在网页文件里画圆
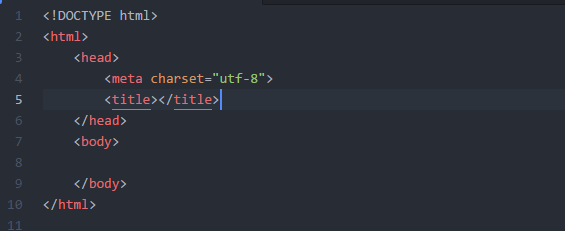
1、首先新建一个网页文件

2、然后再body中新建一个dom,并添加类名circle

3、然后给circle类定义样式

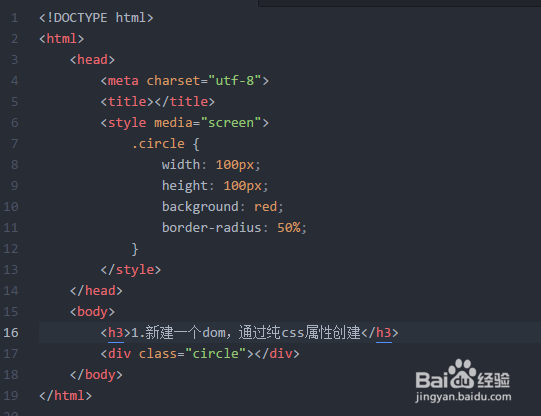
4、这样,纯css方式画圆就完成了,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
.circle {
width: 100px;
height: 100px;
background: red;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>

1、首先创建一个新的网页文件

2、在body中添加如下代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="50" cy="50" r="50" stroke="black" stroke-width="1" fill="red"/>
</svg>

3、这样svg方式画圆就完成了,svg方式画圆虽然代码简短,但需要对svg画图比较熟练
1、首先新建一个网页文件

2、在body中添加canvas标签,并给创建的canvas添加id属性mycanvas

3、然后用js获取canvas并进行配置,代码如下:
<script type="text/javascript">
var mycanvas = document.getElementById("mycanvas");
var context = mycanvas.getContext("2d");
context.strokeStyle='black';
context.lineWidth=5;
context.beginPath();
context.arc(60, 60, 50, 0, 2*Math.PI, true);
context.fillStyle="red";
context.fill();
context.stroke();
</script>

4、这样canvas方式画圆也就完成了
5、以上三种方式的预览图如下
