HTML学习——HTML 链接
1、新建notepad并将其打宙著称开


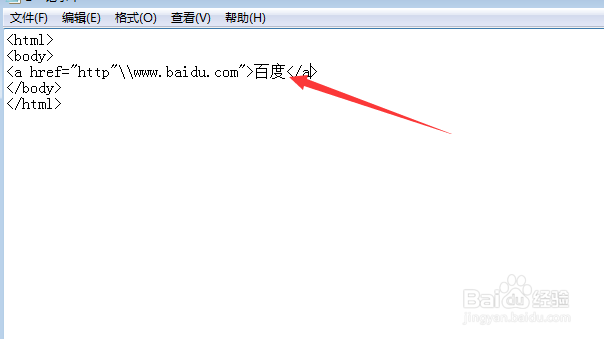
2、HTML 超罩够链接
打开百度

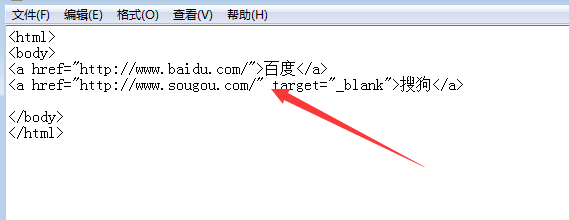
3、target 属性
指定网页连接在什么地方打开
在新窗口打开文档target="_blank"

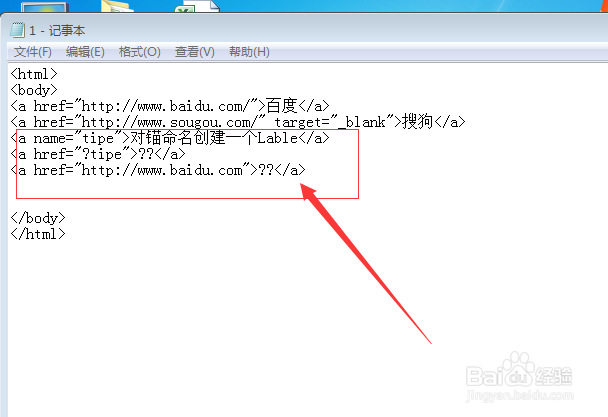
4、name 属性
输入名称后就会自动显示在页面上的文本

5、另存为html格式并生成网页图标罪悦


6、打开生成网页图标,如下图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:149
阅读量:60
阅读量:47
阅读量:176