如何用js为元素添加css属性
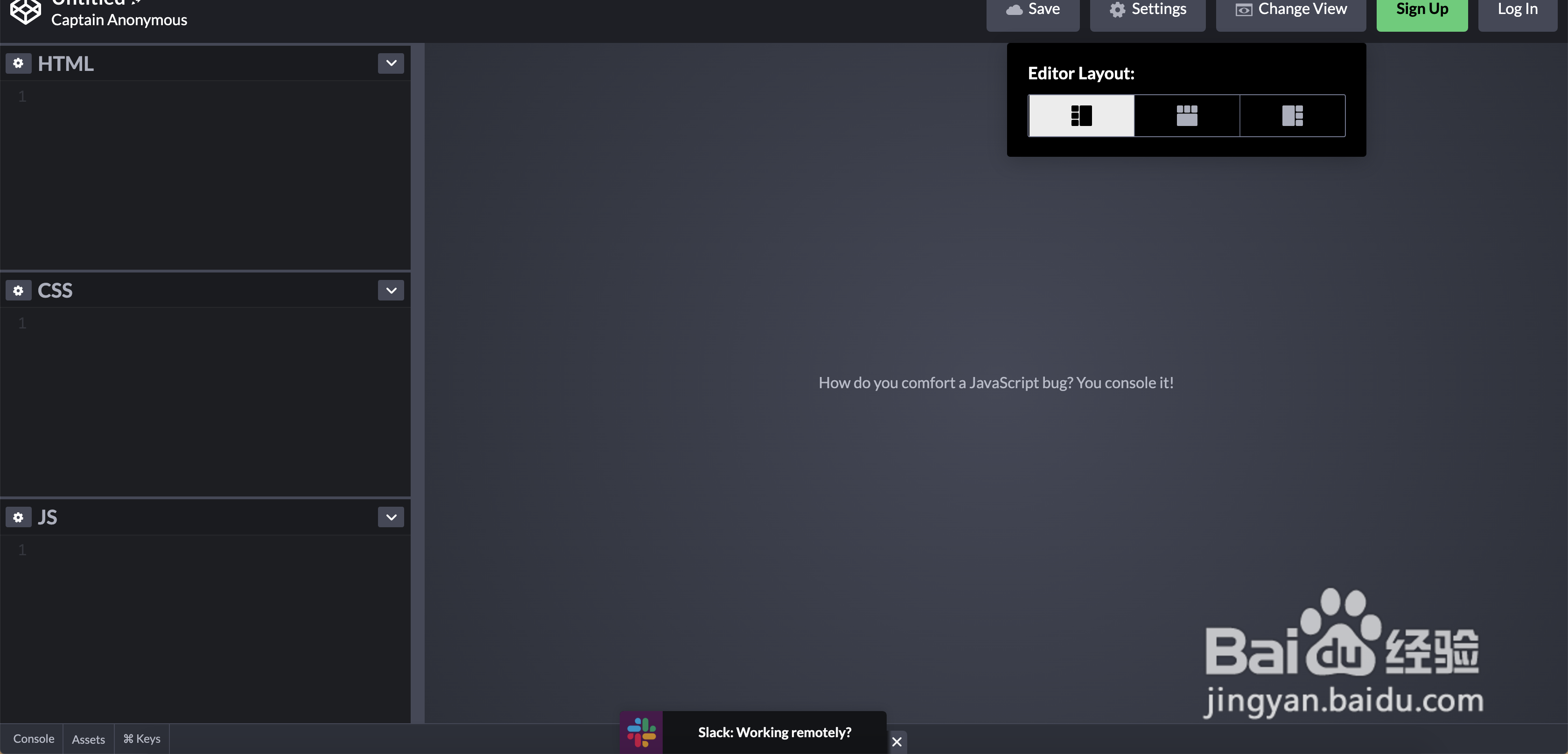
1、打开编辑器。

