js中如何阻止事件冒泡
1、新建一个HTML文档,设立一下基本的架构。

2、<form>
<input type="button" value="按钮">
</form>
我们这里创建一个按钮用于测试事件。


3、创建JS文档,并且关联HTML文档。

4、因为要借助一下jquery,所以要记得加入这个script。

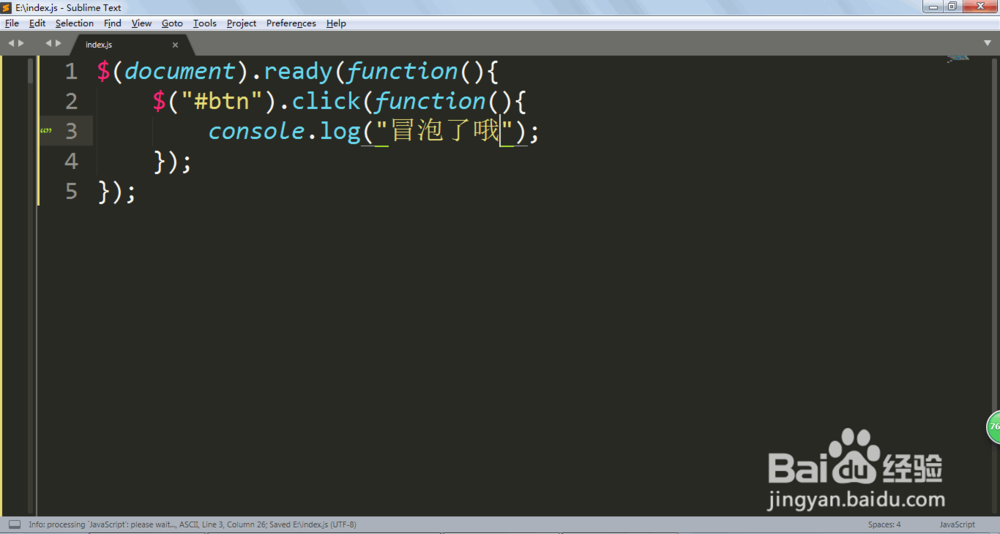
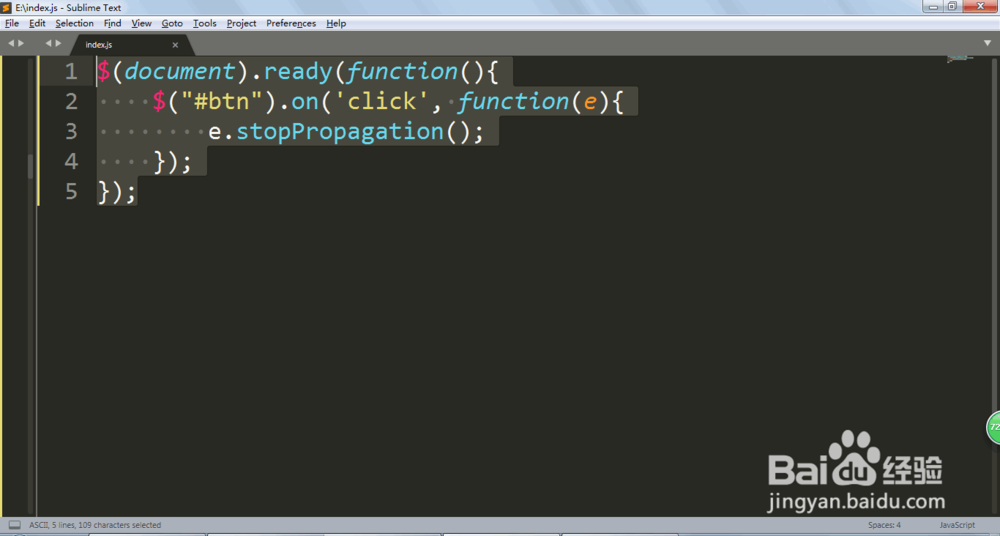
5、$(document).ready(function(){
$("#btn").click(function(){
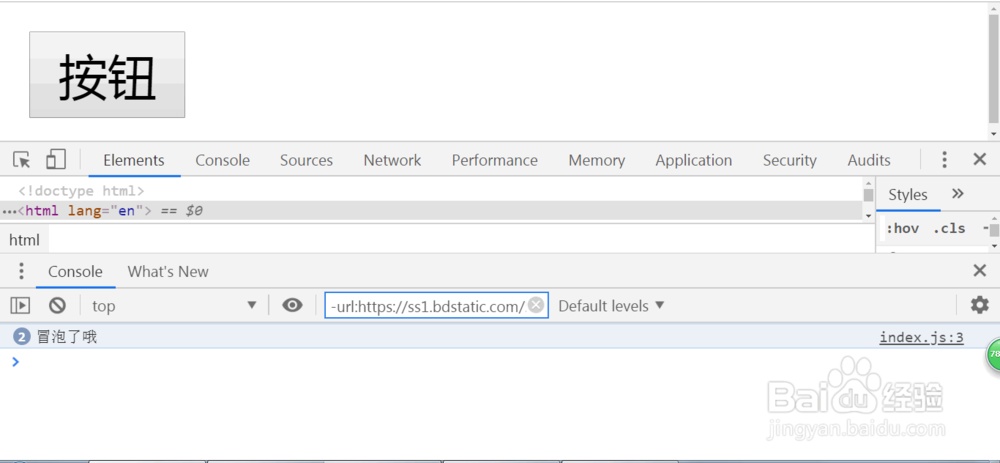
console.log("冒泡了哦");
});
});
我们设置一下函数,监听一下事件。



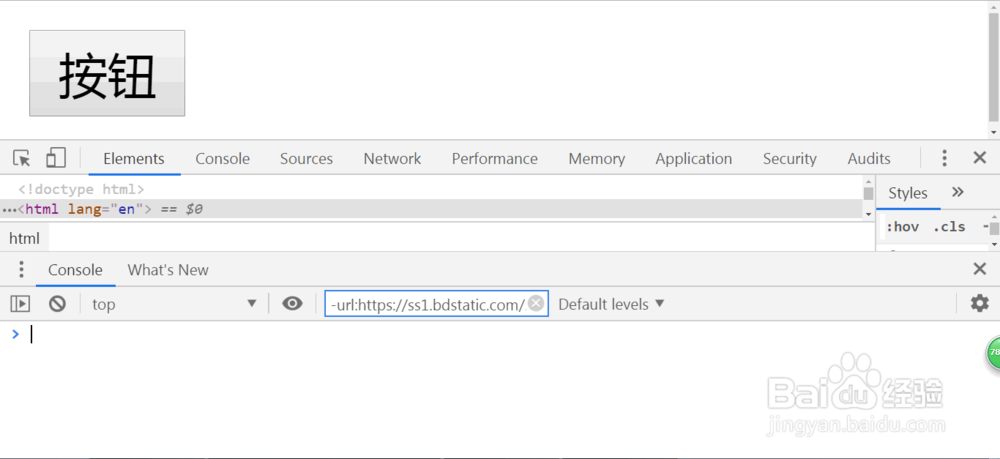
6、stopPropagation()
这个时候加入这个就能够阻止事件冒泡了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:38
阅读量:66
阅读量:58
阅读量:79