jquery怎样实现只执行一次点击事件
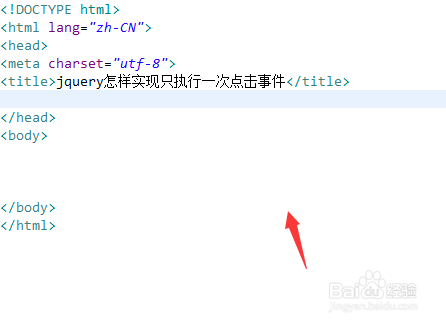
1、新建一个html文件,命名为test.html,用于讲解jquery怎样实现只执行一次点击事件。

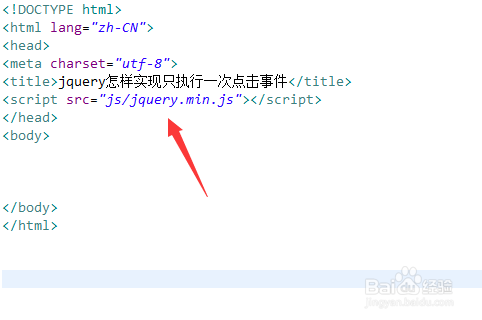
2、在test.html文件中,引入jquery.min.js库文件。

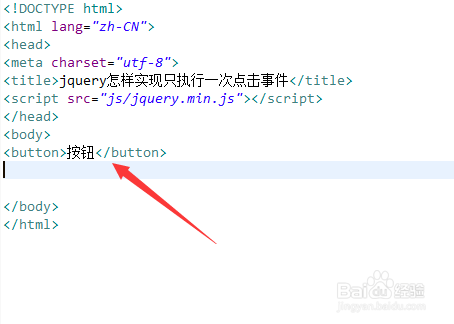
3、在test.html文件中,创建一个button按钮,用于测试。

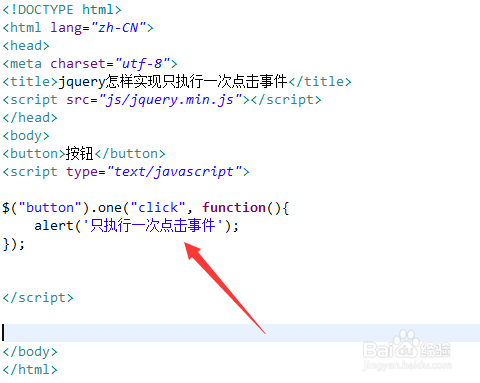
4、在script标签内,使用one()方法给button按钮绑定click点击事件,当按钮被点击,执行function函数。

5、在function函数内,使用alert()方法输出“只执行一次点击事件”。

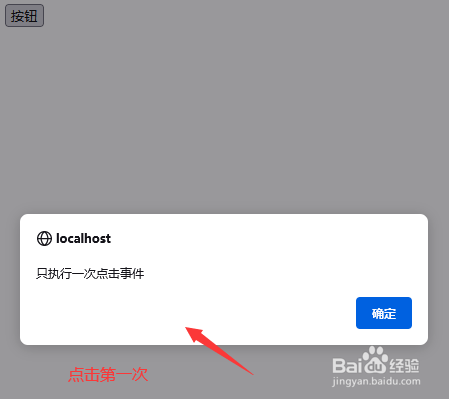
6、在浏览器打开test.html,点击button按钮,查看第一次点击和第二次点击的结果。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:54
阅读量:72
阅读量:181
阅读量:41