css链接的相关样式
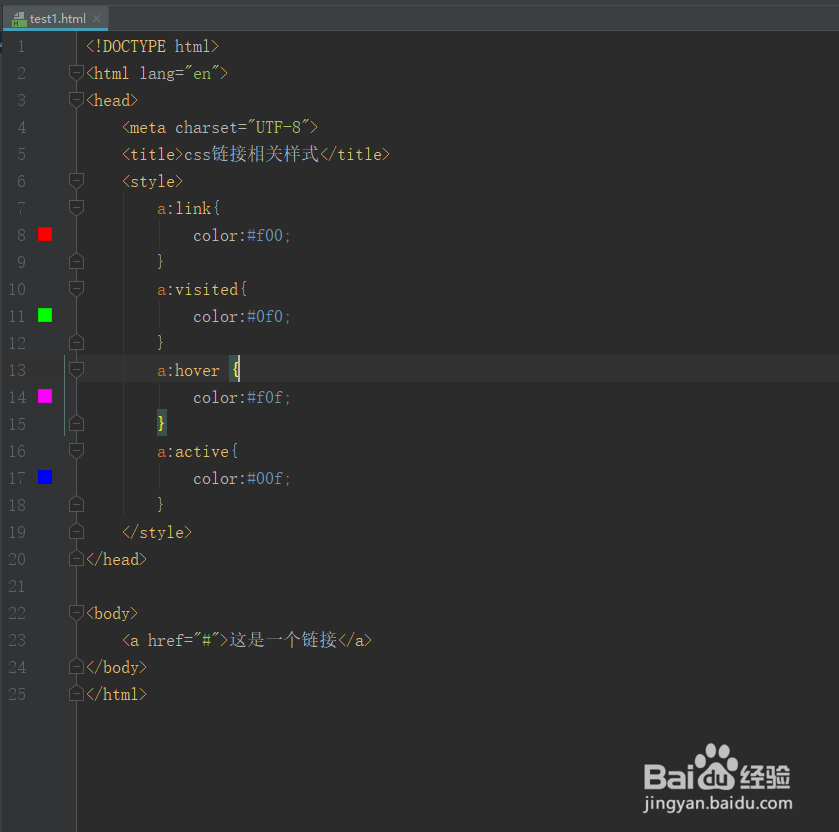
1、为演示方便,这里使用的是内联样式表,推荐大家使用外部样式表,方便后期维护。
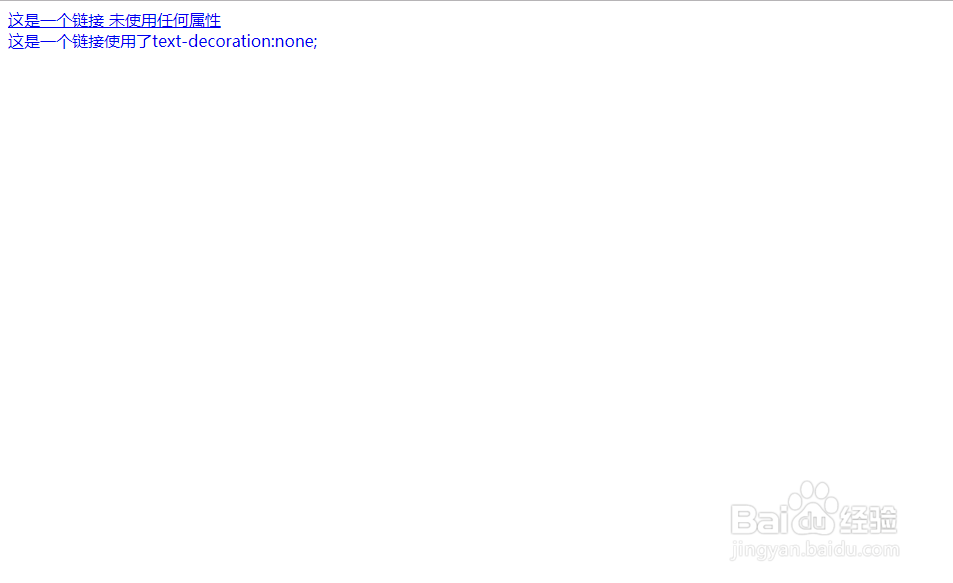
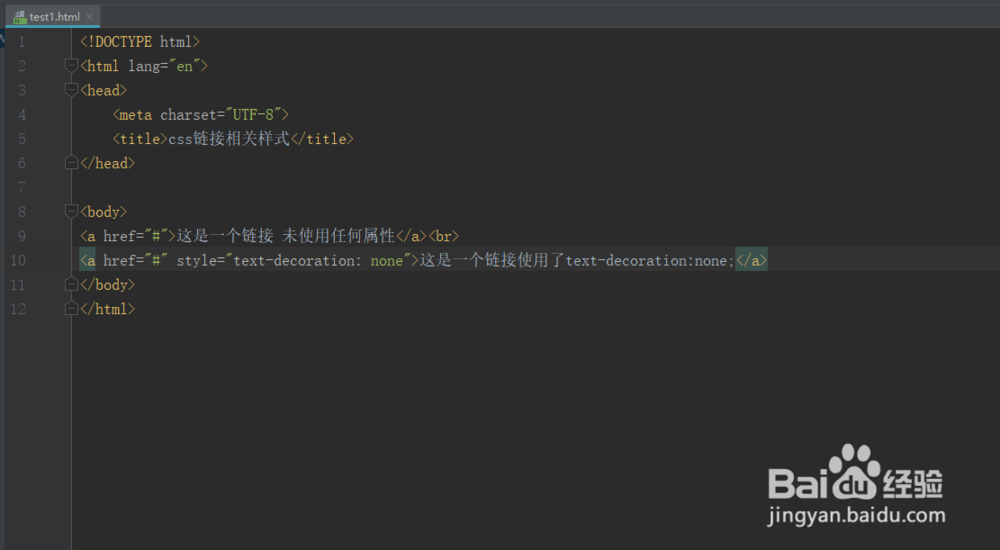