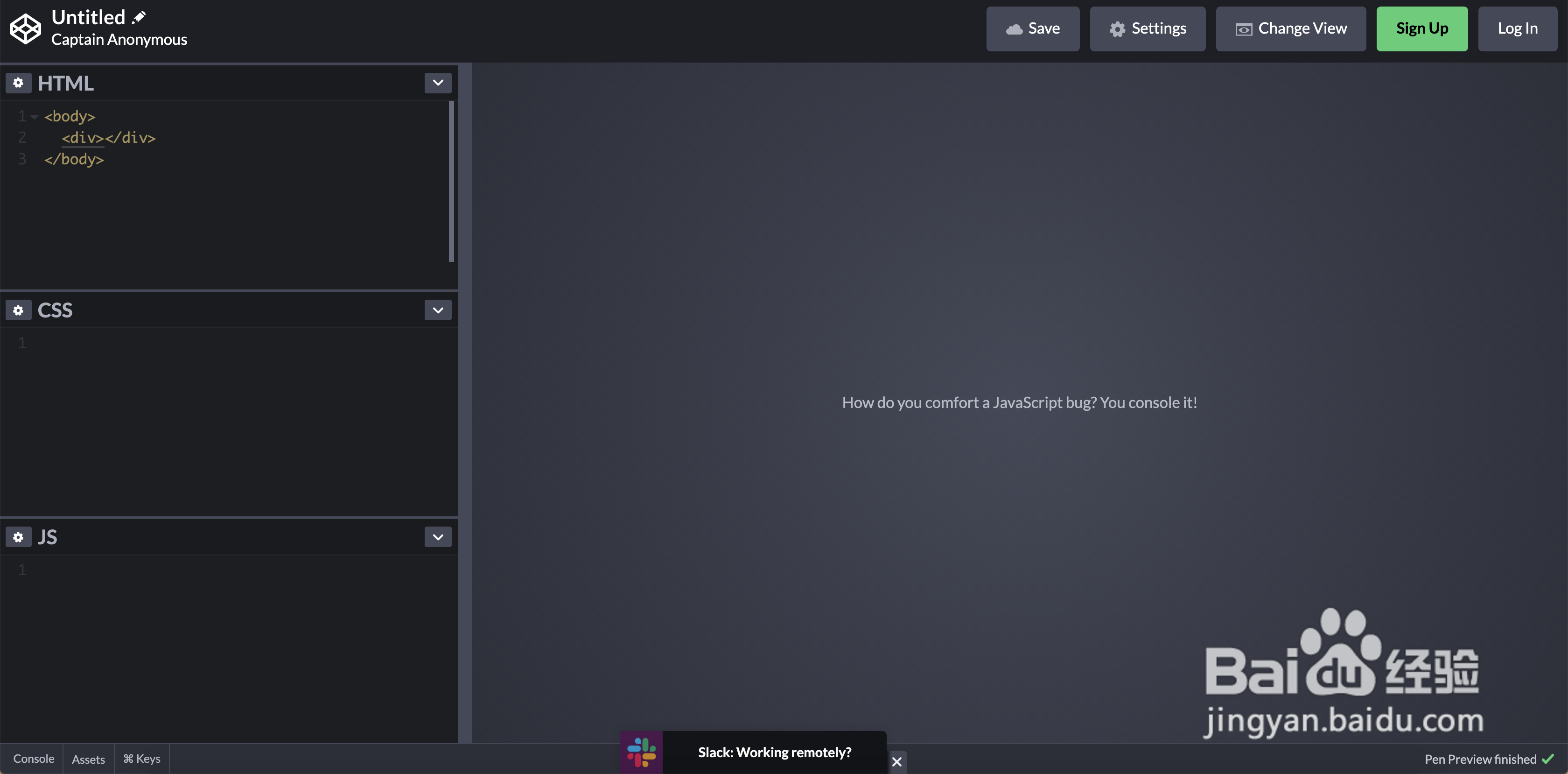
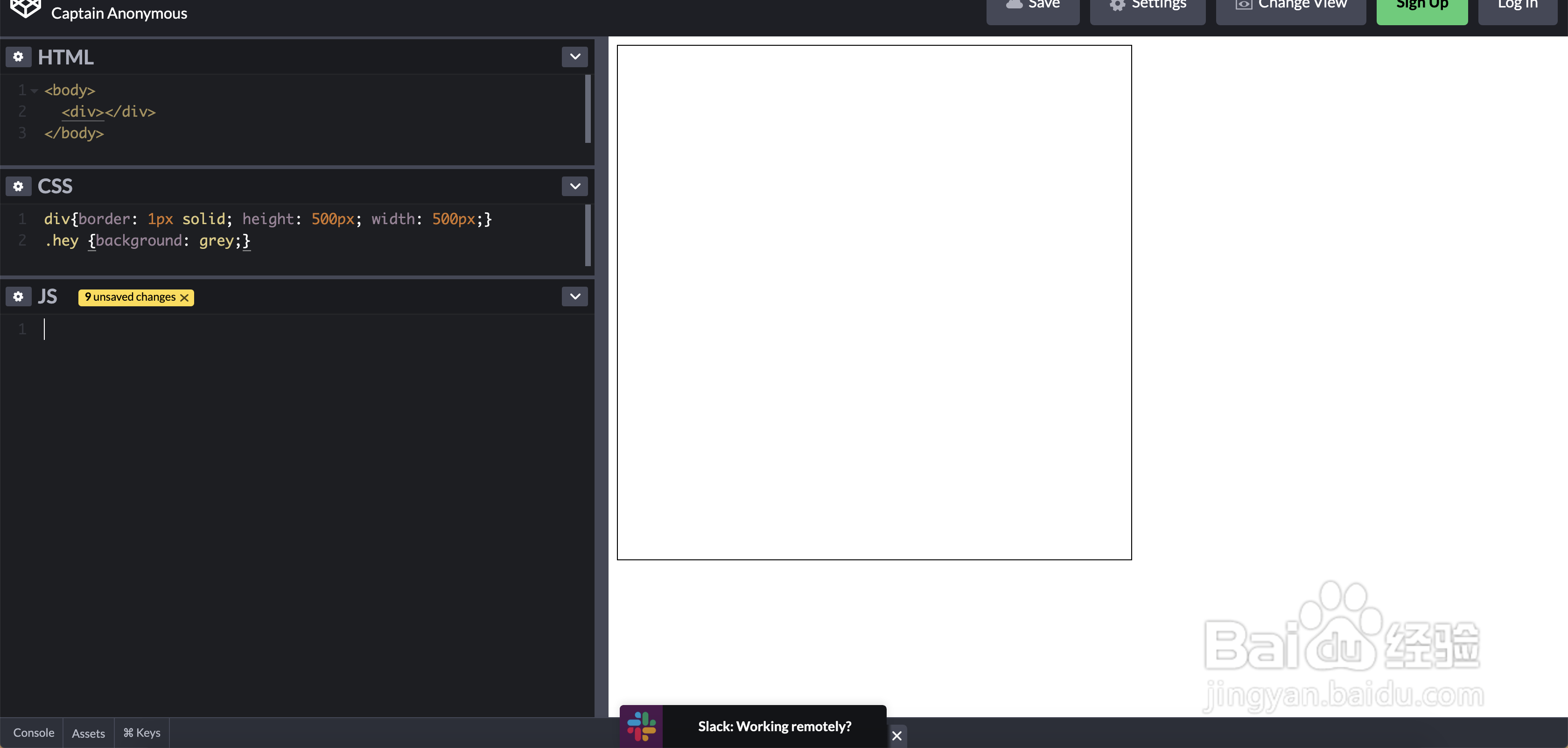
2、创建html部分。

