jquery 如何给元素添加父元素
1、新建一个html文件,命名为test.html,用于讲解jquery如何给元素添加父元素。

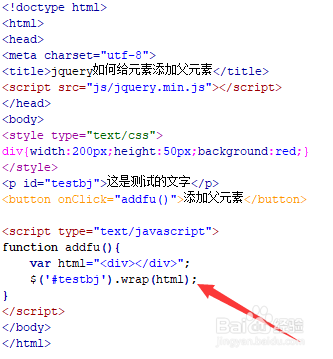
2、在test.html文件内,使用p标签创建一行文字,并设置p标签的id为testbj,主要用于下面通过该id获得p对象。

3、为了展示效果,使用css定义一个div的样式,设置宽度为200px,高度为50px,背景颜色为红色,它将用作p标签的父元素。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加父元素”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addfu()函数。

6、在js标签中,创建addfu()函数,在函数内,定义一个html变量用作p标签的父元素,通过id(testbj)获得p标签对象,使用wrap()方法给p标签添加父元素。

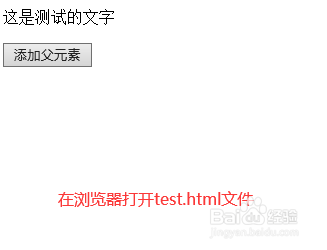
7、在浏览器打开test.html文件,点击按钮,查看实现的结果。


1、创建一个test.html文件。
2、在文件内,使用p标签创建一行文字,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,定义一个html变量用作p标签的父元素,通过获得p标签对象,使用wrap()方法给p标签添加父元素。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:110
阅读量:107
阅读量:118
阅读量:175
阅读量:69