Sass(Scss)变量用法
1、html导入Sass / Scss 文件
和导入css文件一样,但是需要先把sass / scss文件先编译成css文件。HBuilder可以自动编译,当创建完sass / scss文件保存后就会自动生成css文件
,再在HTML中导入该css文件即可。

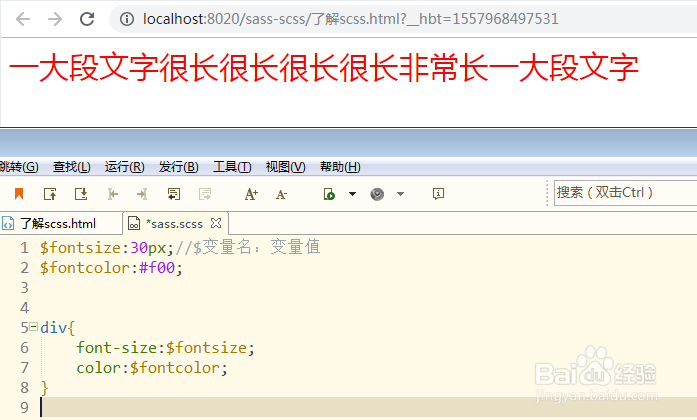
2、Sass变量:($符号标识变量)
$变量名:变量值 ;
(1.$变量名 : 变量值 ; $变量名 : 变量值 ;)
(2.$变量名 : ' 变量值 ' , ' 变量值 ' , ' 变量名 ' ;)

3、补充一个例子(比上一个复杂一点的):
$fontcolor : #f00 ;
$border : 1px solid $fontcolor ;
div { border : $border ; }

4、再给变量名命名的时候有的人会习惯加中划线或者下划线
($border-color / $border_color)
中划线和下划线命名使用相同,可以通用,也就是说当你命名变量名时用了中划线,再使用该变量时用了下划线,也是识别的,反之一样。

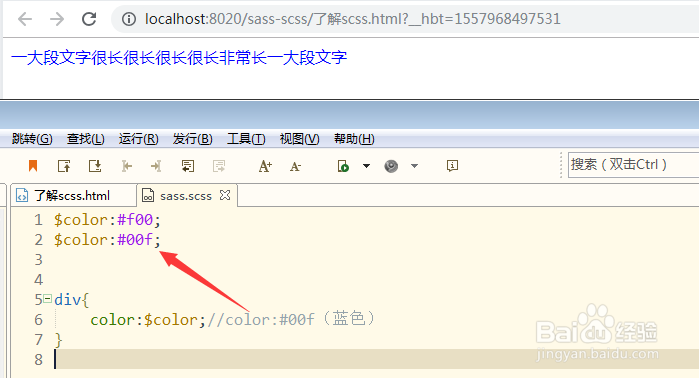
5、如果出现两个变量名相同的情况下,会识别最后一个,前面的会被后面的覆盖。

6、!default 表示默认值,用于变量(前面的就不会被后面的覆盖了)
(举个简单的例子,就能理解了)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:187
阅读量:75
阅读量:162
阅读量:62