如何利用CSS3动画效果animation绘制多个圆球
1、第一步,打开HBuilder开发工具,新建静态页面animation.html,如下图所示:

2、第二步,在<body></body>插入一个div,设置id属性值为circle,如下图所示:

3、第三步,编写div的样式,首先设置该div一个半径;圆形背景色为彩色,如下图所示:

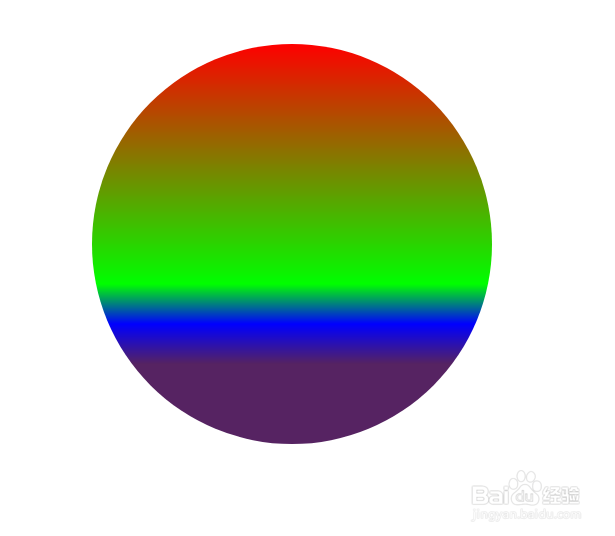
4、第四步,保存代码预览静态页面,预览页面的效果,如下图所示:

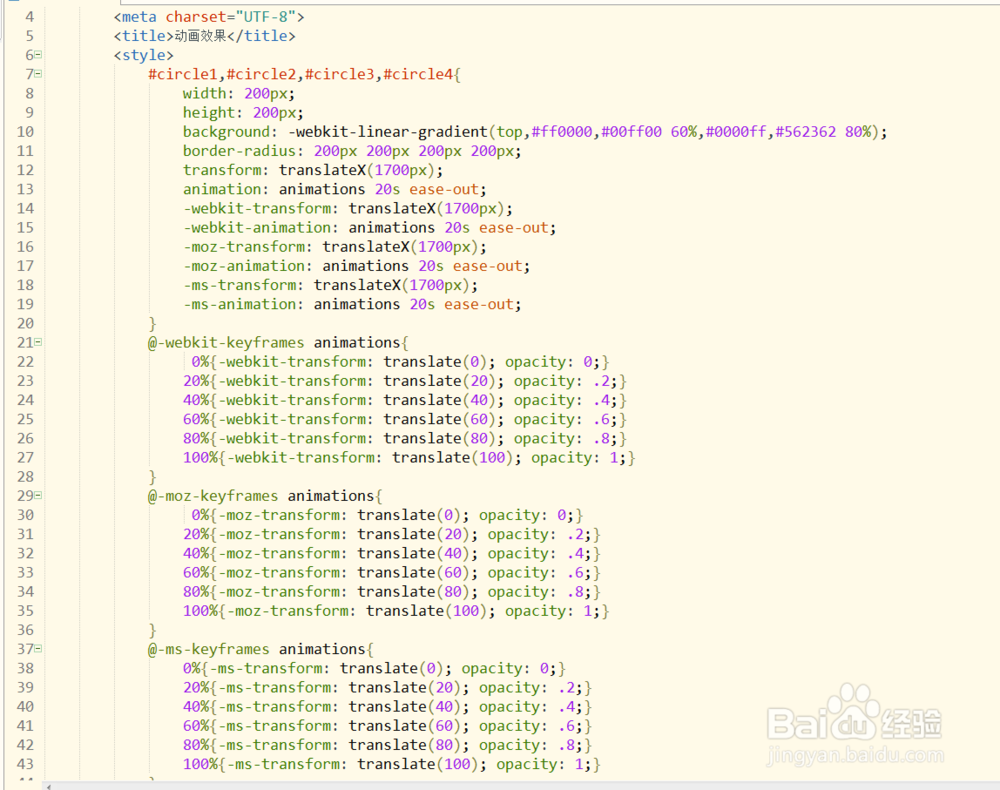
5、第五步,再次添加三个圆形,添加这四个圆形的动画效果和透明度,如下图所示:

6、第六步,再次预览页面,查看四个圆形运行的效果图,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:146
阅读量:142
阅读量:115
阅读量:136