HTML教程 预格式化标签(pre)的使用
1、新建一个 Pre.html 文件,如图所示

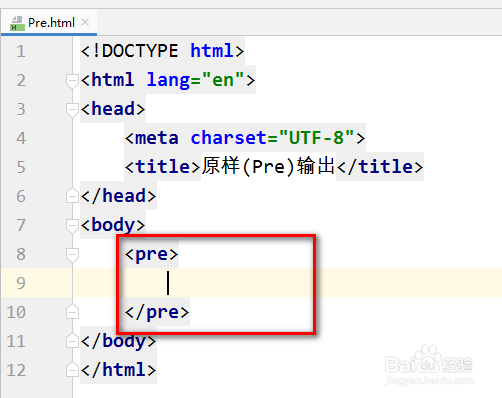
2、输入HTML5的结构代码,将title标签里面的内容修改成:原样输出,如图所示:

3、预格式化标签的作用:表示内容“原样输出”,包含换行符,tab键和空格,如图所示:

4、输入 h2 标签定义一个标题和几段文字,里面包含空格,换行符和tab键,如图所示:

5、使用 pre 标签原样输出,如图所示:

6、运行网页,可以看到无论是标题还是几段文字都是原样输出,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:125
阅读量:99
阅读量:86
阅读量:153
阅读量:23