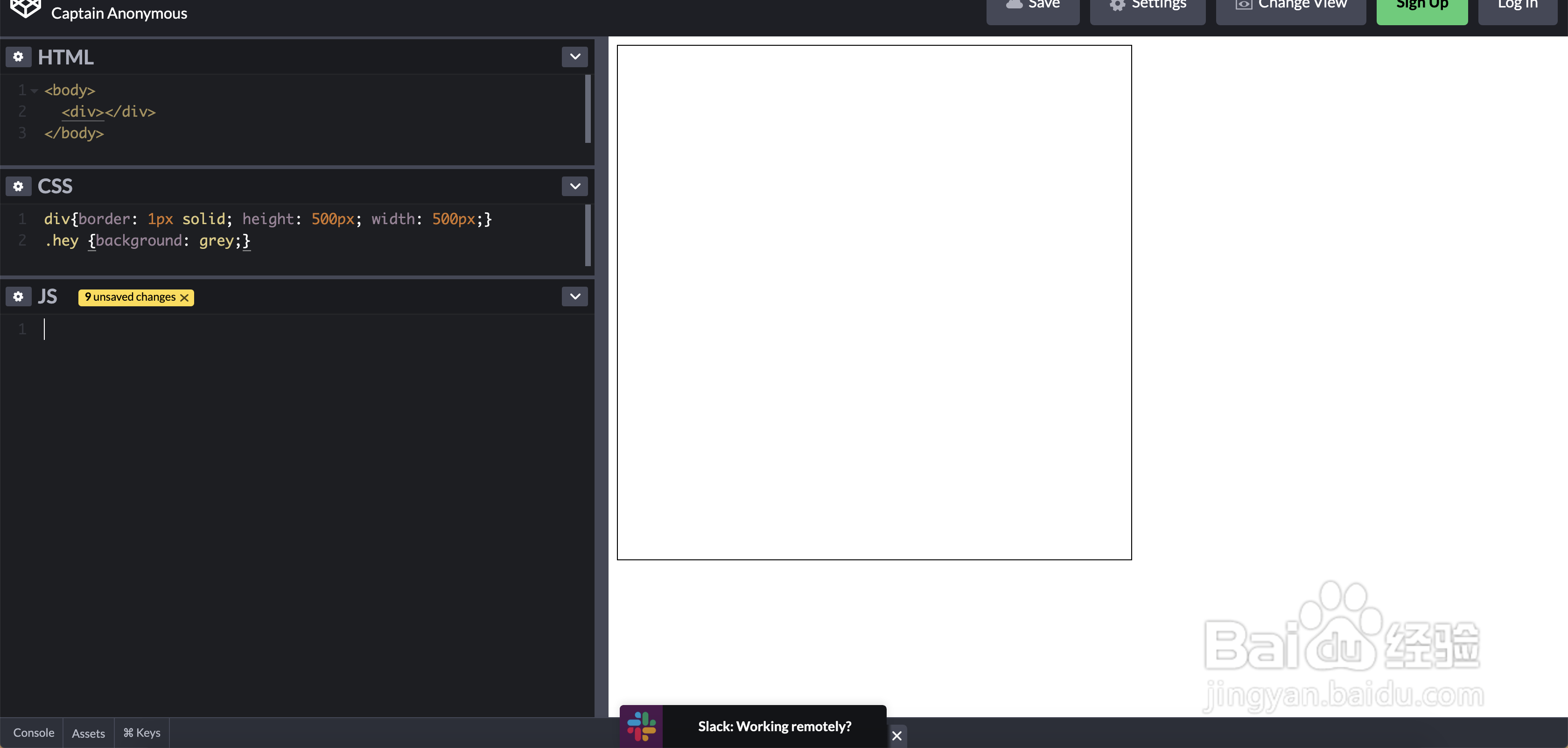
3、创建css部分。

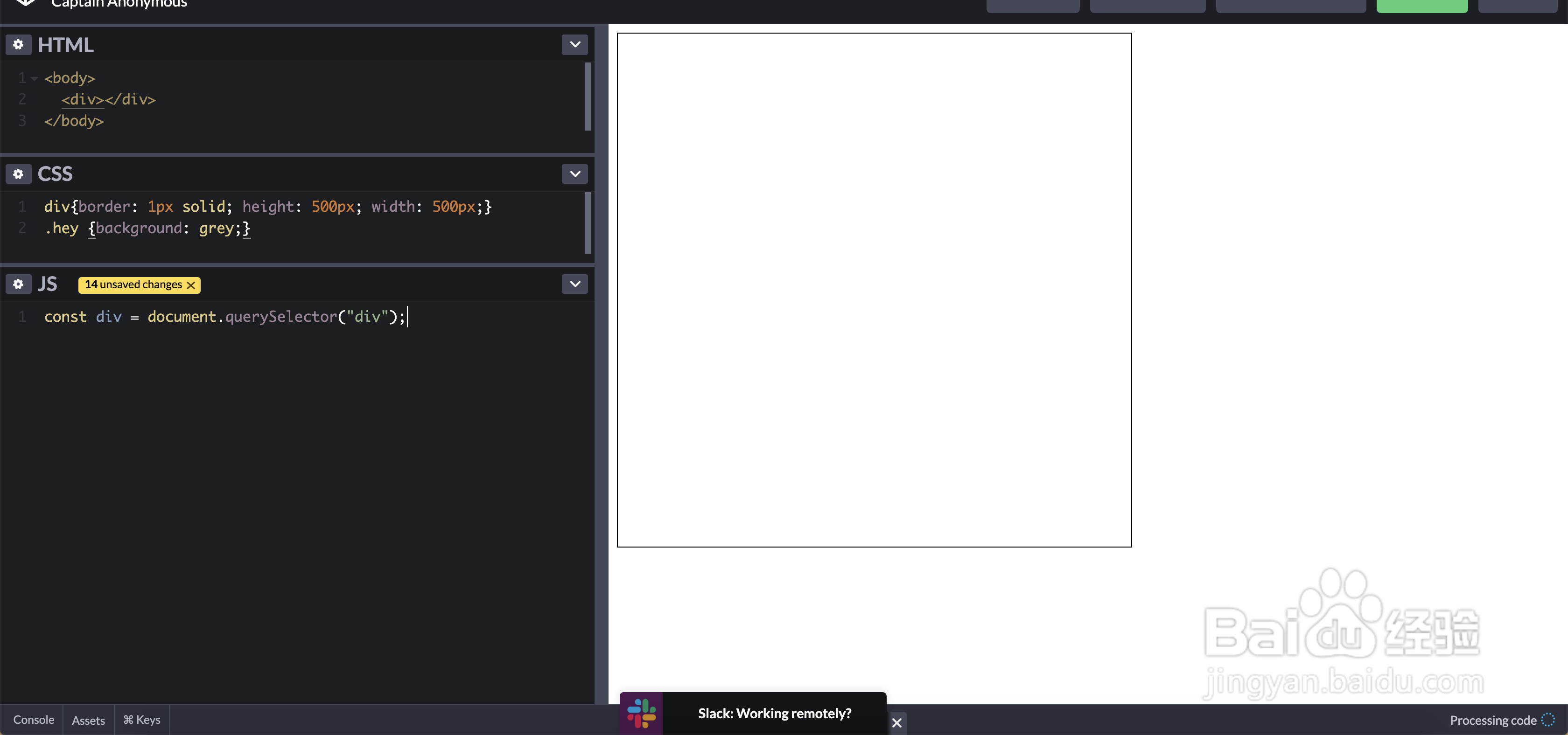