2、一、首先链接默认是有下划线的,那么怎么去除下划线呢。使用text-decoration:none;就可以了,通过下图可以看帽争到,第二个链接没有了下划线。


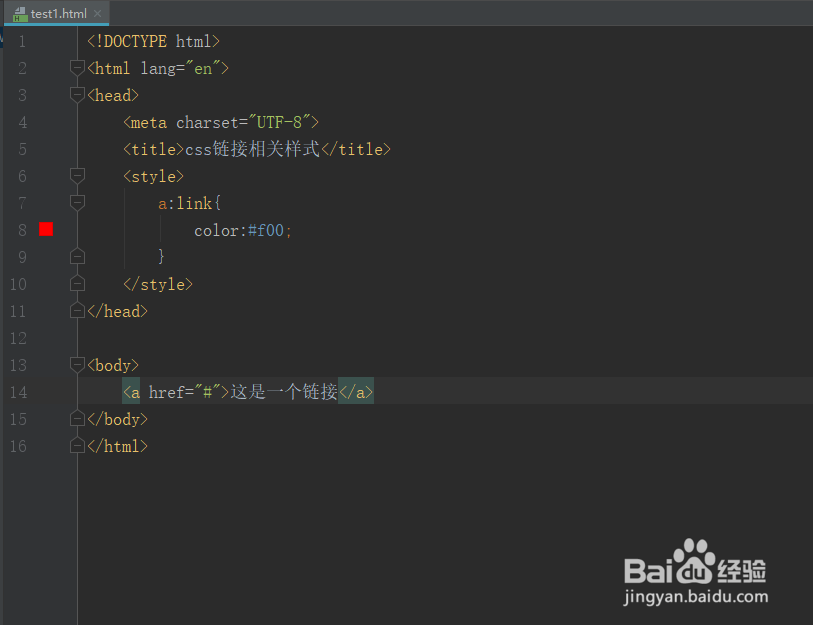
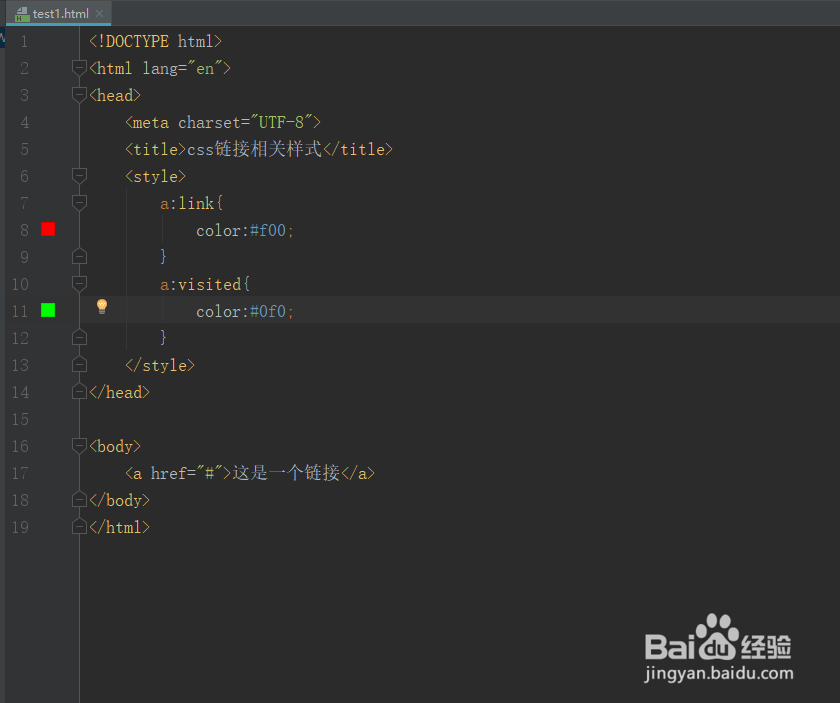
3、下面使用的是内部样式表
4、二、未被访问的链接
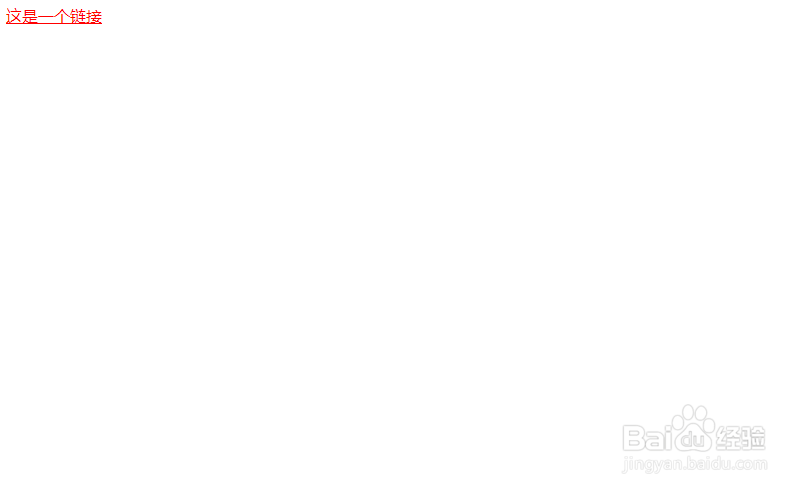
