前端开发工程师学习路线图
1、首先需要自己配备一台电脑,只看教程,不敲代码就是在浪费时间,有一台自己的电脑用于练习是必须的!
学习编程最重要的就是多敲代码,只有通过大量的实践你才能理解代码运用。

2、先下载常用的编辑器,用来敲代码,比如HBuilderX和Visual Studio Code。

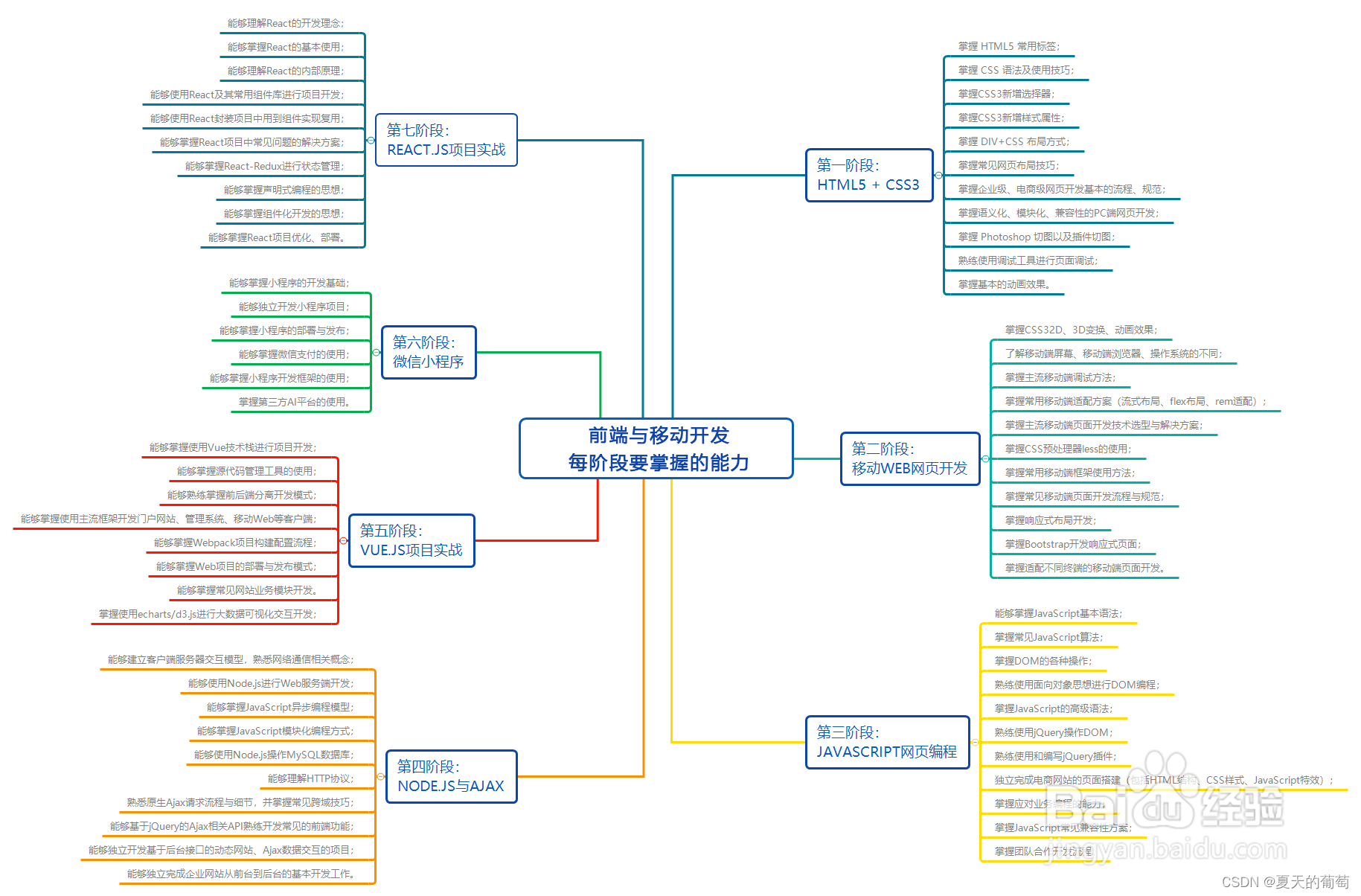
3、第一阶段 基础入门