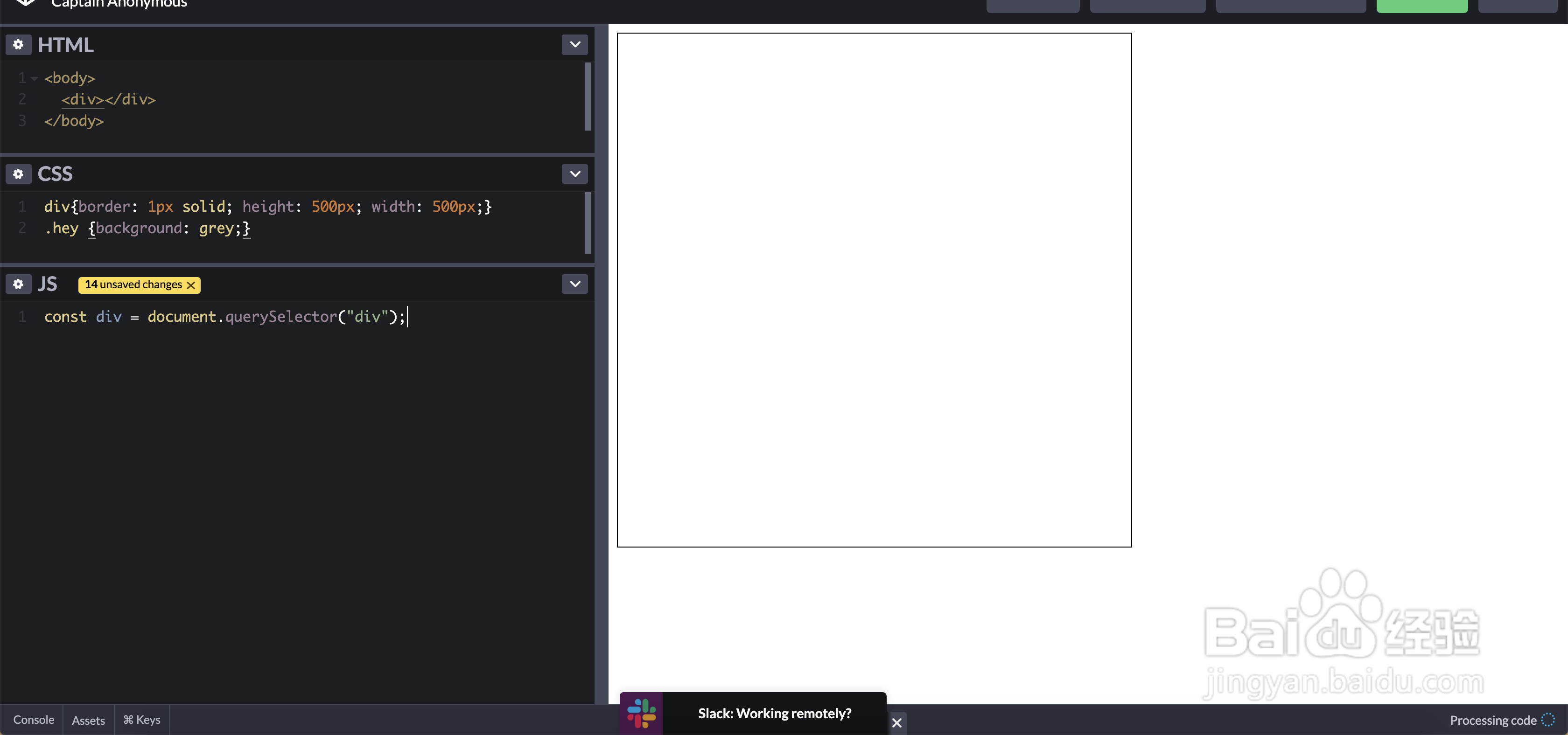
4、js获取元素。

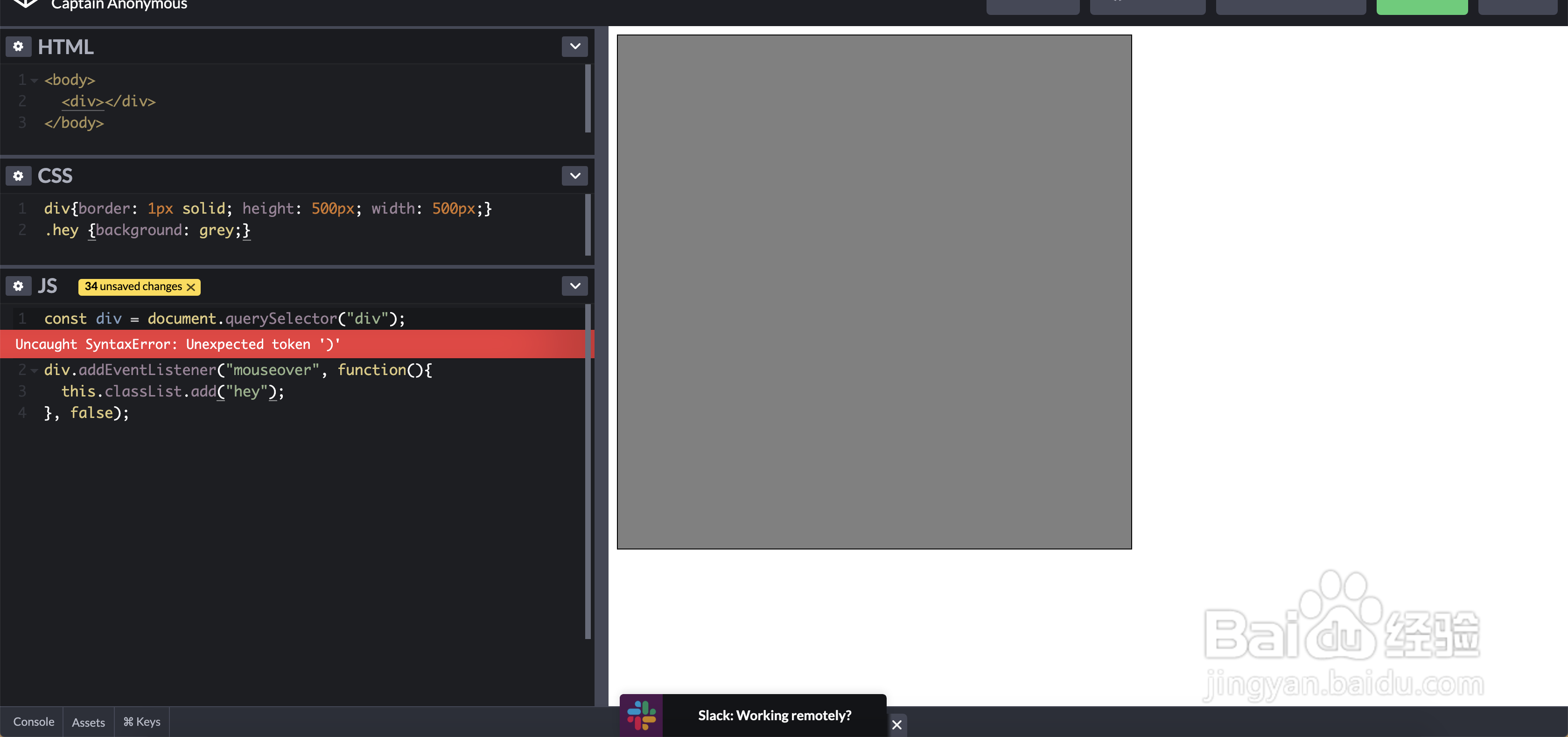
