如何制作个性店招小经验
1、上一篇我们讲到,看到好看的店招.我们从保存整个网页为图片. 然后使用PS裁切下来. 这是最简单的, 也是不加修饰的赤裸裸的偷师. 没有二次创作对我们来说有害无益. 那么, 我们如何深入加工. 将这个好的创意变成自己的呢?

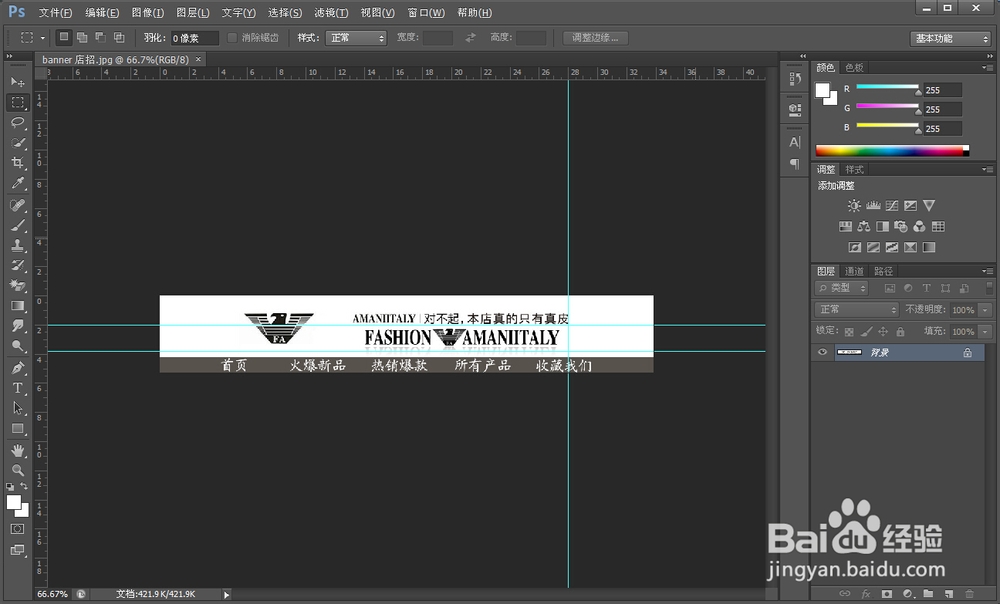
2、上面的实例.是我已经处理好了自己想要的所有素材. 跟原来它的样子相差很远.但是很符合我们自己的需要. 这时候我们就要加入创作了.

3、先将只做好的店招上传到我们的图片空间. 然后从图片空间里面复制图片到我们的dreamweaver.

4、打开dreamweaver后.我们选择新建"html"选项, 进入操作界面之后我们点击"拆分"按钮,得到如下效果.

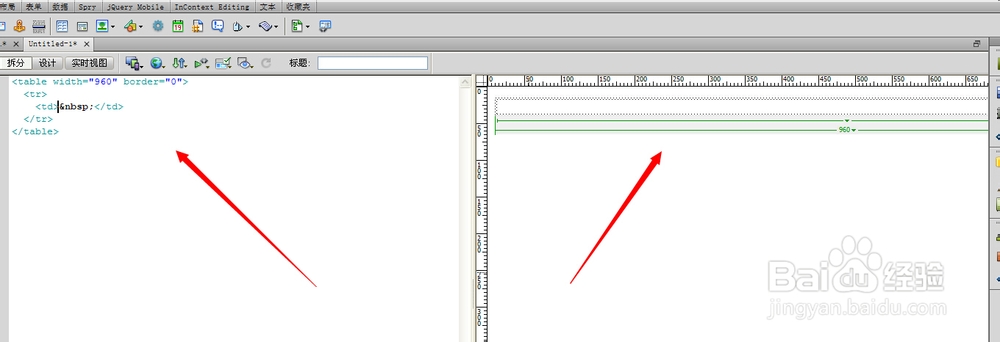
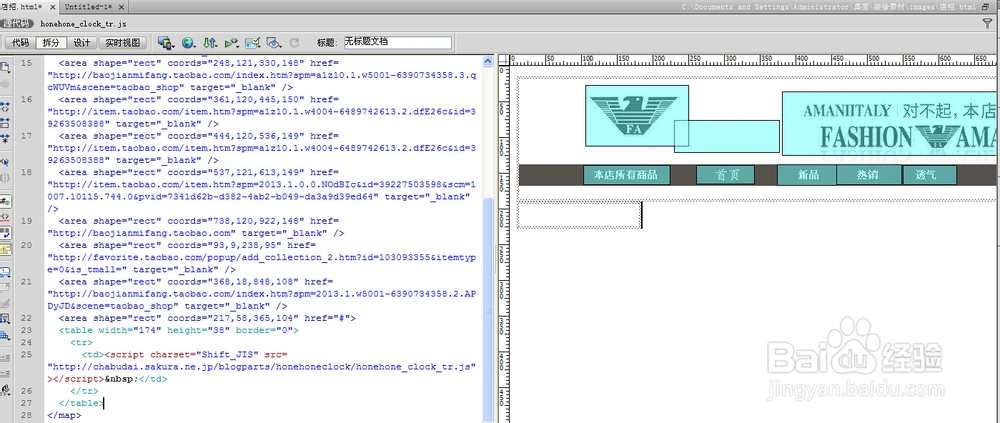
5、这时候我们选择插入表格. 表格的参数是1行1列. 表格宽度960像素 ,边框为0像素.得到如下代码和表格选项.