为零基础学员量身定制,教你搭建PC端和移动端静态页面,让你从小白升级成网页“化妆师”,轻松掌握 HTML5 和 CSS3 相关知识。
HTML5+CSS3+前端项目
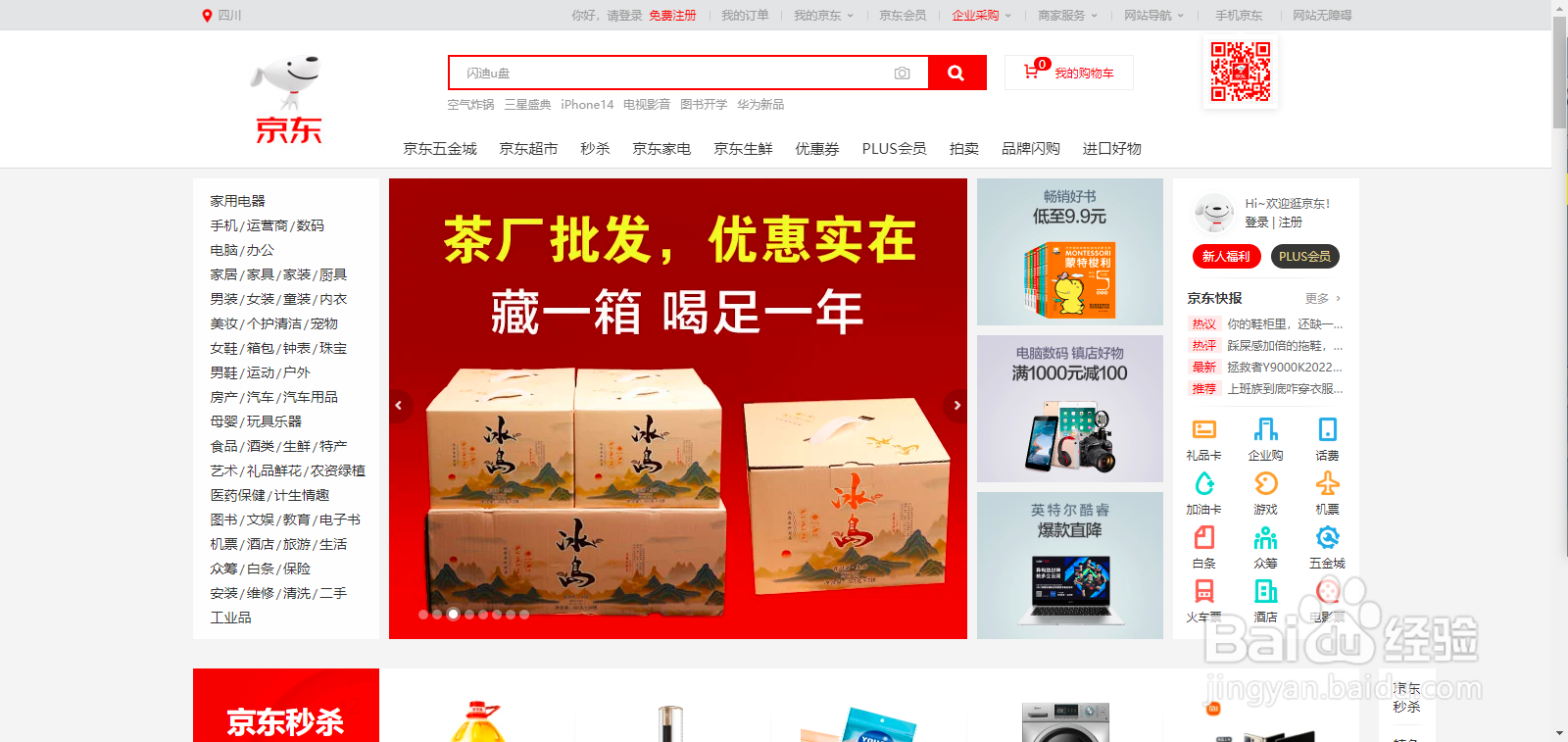
可以去哔哩哔哩上找一整套学习视频,因为视频教程上手比自己摸索上手更快,将html跟css学完了,可以自己做些静态页面,比如京东pc端、淘宝移动端等一些感兴趣的网页。