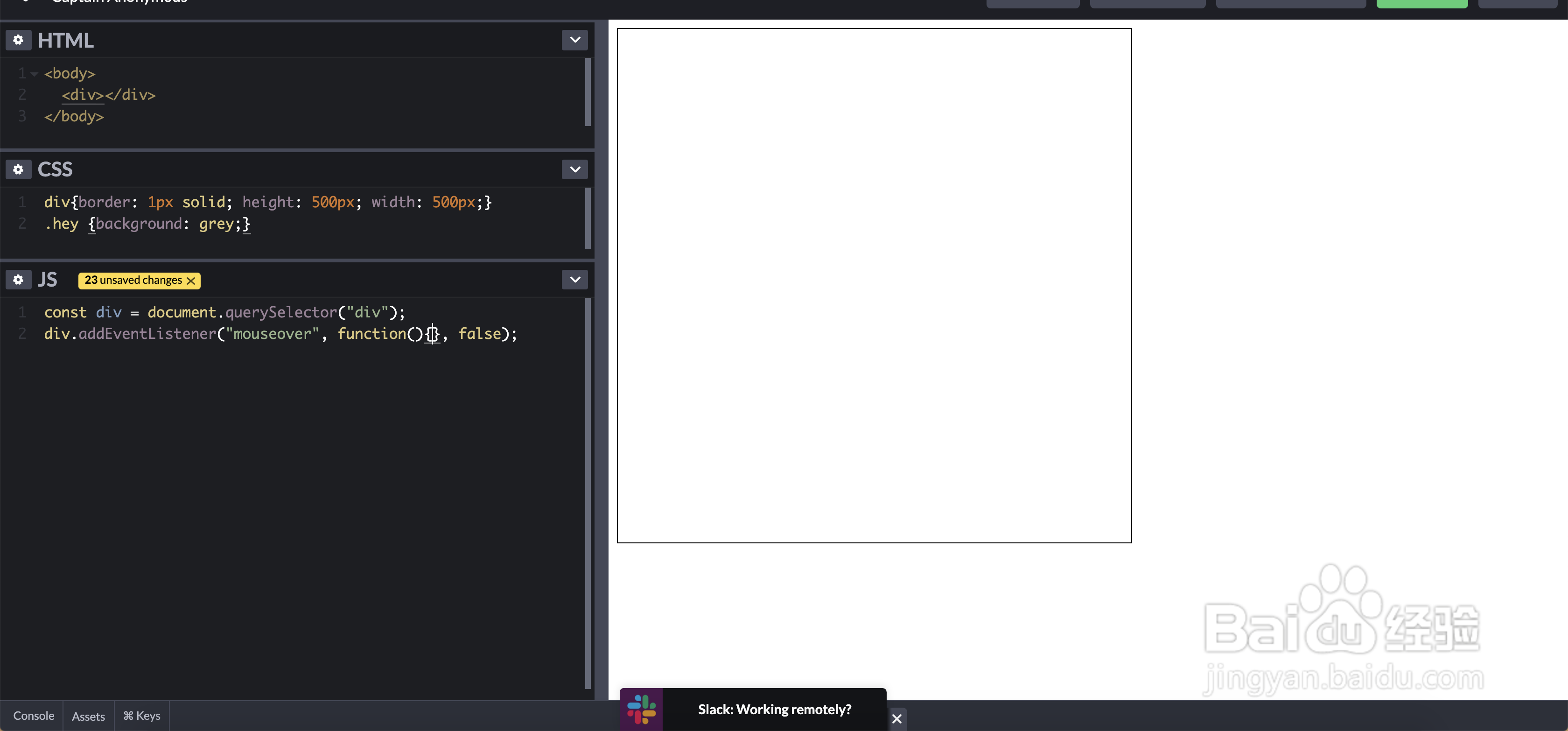
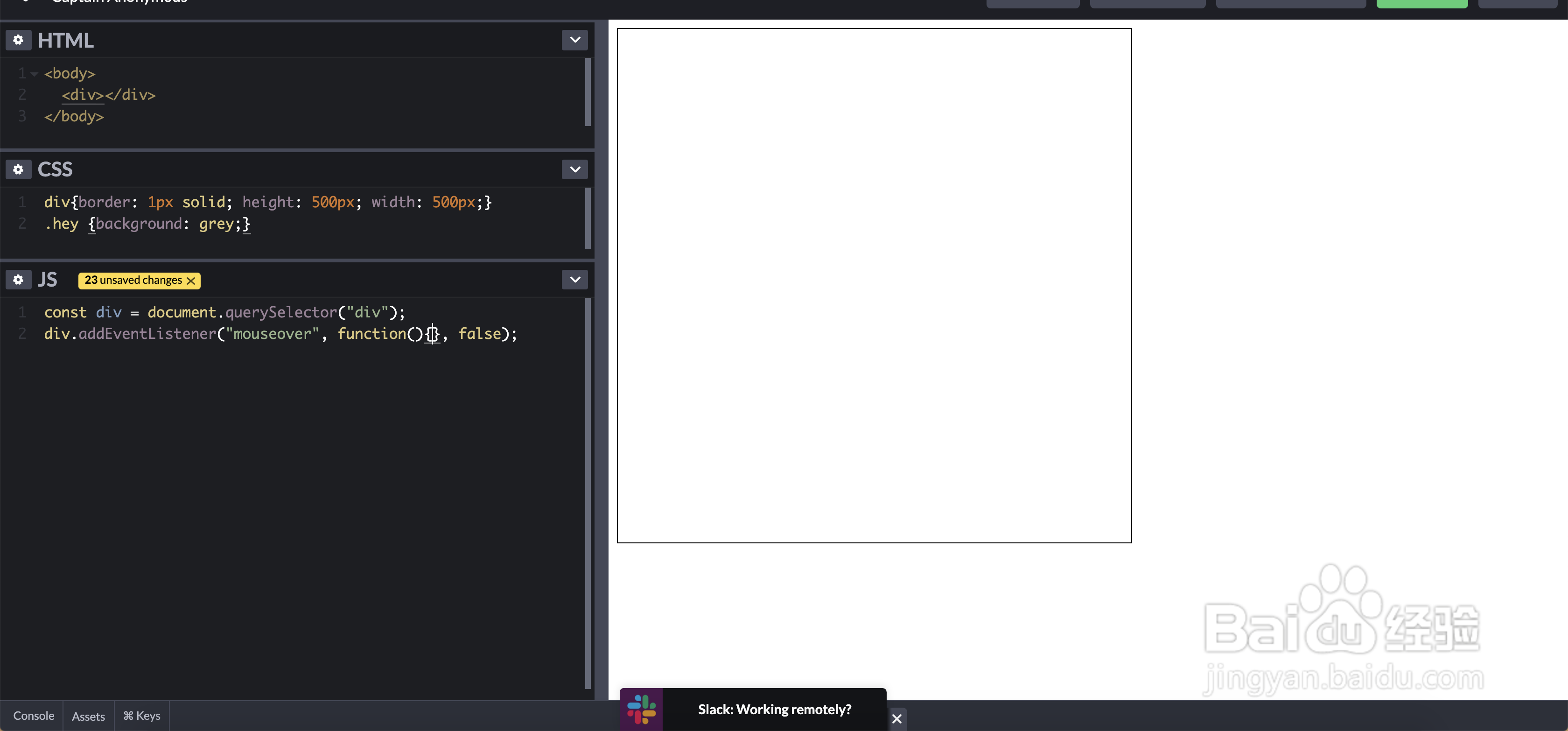