6、这时候将我们从图片空间复制得来的图片,黏贴进表格框内. 这时候我们就要添加各种超链接了. 这时候将鼠标移动到图片上面之后,在界面的左下角我们可以看到一个图片地图,我们选择矩形选框工具.将我们要加入超链接的元素都选框上.


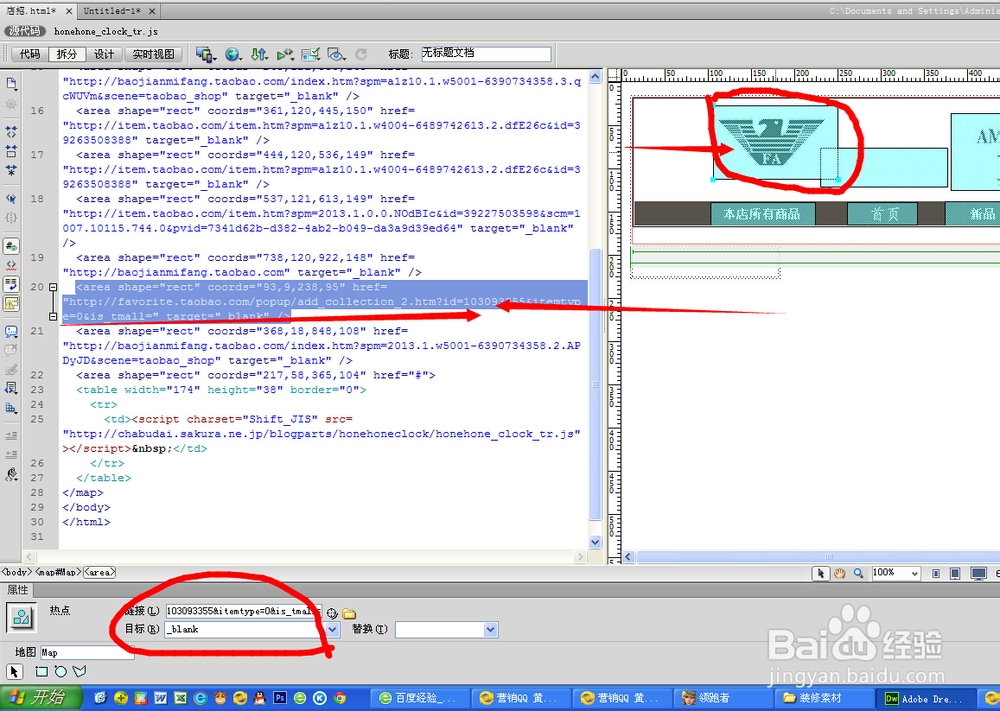
7、如何添加超链接呢? 如下图所示,我们选好元素之后,点击选框, 在右下角找到链接框. 把我们要连接到的目标地址复制进去. 在目标选项我们选择 "_blank " 超链接文本.就成功了. 然后我们一次操作.

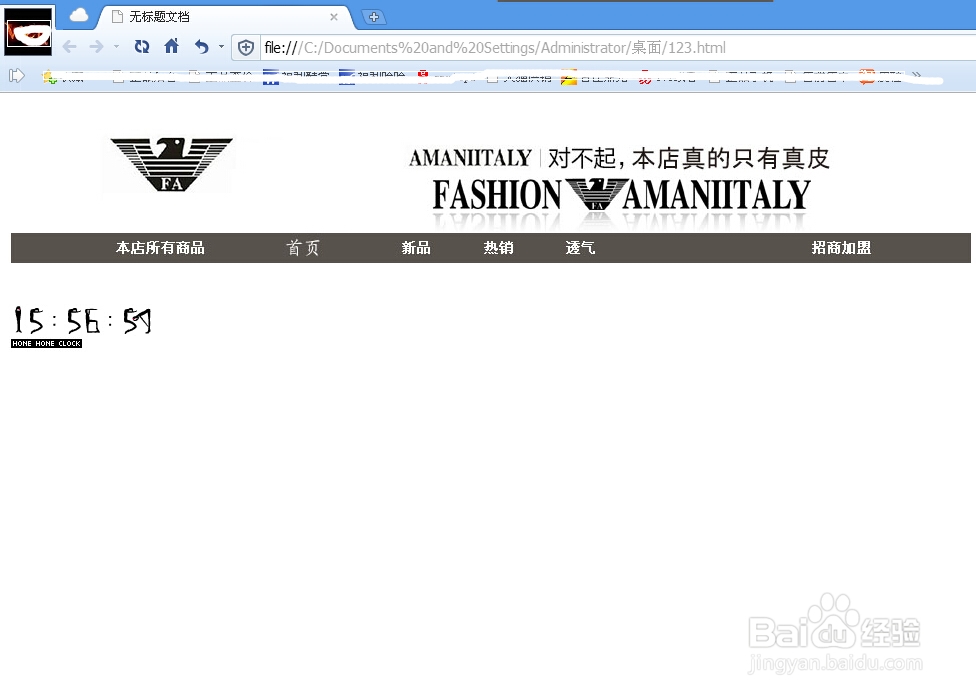
8、最后的完成状况就是这样子的!我们可以加载到浏览器里面去预览一下效果!


9、最后,我们到店铺装修页面. 将代码全部复制到店招编辑框里面. 保存发布就好啦!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:190
阅读量:151
阅读量:64
阅读量:27
阅读量:137