元素添加行为的方法,因为只有 Internet Explorer 支持 behavior 属性,所以尽量避免使用,最好使用 JavaScript 和 HTML DOM 取而代之。