5、增加事件监听。

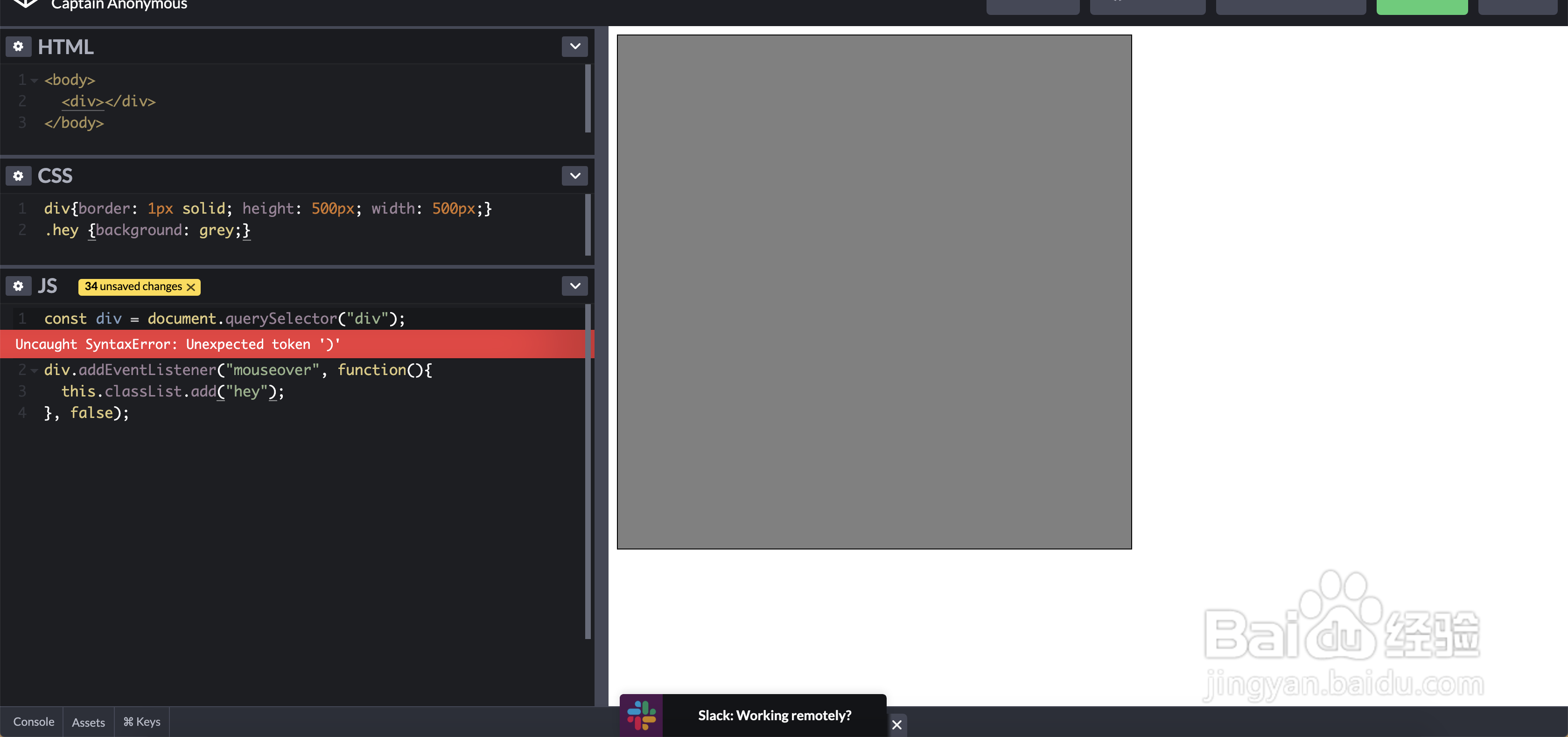
6、用classList就可以进行添加了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:50
阅读量:66
阅读量:81
阅读量:96
1、打开编辑器。

2、创建html部分。

3、创建css部分。

4、js获取元素。

5、增加事件监听。

6、用classList就可以进行添加了。