4、第二阶段 技术进阶
让网页“动”起来,带你学会前端工程师核心语言——JavaScript,实现网页数据交互与动画效果,并实现与后端数据的联通。
JavaScript深入浅出-0基础入门神器
你将掌握JavaScript基础从变量的定义与使用、数据类型及相互转换、运算符、流程控制语句、三元运算符、数组、函数、构造函数、内置对象以及对象等基础必备技能。
当然啦,学完后还是要去练习的,可以把一些js特效放到上面做的静态页面里去,比如京东家用电器那它有个鼠标移上去,就出现相关信息,这用js也是可以实现的,还有轮播图等等

5、第三阶段 PC端全栈开发阶段
MySQL、一些后台语言如PHP、Java、Golang等一些大众后端语言,前端工程化与模块化应用等。
有些人说2022年不用学JQuery,但其实有些公司还在用。学学还是有用的~
这个阶段的难点就是要进行大量的实战操作和练习,学有所成,成为一名初级前端工程师。




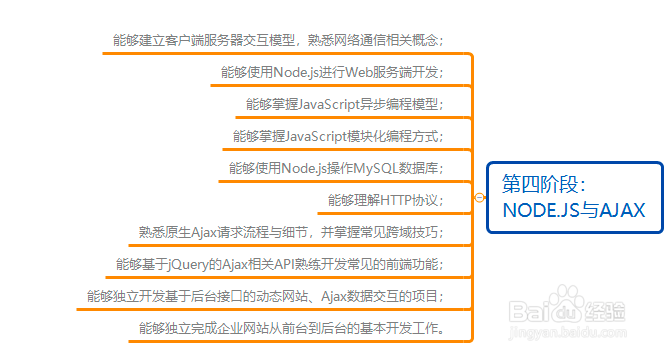
6、第四阶段 node.js和ajax
作为框架前置课,重点为学生铺垫 npm、包、模块化、身份认证、CORS 跨域等主要知识点,为学习后面的 Vue 课程夯实基础。同时,本课程涵盖了 MySQL 数据库、API 接口项目开发等后端内容,拓宽了学生的知识面,为前端学生构建了前后端完整的知识体系,助力学生更好地发展。

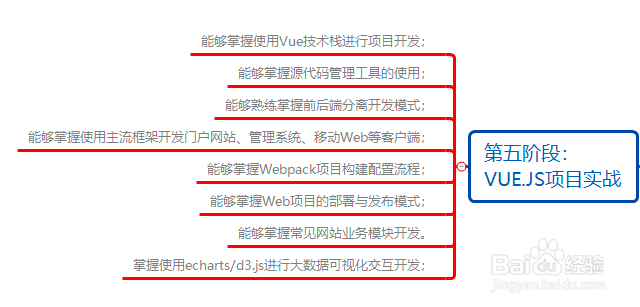
7、第五阶段
从这个阶段开始,就是高级前端开发工程师的阶段了。一定要学好这些热门的前端框架:Node、Vue、React、Uniapp……
学习完框架后,找一份工作不是什么难事。这个时候你真正做到从入门到精通,可以开始你的完美前端开发工程师之旅了。

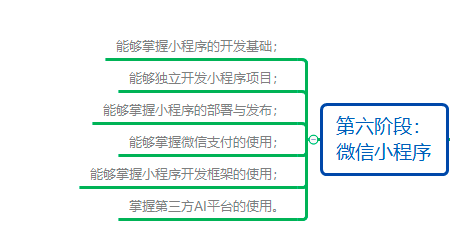
8、第六阶段 微信小程序开发
帮你解锁中高级前端工程师能力地图,多端项目让你满足90%+企业需求。
从小程序账号注册、开发环境搭建、基础语法、路由导航、数据请求、分包、组件化等方面详细阐述了小程序开发必备的基础知识。学完基础之后,利用 uni-app 技术实现微信小程序的开发,可以做到一次开发多端部署。项目拥有首页、搜索页、商品列表页、商品详情页、购物车、登录支付等主要功能。涵盖了分包、vuex、组件化开发等核心技术点的使用。