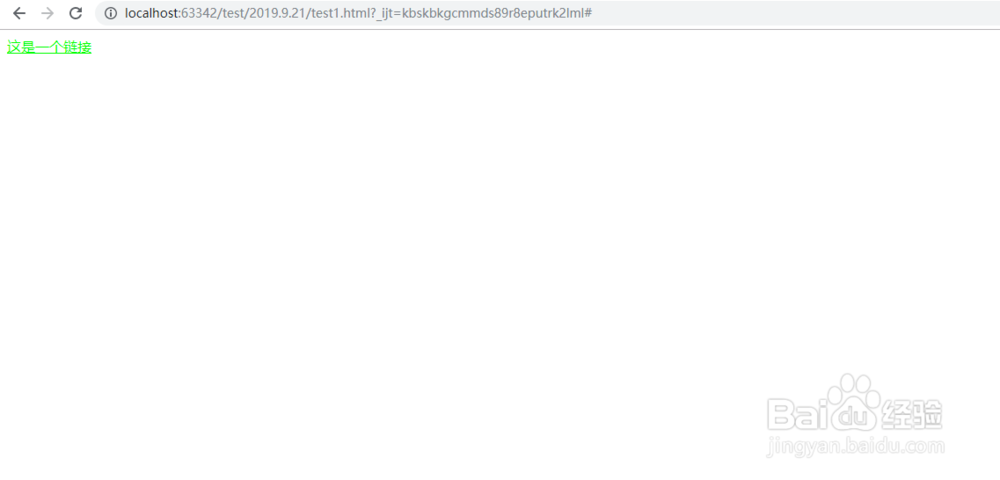
这里我们可以使醒菊讨用伪类选择器:link来控制链接的样式,效果如图所示:


5、三、已被访问的链接
未被访问的链接使用伪类选择器:visited来控制,由于只是演示所以链接href值传的是#,不会跳转网页,效果如图所示:


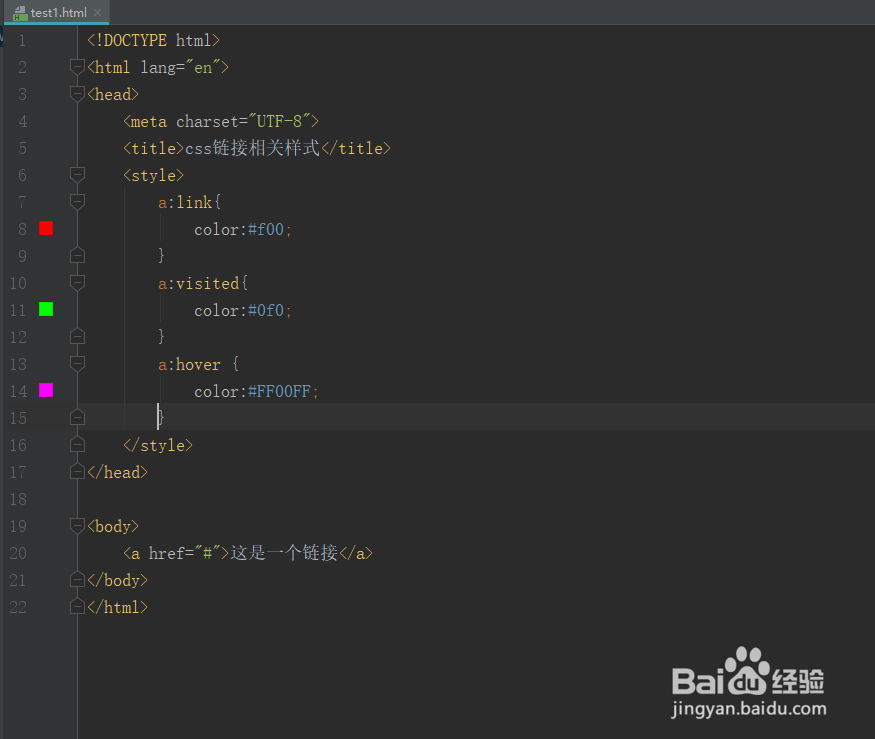
6、四、鼠标悬停在链接上时
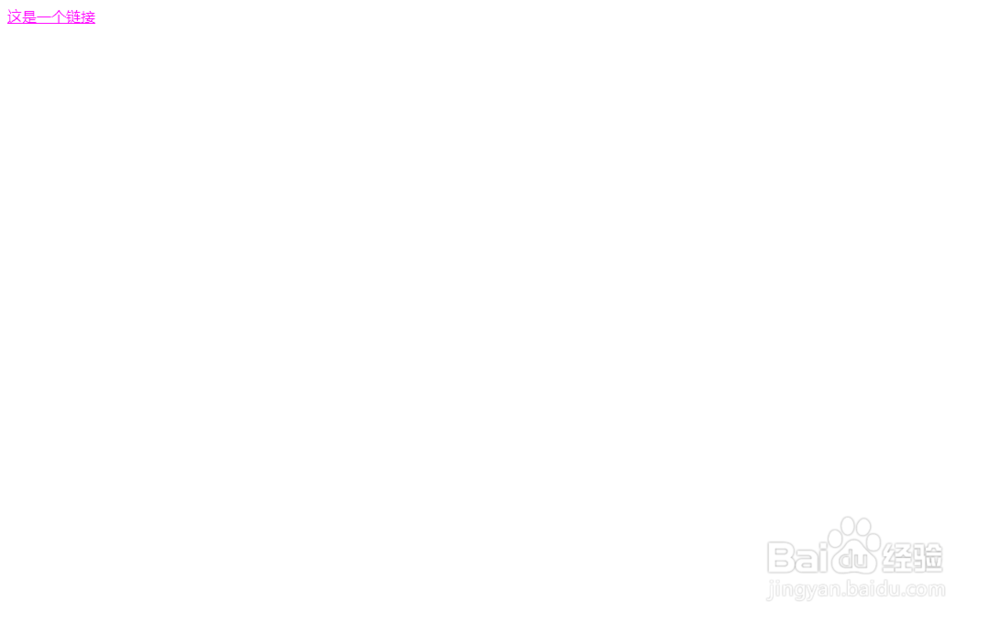
未被访问的链接使用伪类选择器:hover,效果如图:


7、 五、正在被点击的链接
未被访问的链搁舍接使用伪类选择器:active,效果如图:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:112
阅读量:107
阅读量:56
阅读量:36
阅读量:118